Útmutató css animáció kezdőknek

Kezdeni, kezdje két standard fogalmak CSS3 animációk:
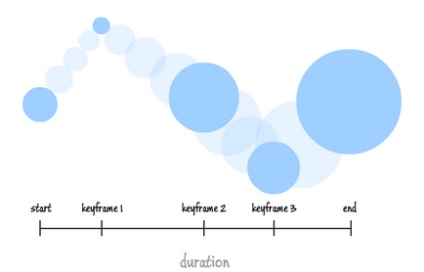
1. CSS képkockák
A szabály alkalmazásával a CSS képkockák, megadhatja a rend és a CSS animáció stílusa. A képkockák - alapján animáció CSS. Ezek határozzák meg, hogy milyen típusú CSS animáció minden egyes szakaszában az időskálán animáció. Elszámolni @keyframes. az alábbi részekből áll, amelyek mindegyike kulcsképkockát:
- Név. a neve az animáció lesz rögzítve után azonnal a kulcsszó @keyframes.
- Stage. lépés animációk megadható százalékban. 0% (kezdeti szakaszban) és 100% (a végső lépés), akkor bármelyik szakaszában, és a köztes szakaszban a saját belátása szerint.>
- CSS stílusok. Használhatja bármilyen CSS tulajdonságok minden szakaszában az animáció, az írás őket fogszabályozó.
2. tulajdonságai CSS animáció:
Miután beállította az összes szakaszában és a CSS animáció, meg kell határoznia, hogyan kell viselkedni, mint animáció. CSS animáció ingatlan hívtuk @keyframes választó. Miért érdemes egy szabályt animáció:
- Hozzárendelése @keyframes választó az elemeket, amelyek az animálni kívánt.
- Határozza meg a viselkedését CSS-animációk
Sok ingatlan CSS animáció, a két legfontosabb:
- animáció neve. Valamint meghatározza a nevét @keyframes.
- animációs időtartamát. CSS meghatározza időtartamát az animációt.
Nézzünk néhány hasznos tulajdonságai CSS-animációk.
- animáció-időzítés-funkciót. Meghatározása CSS animáció sebessége. Akkor ki azokat a meglévő arányok: lineáris, egyszerű, könnyű, Kis-out és a könnyű-in-out. Azt is beállíthatja a sebességet, amely használja a harmadfokú Bezier görbét.
Szintaxis: animáció-időzítés-funkció: egyszerű-in; - animáció késleltetés. Állítsa CSS animáció késés. Megadhatja, hogy a pozitív vagy negatív késleltetés értéket. Pozitív késleltetési értéket, például, 3S, jelzi, hogy a következő CSS animáció indul 3s, míg a negatív érték azt jelzi, hogy a CSS animáció azonnal elkezdődik, de nem a legelején, és abban az időben a animációk 3s.
Syntax: animáció-késleltetés: 3s; - animáció-iterációs-szám. Határozza meg, hányszor az animáció fog játszani ciklus leállítása előtt
Syntax: animáció-iterációs-száma: 3; .
Lehet hogy a következő értékeket:- #: Egy egész szám.
- végtelen: végtelen lejátszás CSS animációk.
- kezdeti: alapértelmezett érték.
- öröklik: Az érték a szülő elem.
- animáció-irányba. CSS animáció irányát. Lehet állítani, hogy normál, fordított és kitérő.
Szintaxis: animáció-irányba. alternatív;- normál: Játék előre.
- reverz: Játék az ellenkező irányba.
- alternatív: Különféle lejátszási irányban (előre, hátra stb).
- animáció-fill-módban. Ezzel a tulajdon, megadhatja, hogy mely stílusok után kerül alkalmazásra a CSS-animációk.
Syntax: animáció-fill-üzemmód: mindkettő;
Akkor válasszon egyet az alábbi stílusok:- hátra: Basic CSS kulcskockára az animáció jelenik meg a késleltetési idő alatt animáció (érdemes alkalmazni csak az animáció egy nem nulla késleltetéssel).
- előre: A hatás a CSS animáció látható lesz még akkor is, ha az animáció vége (az animáció után elem nem kap a kezdeti értékek, és a közbenső termékeket az animáció).
- Mindkét: Alapvető CSS keyframe animációt fog megjelenni a késleltetési idő alatt animáció, és az utolsó jelenik meg akkor is, ha az animáció alatt (akkor van értelme, csak az animáció egy nem nulla késleltetéssel).
- none: A hatás a CSS-animációk is csak akkor következik idején az animációt.
- animáció-play-state. Ez határozza meg, hogy a CSS animációt szünetel.
Syntax: animáció-play-állam: szünetel;
Megadhat több vesszővel elválasztva:- játszik: animáció működik.
- szünetel: Animáció szünetel.
Hozzunk létre egy villogó hatás, a fenti tulajdonságok:
Az eredmény egy villogó hatása, amely késleltetési idő 1 másodperc, a teljes időtartama az animáció CSS 6 másodperc. Animációt egy végtelen ciklusba, és annak irányát váltakozik.
Hozzáadása több CSS-animációk
Azt is hozzá több animációk, vesszővel elválasztva: