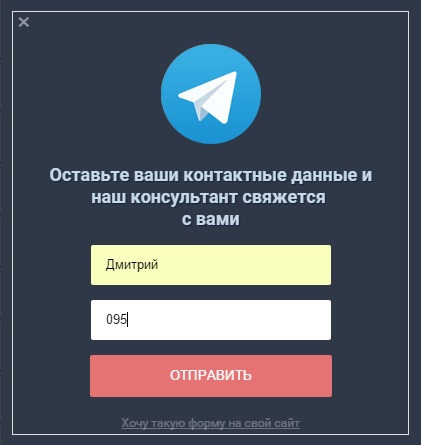
Ajax kapcsolati forma a modális ablak

Azt hiszem, ez már tele van ezzel az interneten, de ha az emberek azt kérdezik, úgy döntöttem, hogy nem. Különösen ez úgy, hogy jelen legyen szinte minden Landing végrehajtásához visszahívás gombot. Sőt, ma már egyre több és több eredményt AB - teszt, ami azt mondják, hogy a nyitott forma elvégzésére rosszabb, mint az is, hogy rejtve egy modális ablak nyitva kattintás után Knop.
Egyesek azt állítják, hogy ez annak a ténynek köszönhető, hogy az emberek a ravasz „termeli az immunrendszer” és a nyitott forma - ez az agresszív értékesítés. Állítólag most van itt az idő, amikor a felhasználó a látvány a nyitott forma azt mondja, hogy megpróbál valami „ideiglenes kormány”. Nem értek egyet ezzel az elmélettel, de egy szemernyi igazság - jelen van. Talán valamilyen típusú üzleti van. És most térjünk megvalósításának formái.
Ajax visszajelzés formájában
A mai kezdő nem jQuery, és a gombok elrendezése és alakja. Minden szkript fog csatlakozni az az oldal alján.
Gomb megnyomása amely megnyitja a modális ablak:
Az osztály lehet állítani, hogy minden, de a href írási #modal - ez id a tartályt árnyékolás és egy kapcsolatfelvételi űrlapot.
Most, hogy alakja kódot, és a blokk, amelyen a forma lesz található:
Add stílus, ez a megjelenés a következő volt:

Ahhoz, hogy hozzon létre egy modális ablak, használt Remodal könyvtárban. Ez egy sor css és js fájlokat, csak hogy hozzon létre animált modális ablakok. Akkor itt letölthető, vagy már az én felülvizsgálata a végén.
Között a fej címkék csatlakozni stílusok:
És mielőtt a záró test - szkriptek hozzáadása:
Script.js - egy script, hogy feldolgozza a formában. Ugyanez Ajax, amely lehetővé teszi számunkra, hogy végezzen az egész eljárást újratöltés nélkül az oldalon:
Nem adom a forráskódot css és js fájlokat a felelős a modális ablak és formáját, mivel elegendően kötetek. Ha valami, akkor nézze meg a forrást. De php kezelő szabvány nagymértékben (ha mondhatom így):
Itt van egy ajax formája kiderült. Sajnálom, hogy nem próbálja meg, hogy részletesen ismertesse, hogy az egyes elemek nem. Csak azt akartam, hogy a végső eredmény, és leírják az összes animáció, a megjelenése - nincs értelme. Swing forráskódot és beágyazása a saját weboldalán. És ma - mindent. Sok szerencsét!
Srácok, arra kérem, hogy teszteljék a formában egy valós vagy virtuális szerverek (hosting). Kérjük, ellenőrizze, hogy a kiszolgáló támogatja php, akkor a kifizetett viteldíj és a vizsgálati időszak alatt. Ellenkező esetben, az esetek 90%, az sem fog működni.
Ne várja meg a levél a postafiókot, ha csak megnyitni az index fájlt a böngésző, majd kattintson a „Küldés”. PHP - ez szerver oldali nyelv!
Ha túl lusta, hogy megértsék, és saját alakja, akkor azt ajánlom, hogy figyeljen a tervező, a visszajelzés formája.
A frissített változata a cikk itt
Ez érdekes:
Azt hiszem, a kérdés nem egészen értem ...
A visszavonás az összes nagy üzenete, szeretném, hogy amikor bezárja a forma - az üzenet eltűnik és újra megjelenik alkotnak. Nem tudom, hogyan kell helyesen mondani, hogy „frissítés” formában újraindítása nélkül után újra megnyílt a mod. Ki lesz ebbe az irányba - segíteni anyagilag.
Tisztában vagyunk azzal, hogy helyesen. Megértem a választ, hogy elviszi formájában O Köszönöm formával szemben, a látogató akkor szeretnénk, hogy újra be az adatokat, az űrlap ismét rendbe, és nem jelenik meg üzenetét köszönöm, mert ez lesz a formában, hogy küldje a visszavonás nem lesz lezárva sikeresen elküldve. Azaz, ez képezi a következtetést, és küldjön minden egyes ablak, akkor a felhasználók képesek lesznek biztonságosan elküldeni a pályázatokat, ha szükséges.