Beállítása a Microsoft Visual Studio dolgozni IIS, blog neve szemüveges
Tavaly rendszeresen találkoznak egy tátongó szakadék a tudás kollégájuk olyan helyen, ahol nem kell információt a fogadó asp.net webes alkalmazások és beállítások ugyanazon a számítógépen. Távolítsuk el a rés, amikor szükséges egyedileg ugyanolyan hangos ismét megfogadta, hogy írjon egy megjegyzést, amit aztán csak adni egy linket a következő szenved. Úgy tűnik, hogy az időben ez a poszt ma fogom leírni a Visual Studio integráció IIS.
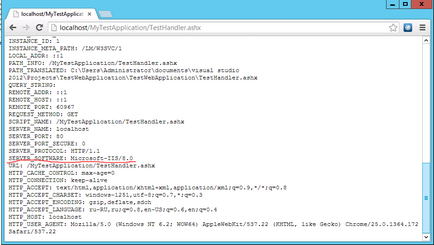
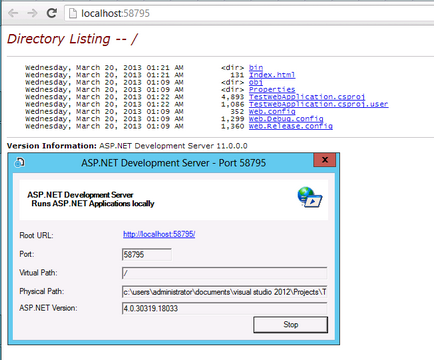
Történelmileg futó internetes alkalmazások ASP.NET Development Server. Itt van egy:

Tudja, hogyan néhány igen fontos dolog, kergeti a kódot keretében ő fut a programozó, néhány kiemelkedő funkciók nem.
Néha ez nem elég, és a teljes hosszúságú felveti azt a kérdést integráció IIS. Erre azért van szükség, például, ha szükséges távoli hozzáférést hibamentesített helyszínen egy mobil eszköz, futtatja a kódot nevében egy bizonyos fiókot, SSL használatát, de sosem lehet tudni ...
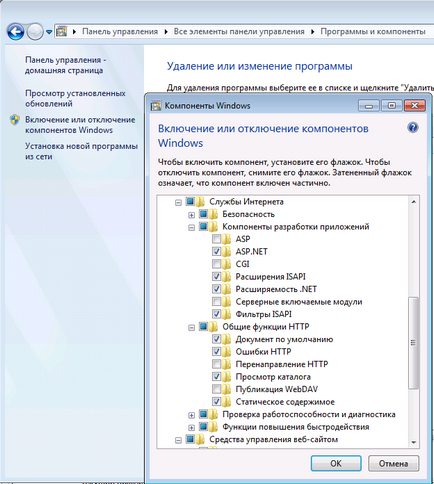
Kezdjük a telepítést. IIS (nem emlékszem abból, amit változat) komponens az operációs rendszer, és be van állítva a vezérlőpulton: menj a Vezérlőpult „Programok és szolgáltatások”, kattintson a „engedélyezése vagy letiltása a Windows-összetevők” keresi IIS, akkor tegyen egy kullancs:

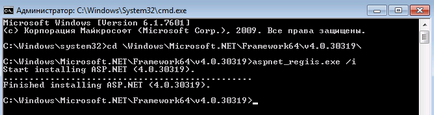
Ne felejtsük el, hogy regisztrálja haladéktalanul a szükséges .NET Framework IIS:

(Azt hiszem, ha teszel a .NET keretrendszer, IIS után, ő felvett függetlenül, s ha az IIS után keret - lesz, mint ez, kézre)
Nos, úgy tűnik, az IIS többé-kevésbé kész (bár később kezelést igényel egy fájlt, de most ez nem szükséges).
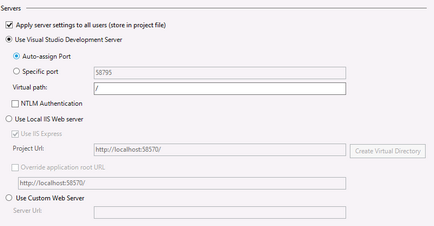
Most változik a figyelmet, hogy a Visual Studio (by the way, meg kell futtatni rendszergazdaként), nyissa meg a tulajdonságait is web-projekt, és válassza ki «Web» fülre. Közepe körül a kompozíció is megfigyelhető beállítási csoport az úgynevezett szerverek:

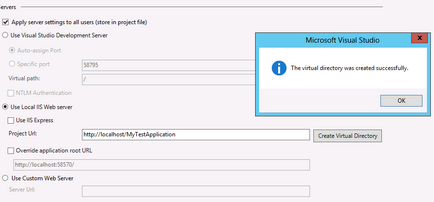
Itt van. Pontosan ez az, amire szükségünk van. Dobd a rádió gombot, a pozíció «használat helyi IIS webkiszolgáló» törölje «IIS Express» (róla nélkülem ügyéről levelet. És nyilván putovaya dolog, bár nem próbált még), írja a kívánt utat az alkalmazásban nyomja meg a gombot Create Virtual Directory. Ha minden jól megy, látva a siker egy üzenetet:

Most minden lehetséges, hogy a projekt, és boldog, hogy minden kiderült: