Hozzon létre egy kattintható térkép segítségével az Adobe Fireworks
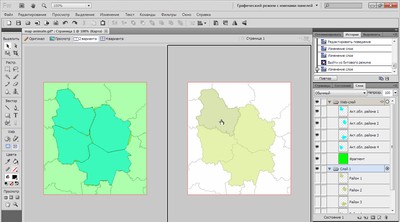
C a Varázspálca eszköz (W). válassza ki az egyik területek a térképen:

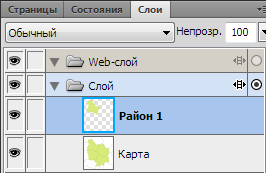
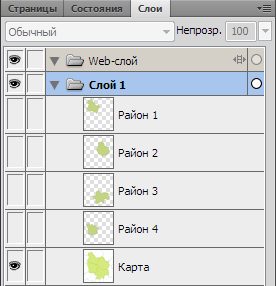
Másolja a kiválasztott területet egy új réteg:

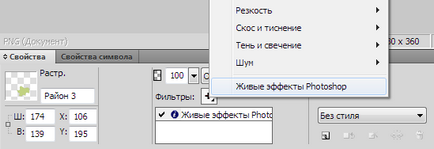
Válassza mutató eszközt a Tulajdonságok területen. adjunk hozzá egy réteg szűrő Photoshop Élő hatások:

Hatásokat, akkor lehet választani, pl árnyék + Színátfedés + löket:

Ebben a rétegben jelenik meg, ha a kurzort a régióban.
Hasonlóképpen járunk el a többi:

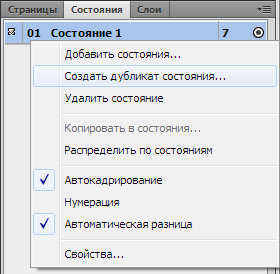
Az állapotsorban. kattintson a jobb gombbal az első állam, és válassza ki az elemet Ismétlődő állapota:

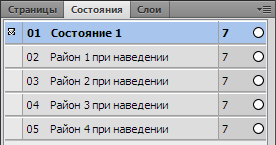
A párbeszédablakban adja meg a 4-es számú (ahogy mi kerületek). Ennek eredményeképpen meg kell kap 5 államok (1 + 4 fő terület):

Állami lehet nevezni dupla kattintással rájuk.
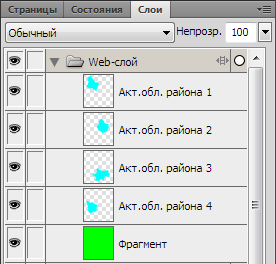
A választás az első állam a Rétegek panelen, hogy elhagyja látható, csak a réteg a térképen:

Ezután válasszuk ki a második állam Region 1 hover és panel rétegek hagy látható, csak a réteg a régió 1-es és a réteg a kártya:

Ugyanígy járunk el a következő három állapot: 2. övezetben, miközben látható, csak lebeg District 2 és térkép. Kerület 3 hover - a 3. régióban és térkép. kerületi 4, ha lebeg - District 4 és térkép:
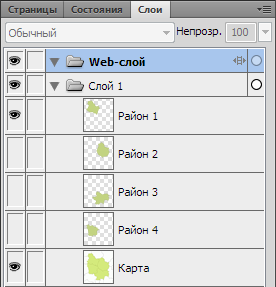
A panel rétegek válassza ki a réteget, és menj a térkép szerkesztése menü → → Négyszögletű Insert fragmentum (vagy Alt + Shift + U):

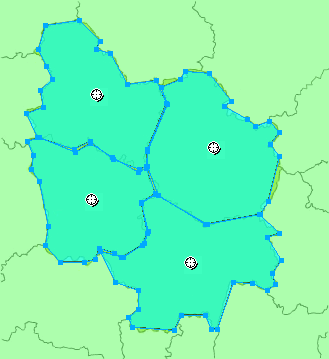
Az eszköz sokszög aktív régióban. körbefutó régiók egyik a másik után, ami 4 aktív területet:


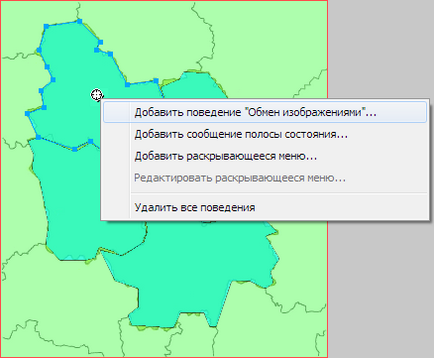
Most kattintson az ikonra a központban az első aktív területen jelölje ki az elemet hozzáadása Viselkedés „Képek megosztása,”:

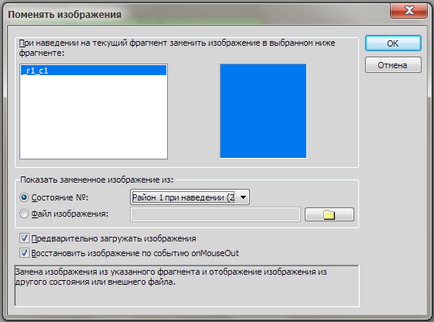
A párbeszédablakban válassza ki egyetlen fragmentum és az állam a District 1 indukciós (2):

Mi jár hasonlóan három másik aktív régiók megváltoztatásával az Állapot mezőben a megfelelő számot az állam.
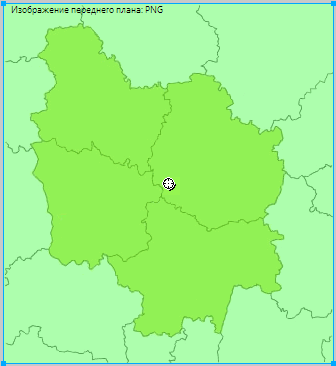
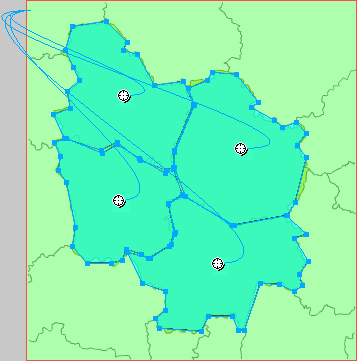
Az eredmény így kell kinéznie:

Könyvjelző kiválasztása 2 opció a tetején a dokumentumot, akkor a „touch” a dolgozó változata a térképen:

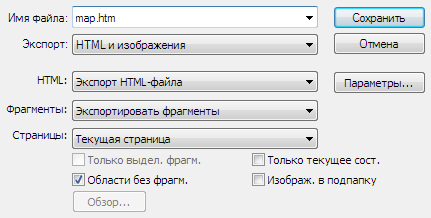
Továbbra is létrehoz a HTML kódot a kártya - a Fájl → Export:

Írásbeli releváns Adobe Fireworks CS5 hasonló bejegyzések
kérte, hogy lehet mozgatni egy másik site hosting, telepítettem a legújabb verzióját Joomla 1.7.2
Az egész este Fogadok nem tudok futni a kártyát az új helyszínen.
Nem értem, mi folyik itt. Külsőleg hasonlít a JS nem kerül végrehajtásra. Aki tanácsot te? Saját ICQ 292116371
Köszönöm szépen! Nagyon hasznos!
Megpróbálok mindent megtenni az utasításoknak megfelelően. Megálltam a pont, amelynél az egyes állapotban van hozzárendelve a látható rétegeket.
Opt állapotban piszkálni a „Rétegek” gombra a „Status”, látom, hogy szükség van rétegeket. Aztán visszafordulok az állam választja a következő lépés a rétegek, a változó látható réteg, aminek eredményeként változik a láthatóság a korábban megállapított feltételekkel.
Mit csinálok rosszul?
Tudjuk, azt a „Háttér” réteg létrehozásához, és ez volt szükség, hogy a „Layer 1”.
Hogy a kódképet legkönnyebben telepítve egy statikus oldal Drupal?
Köszönöm a leckét.
It-jó lenne, ha órákat Tűzijáték volt, bőven
Köszönöm. Lecke praktikus.
A probléma merült fel, amikor mozog az oldal elrendezését. Nem jelenik meg, sem a képek! Hogyan át a képeket?
Minden üdvözletét. Minden kiderült, minden szuper. Most kérem, mondja meg, hogyan kell csinálni, hogy lenne, ha lebeg az egérmutatót a terület, és kattintson ezen a területen, az átmenet egy link.
Hogyan lehet, hogy a helyi számítógépen ez a munka? Internet nélkül
felírni az utat teljes és lokalke kell alakítani openserver példa!
Szívás krómozott sárga gomb megnyomásával megjelenik a vezetéket.
Köszönjük az értékes leckét! Minden rövid és világos! Ön nagyon jól magyarázható. Még egyszer köszönöm! Nem tudom, hogy mások, de megmentettél konkrétan)
A króm jelenik meg, amikor megnyomja a sárga vezetéket valaki tudja, hogyan kell eltávolítani?
Az első dolog, hogy zavaros - az, hogy az aktív terület nem olyan, mint nem is próbálta behozni a választás -, hogy ez az ostobaság, hogy nyomon követni azt, ami már köröztek. Most ezen a byus
A második az, hogy az importált, ha az importáló több kép - hozzon létre több kisebb és azt absalyutno elhelyezése és kijelző Hover a aera.
Srácok, segítsen nekem foglalkozik a feltételekkel. Hogyan kellene választani, hogy FW rájött, hogy ez nem csak klikk, és a kötődést egy specifikus állam a rétegek? Azt minden generált képek egységes megjelenéssel.
Lehetséges, hogy módosítsa a kép nem lebeg, de ha rákattint az egérrel?