Hogyan kell behelyezni a minta kódot hozzászólások és oldalak 7 wordpress plugin
Próbáltál már másolnia a kódrészletet WordPress? Nem működik! WordPress nem tud különbséget tenni a kódot, amit csak akar mutatni a töredék, amelynek meg kell végezni néhány műveletet.
Ha gyakran megosztani kódrészletek az olvasókkal az órákon, akkor meg kell egy másik utat. Ebben a cikkben fogjuk megvitatni a legjobb eszközök és beépülő modulok, amely segít, hogy adjunk egy elegáns és könnyen olvasható bekezdésben kóddal by WordPress.

Beépített WordPress módon megosztani kód
Kezdjük az elején:
WordPress néhány beépített módszerek megjelenítésére kódrészletek. Ezek nem mindig szép, de praktikus. Két alapvető módszer címkék és .
Mindkét jeleníti meg a kódrészletek különbségek rejlenek a design, amely függ a témát.
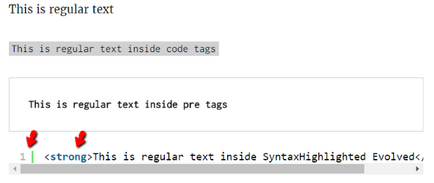
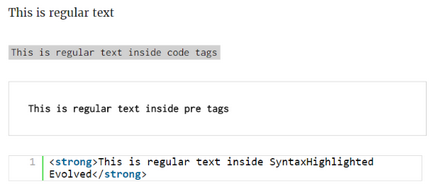
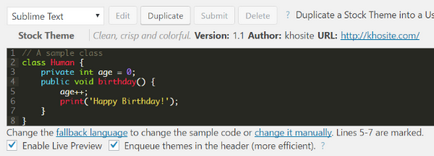
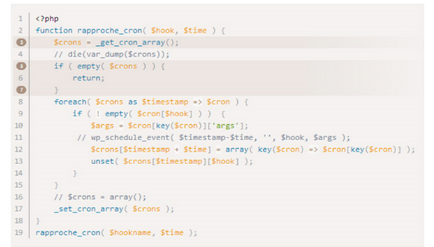
Például, hogy hogyan ezeket a címkéket megjelennek az alapértelmezett téma WordPress Húsz Tizenhat:

De ezek a címkék van egy probléma:
- Meg kell rögzíteni a minta kód húr megjeleníteni. Ehhez helyezze a kódot a jeladó, például Code Szépít. majd helyezze be az eredményt a címkék között
és.
- Nem sorszámok, hogy könnyebben olvasható a kód.
- Nem szintaxis kiemelést. Szintaxiskiemelést színek a különböző elemeket a kód különböző színekben, ami a kód is olvasható.
Nézzük tovább a módszereket, hozzátéve, hogy a kódrészlet WordPress, ami egyszerűsíti a folyamatot illesszenek töredék te, és olvassa el a felhasználók számára.
1. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved - a népszerű plug-in, a fedél számozott kódrészletet kiemelt szintaxist WordPress. Mindössze annyit kell tennie -, hogy lezárja a kódot a megfelelő érvényesítőkód majd megjeleníteni valami ilyesmi:

Ön is használja a különböző stílusok, hogy megjelenítse a kód, például, gépsorok, de a felhasználók nehéz lesz másolja be a kódot:

- Hozzáadása számozás kódrészlet sorok
- hozzáadása szintaxis
- Különböző színben
- Adhat egyéni CSS osztályok egy szebb megjelenést
2. Crayon Syntax Highlighter

Crayon Syntax bemutatása - egy másik népszerű bővítmény, amely hozzáteszi, a sorszámozás és szintaxiskiemelést a kódrészlet. Összehasonlítva SyntaxHighlighter Evolved, a Crayon Syntax Highlighter több lehetőség. Szabhatja szinte mindent a Beállítások lapon.

3. oEmbed lényegi

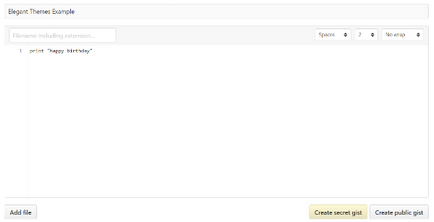
oEmbed - egy egyszerű bővítmény, amely lehetővé teszi, hogy helyezze be a lényeget (részlet és egy rövid magyarázatot rá). Ahhoz, hogy használni ezt a modult, akkor csak meg kell beilleszteni a kódot a lényeget szerkesztő és hozzon létre egy nyilvános lényeget:

Ezután egyszerűen helyezze a lényeget URL WordPress szerkesztő, és a plugin automatikusan beilleszti a kódrészletet:
- Meghaladja GitHub lényegi
- Szúr lényeget, illessze be az URL
- Lehet beszúrni egy fájlt a lényeget többfájlos
4. WP-GeSHi-Highlight

használni normális címkék
, amíg nem definiál egy programozási nyelv.WP-GeSHi-Highlight - egy könnyű plug-in, a funkcionalitás és a kimeneti kód:
- szintaxiskiemelést segítségével GeSHi
- Hozzáadásával további sorok számozása
- Helyezze be a kódot a szabványos címkék
és sajátos nyelvi
- Könnyű - hozzáteszi csak egy HTTP kérés
5. Pastebin

Pastebin - egy másik honlapon, hogy megosszák kódrészletek. Munkája hasonló a munkaeszköz GitHub lényegi, ami bemutattuk korábban. És GitHub lényege, ez a plug-in teszi a behelyezés Pastebin kódot WordPress oldalon nagyon egyszerű.
Itt található sorszámok, vagy nem, attól függően, hogy a beállítások Pastebin.
- paste kódot közvetlenül a Pastebin
- Elérhető sorszámozás és szintaxiskiemeléssel
- Egyszerűen illessze be az URL WordPress szerkesztő
- Azt is be egy shortcode és Pastebin ID
6. Pastacode

Pastacode segítségével illessze be a kódrészletet, amely a népszerű könyvtár PrismJs. Akkor jelölje konkrét sornyi kódot, és a stílus segítségével az egyik rendelkezésre álló témákat. Pastacode beillesztését is támogatja kódot GitHub, lényegi, Pastebin, BitBucket vagy BitBucket.

- Kód hozzáadása a sorok számozása fragmentum
- Hozzáadása szintaxiskiemelést kivonatok
- Használata PrismJs könyvtár
- Az a képesség, hogy beágyazza a kódot GitHub, lényegi, Pastebin stb
- Képesség, hogy kiemelje egyedi kódsor
7. Code prettify

Kód prettify a Google Code prettify könyvtára automatikusan hozzáadni világítás a
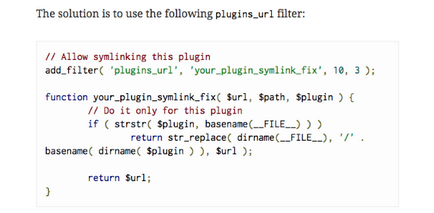
és . Ezzel a bővítmény a kódrészletet nézne az alján, és nem úgy, ahogy azt mutatta elején ezt a cikket:

- Úgy működik, szabványos címkék
és
- Ez a Google Code prettify könyvtár
- Helyesen és csökkenti sorok
Ezek a bővítmények segít be egy kódot közvetlenül a felvétel, vagy add meg a kódot egy külső eszköz, például GitHub vagy Pastebin. Ha kellett választani a kedvenc, akkor lenne egy Crayon Syntax Highlighter a különböző témák és stílusok, amelyek segítségével.
és bővítmény nélkül van lehetőség.
Hadd megbocsátani, ha nem is téma. Az a kérdés, a helyes inzert kódot Wordpress.
Kérdés: Van egy „ellenszer” ez felháborodást?
Próbálja meg hozzáadni a végén a fájl functions.php következő sort:
remove_filter ( 'the_content', 'wptexturize');
"Antidote" működött! Megnéztem két különböző helyszínen. hibátlan módszer! Kösz a tippet!