Iskola hely létrehozása Adobe Dreamweaver
1. lépés: Pre-site egy mappát (ahol tartottuk az index.html file), hozzon létre egy mappát a képek, ami megment a képet. Mi már előre benne tárolt logo.gif fájlt, ami lesz a logó a jövő oldalon.
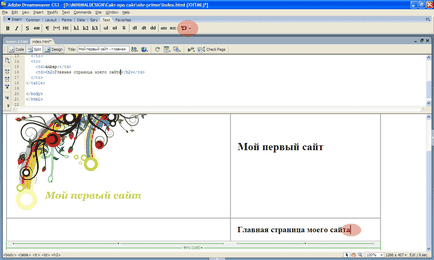
2. lépés: Helyezze a kurzort az első cellája, és kattintson a gombra Kép: Kép, és válassza ki a logó (logo.gif) a képek mappát, majd kattintson az OK gombra.


3. lépés: A megjelenő ablakban az Alternatív szöveg (ALT szöveg) írja: „Az első honlapján.”

Referencia: alternatív szöveg jelenik meg, ha lebeg az egeret a kép, ez is hasznos, ha a böngésző van tiltva a kijelzőn a képek.

4. lépés: Helyezze a kurzort a jobb oldali cellában a mi asztalon.

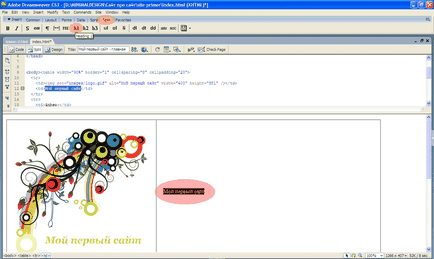
5. lépés: Az írni a szöveget „az első honlapján.”

6. lépés: Válassza ki a szöveget, és a kezelőpanelen a szöveg fülre, kattintson a gombra h1.

FAQ: h1 tag szükséges, hogy hozzon létre egy első szintű címsor, h2 - illetve a második szinten, h3 - harmadik, stb
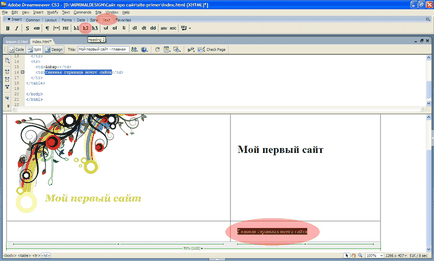
7. lépés: Helyezze a kurzort a negyedik cellája és írjon neki egy címet a szöveget, például: Nyitólap honlapom. Ezután válasszuk ki a szöveget a szöveg lapon válassza ki a h2 (második szintű fejléc).

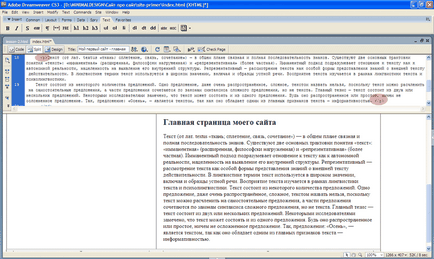
8. lépés: Helyezze a kurzort a sor végére, és nyomja meg a gombot BR (új sor).

9. lépés: Az új sor betét előre megírt szöveget. Ez automatikusan kiosztott tag
.

Referencia: tag
(Para) behelyezésére szöveget.
Részösszeg másodperc alatt. Ebben a leckében megtanultuk, hogyan kell beszúrni egy logó egy dokumentum (kép), fejezetek és a szöveget. A következő leckében fogunk írni a navigációs menü, dolgozni stílusok (betűtípusok, színek, méretek, stb).