Így html szöveges oldal
Szia, kedves olvasók a blog. Az utóbbi cikkben áttekintette a blokk tag, mert így a szövegben. Ma nézzük meg, hogy a szöveg html-oldalak. azaz úgy címkék segítségével kiemelhetők szövegrészletet, hogy vonzza a látogatók figyelmét. És azt is megtanulják, hogyan kell beszúrni speciális karakterek oldalon.
Szöveg kijelölése töredékek. Címkék erős és em.
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
Ennek legfontosabb eszköze a HTML használják kiemelve fontos részei a szöveg a címke . Ő választja ki a szöveget félkövér. Így a szöveg félkövér, felvehetjük . bár címkék és hasonló hatása, de ezek nem egyenértékűek. címke Ez a fizikai jelölő címke és egyszerűen beállítja a szöveg félkövér. A címke egy logikus felépítésű, és felhívja a figyelmet a kijelölt szöveget. címke sokkal fontosabb a kereső optimalizálás a honlap és annak tartalma nagyobb súlya van a keresőmotorok.
Mert dőlt kijelölt szöveget a címkéket és . Ezek tartalma tag jelenik szögben utánozva kézírásos betűtípus.
A fejlesztés a weboldalak, hogy jelölje ki a szöveget gyakran használt címkék és , mint tag és . Példa a címkék , , és szöveg formázása:
HTML (Az angol. Hypertext Markup Language - "Hypertext Markup Language"; HSBC ejtik tee-em-el) - Normál Markup Language dokumentumok -ban World Wide Web .
És ez így néz ki:
címkékkel és oldalunkon korábbi cikkek:
Üdvözöljük autó helyszínen. Itt találsz egy csomó érdekes és hasznos cikkeket autók, leírása és jellemzői.
tudomány nyelve autó ezt:
Mechanikus motor úttalan közúti jármű, amely legalább 4 kerékkel .
jármű-osztályozási
Az autók a következő típusok:
- utas
- rakomány;
- SUV;
- buggy;
- pick-up;
- sport;
- Racing.

Amellett, hogy az elemek , , és HTML számos olyan címkék szövegformázást html dokumentum. Íme egy rövid lista a fenti címkék:
- - rövidítése. Az alapértelmezett böngésző meg aláhúzva;
- - rövidítése. Ellentétben a rövidítések jelentése elfogadott rövidítés. Aláhúzva jelennek meg;
- - kis idézet. dőlt betűkkel jelenik meg;
- egy töredéke a forráskódot. Megjelenik monospaced font;- tudomásul veszi, a szöveget eltávolítjuk a web-oldal jelenik húzni;- - képviseli az új kifejezés a dokumentumban dőlt betűkkel jelenik meg;
- - használják, hogy kiemelje a szöveget, hogy hozzá lett adva az új verzió a dokumentum megjelenik aláhúzva;
- - használt felosztására bevitt adatokat a billentyűzetről. vagy gombok neveit. monospaced font;
- hívja fel a figyelmet részeket. tartalom automatikusan idézőjelbe;
- - jelöli a kimeneti adatok a program jelenik meg fix szélességű betűtípussal;
- - gyakorlatilag ugyanaz, mint a , Csak fizikai jelölő címke és - logikus. Megjelenik monospaced font;
- - elosztása a változó nevét a forráskód a program dőlt betűkkel jelenik meg.
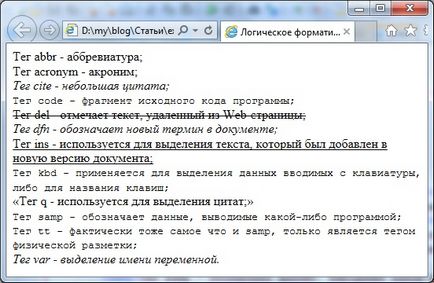
És így jelennek meg a böngészőben:

törésvonalak
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
Mint megtudtuk, a korábbi cikkek, blokk szintű elemeket használunk lefordítani húrok, különösen tag
, felszabadító folyosón.

És mint látjuk, a vonós szekció túl nagy a távolság, mintha nem egymást semmilyen módon. Ebben az esetben jobb, ha a tag megtörni vonalak
. Ez a címke meghatározza az átviteli vonalon. de ellentétben tag
, Ez nem állítja be a behúzás előtt a sorban. Alkalmazza tag
honlapunkon:
Így sokkal jobb:

Ezért bizonyos esetekben amikor egy szöveget HTML oldalak ne feledkezzünk meg a címkét
.
Speciális karakterek beillesztése. Literálok.
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
Most az oldalon nagyon jól néz ki:
A következő idézet nevét a leggyakrabban használt szimbólumok:
Nem törhető szóköz -
- -
A bal oldali dupla idézőjel - "
Bal szög idézet - "
Bal aposztróf - '
Jobb aposztróf - '
Jobb dupla idézőjel - "
Derékszög idézőjel - raquo.
Egy különleges hely között ezeket a karaktereket veszi „nem törhető szóköz”. Ha azt szeretnénk, hogy egy bizonyos ponton a szövegben sortörés nem teljesül, beszúrni „nem törhető szóköz”. Amellett, hogy szó szerint „nem törhető szóköz”, hogy megtiltsák a sortöréseket, akkor tag pár
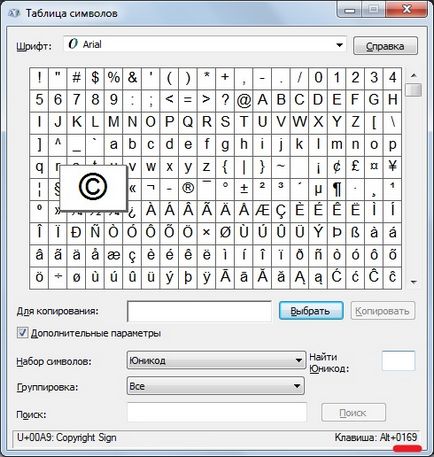
HTML is lehetővé teszi, hogy helyezze bármilyen karaktert támogatja a Unicode. Erre a célra a szó felépítése a következő: #<код символа>;. Tudja meg a kódot a kívánt karakter lehet akár online, vagy használhatja a segédprogram „Character Map”. szállított a Windows. Meg lehet futtatni a következő: „Start-> Minden Programok-> Kiegészítők-> Sluzhebnye-> Character Map”, vagy nyomja meg a WIN + R és írja be a mezőbe, hogy végre charmap. Megjelenik egy ablak „Character Map”.

És azt látjuk, hogy az oldalon megjelenik minden rendben.
Jelenleg én mindent. Mint mindig Összefoglalva:
megnéztük a címkék feldolgozni html szöveges oldal. A legfontosabb ezek közül tag - Merész szöveges és tag - dőlt;
és speciális karakterek beírásához, használja a szó típusa: <имя символа>; vagy <код символа> .