4 módja, hogy a blog hatékonyabban
Minden héten megyek a kávézó, hogy gondoskodjon kényelmesen a kanapén, és kezdi megérteni a postaláda.

Ez idő alatt a postafiókban gyűjt mintegy száz levél sok nyugati blogok marketing, üzleti és értékesítés. És egy idő után kezdtem észrevenni néhány jellemzője a nyugati blogok, melyek jóval ritkábbak RuNet.
Ezek a funkciók segítenek növelni az előfizetők száma a blog, és egy erősebb kapcsolatot az olvasókkal:
1. A hazai - előfizetés oldal
Mi az átlagos blog honlap? Ez egyszerűen egy listát a legutóbbi cikkeket. És bár lehet, hogy csak, mit várnak el a főoldalra látogató nem segít, hogy további előfizetők.
Az egyik legkülönlegesebb darabokat: az átalakulás a blog oldalon jelenleg Leszállás gyűjteni elérhetőségét.
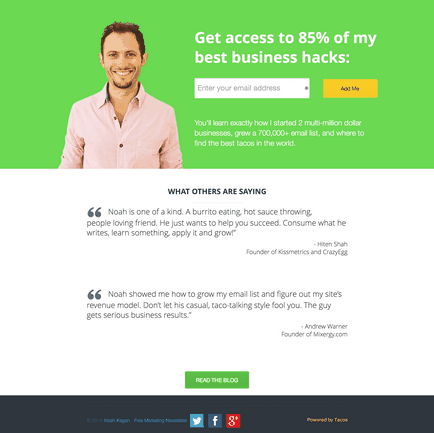
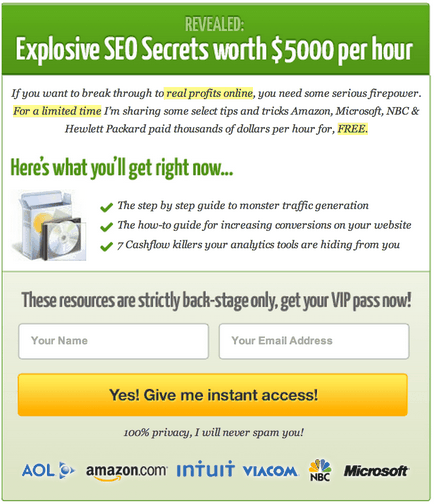
Itt az első példa a főoldalon a személyes blog:

Zöld alján van egy gomb a „Blog”, és már a cikkek listája.
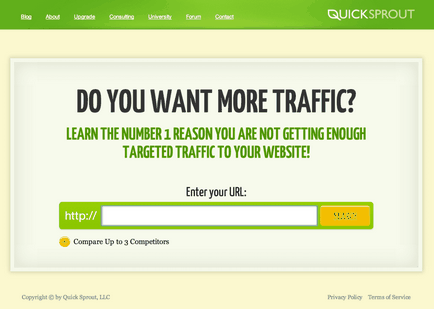
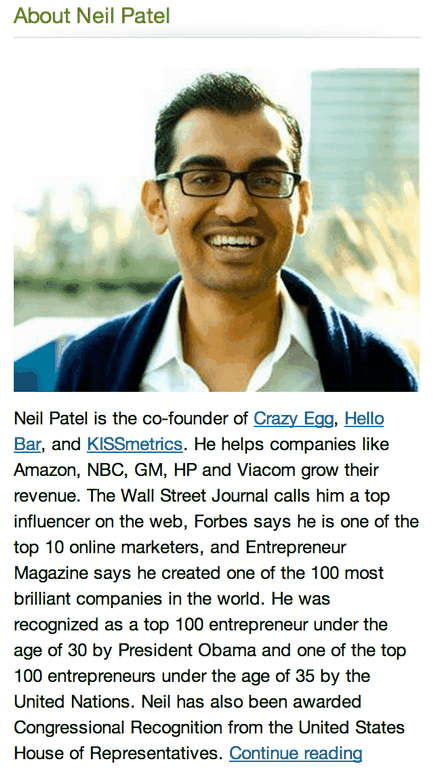
Itt egy másik példa:

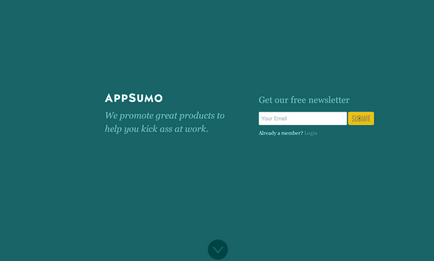
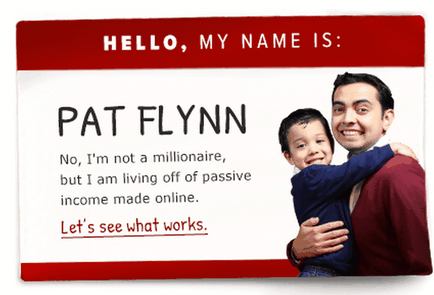
Itt van egy másik, nem olyan jó megjelenésű, egy példa (mert készül a plug-in helyett kézzel):

Ha úgy gondolja, hogy az egész, semmi más ezen az oldalon nem - nem. Ha rákattint a nyílra, vagy egyszerűen görgessen a lap, akkor megjelenik egy lista a leggyakoribb cikkeket. És felfelé még nem jött ki, ez a része az oldal egyszerűen eltűnnek.
2. Nagyon jó olvashatóság cikkek
Amikor elkezdtem a blogírás, én, mint a legtöbb feltörekvő bloggerek, elfelejtettem, hogy ebben az időben. De népszerű blogok nézni nagyon óvatosan.
Kivéve a méret, akkor lesz népszerű használni betűtípusok, amelyek nem támogatják a böngészők alapértelmezett. Ez is segít, hogy jobb olvashatóság, mert nem minden a szokásos betűtípusokat, hogy jó.
3. a cselekvésre végén minden cikket
Ezért, ha azt szeretnénk, hogy megkapja a maximális előfizetők száma mellett a pop-up ablak ajánlatot előfizet, akkor kell hozzá egy cselekvésre végén minden cikket.
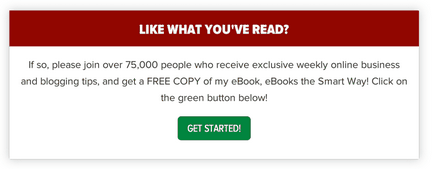
Úgy tűnhet, mint ez:

Azt mondja, valami hasonló „Tetszett az a tény, hogy elolvasta? Akkor csatlakozz hozzánk, és kap egy ingyenes e-book”, de sokkal szebb.

De ami a legfontosabb, amit szeretnék, hogy a figyelem: nem kell félni, hogy egy blokk egy cselekvésre nyomasztó.
Személy szerint én mindig úgy gondoltam, hogy a cselekvésre mindig legyen tömör, mint például a fenti kép. Mi volt a meglepetés, amikor rájöttem, hogy még egy hatalmas tömb a teljes képernyőt a laptop nem akadályozza:

Majdnem egy igazi előfizetés oldalt. De szorult.
Ha több terméket vagy levelezőlisták, akkor vegye fel a cselekvésre való felhívást a tárgya a cikk. Például, ha van 2 termék: a diéta és a testmozgás, akkor a cikk a képzést nyújthatnak előfizetés képzést. És a cikk a recepteket - a diéta. Ez segít, hogy növeljék az átalakítás.
Nézzünk néhány példát:

Egy másik példa:


következtetés
Konfigurálja a Leszállás a blog, elegendő, ahelyett, hogy a cikkek listája megjelenítéséhez statikus oldal. Ez úgy valósítható meg fog „Beállítások” → „Read”.
Add a cselekvésre, ismét WordPress lehet tenni fog a „Megjelenés” → „kütyü”. Ha a téma támogatja, hogy a modult, a cikk végén - ez az, amire szükségünk. Adjuk hozzá a szöveg widget drag and drop, és írd be a fellebbezést.
Változtatni a betűméretet és más lehetőségeket, a legegyszerűbb kérni egy hozzáértő személy szabadúszó. Személy szerint én tettem magam körülbelül 15 percig, mert korábban már dolgozott programozóként :)
Tetszett az a tény, hogy elolvasta? Ne hagyja ki a következő cikket: