Add a képet a sablon fejléc, honlap készítés
Képek hozzáadása a kupak
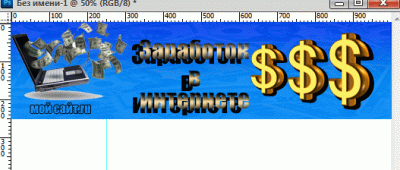
Öntés után gradiens fejléc és a lábléc, akkor lehet kép a sablon fejléc. Mielőtt keresett képeket kell határozni a helyszínen témát. Például, én megmutatom, hogy mit kell keresni cap helyet a téma jövedelem az interneten. Találtam néhány, és azt szeretné szúrni itt ugyanazt a képet:



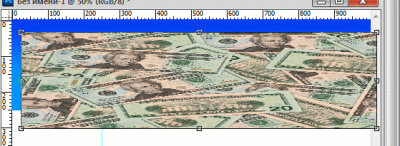
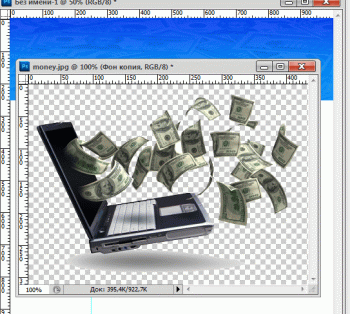
Az első lépések. Képek lesz telepítve egy időben. Kezdjük az elsővel. Azt, hogy egy távoli háttérképet a kupakot. Nyílt Photoshop, pass tulajdonította "Fájl - Megnyitás". Megtaláltam a kiválasztott kép mappában kattintson a „nyitott”. A kép megjelenik a tetején a sablon munkaterületre. A kép túl nagy, de ez nem szörnyű. Akkor válassza ezt a szerszámot „téglalap alakú terület.” Menj a menü „Edit - Copy”, és másolja a képet. Mivel a Photoshop volt két ablak (az egyik a kép, és a második egy sablon), most már az élvonalban a kimeneti ablak a sablont, kattintson az ablakban a sablont. Aztán megint megyünk a menüben a „Szerkesztés - Beillesztés”, és a sablon lesz ezt a képet.

A kép egy nagy méretű. Ez nagyobb, mint a sablon, meg kell állítani a méretét sapkák. Menj a menü „Edit - Transform - zoom”, és csökkenti a képméretet sapka mérete ...

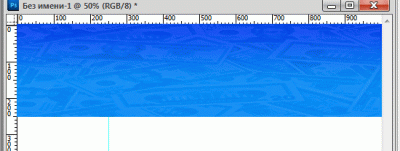
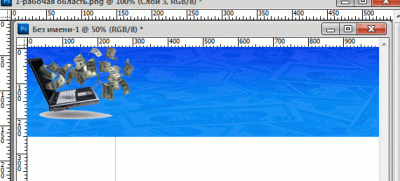
... és illessze be a nagyon kalapot. Ez az a háttér, amely szükséges a szín beállításához. Ebben a szakaszban a sablon fejléc így fog kinézni:

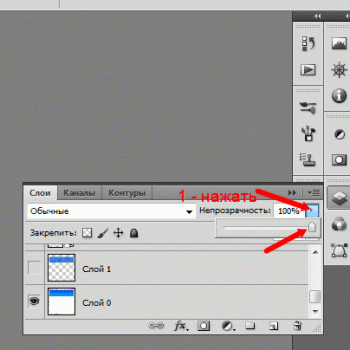
A gradiens a sapka kék volt, most, hogy állítsa a színt. Ismertesse a folyamat nem lesz maga, csak a földre, és akkor is csak a képzelet. Menj a menüben a „kép - a korrekciós”, és a menüben, hogy szükség van, hogy menjen át minden podmenyushkam ahol meg lehet változtatni a színét, a színegyensúly ... általában szabott színes kép - Background a kívánt állapotot. Az utolsó érintés lesz gyengülését homály. Próbáld ki ezt a szerszámot és meg fogja érteni, mi ez.

Miután az összes műveletet, színes, kapok ez ilyen alapon sapka:

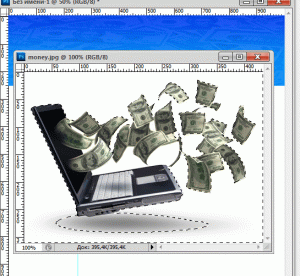
Most megyünk a második képet. Nyissa meg a képfájlt. A kép megjelent egy fehér háttér előtt. Ate csak helyezzen be egy képet, meg kell festeni, t. Hogy. Fehér háttér nem nézd meg ezt a kalapot. A másik út -, hogy távolítsa el az összes fehér háttér előtt. Ez történik az alábbiak szerint. Megnyitása után a képfájl szükséges, hogy megy a menü „rétegek - Duplicate Layer”. Duplicate réteg, húzza ki a fő rétegben. Most, az eszköztáron kattintson a „varázspálca” eszközt és clic fehér háttérképet. Ott lesz a kiválasztás és nyomja meg a Backspace gombot (<==), весь белый фон исчезнет.


A kép készen van a fenti program, válassza ki, másolás, beillesztés, és skálázható készlet. Van ez:

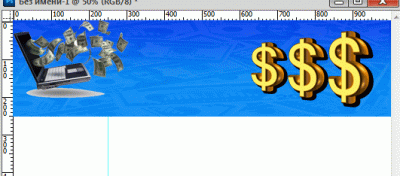
Hozzászólások a harmadik minta nem írja le, hogy van. Ahhoz, hogy az összes ugyanezen program keretében. Csak írni, hogy a harmadik képet másoltam háromszor, minden alkalommal méretének csökkentésével a képet. És hogy mi történt:

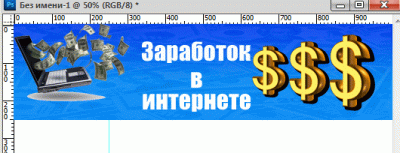
Most már csak dolgozni a szöveget. Írja be a nevét a helyszínen, például - a kereset az interneten. Itt megy két módon. Először - do szépen berendezett neve külön Photoshop, és illessze be egy képet. Második - közvetlenül írhat a kupakot. Nézzük a második módszer
Az általunk használt eszköz „vízszintes szöveget.” Kiválasztása font, méretét és színét, közvetlenül írhat a sapka a helyén.

A szöveg fehérré fény. Mehetsz a stílus és díszíteni egy kis tesztet. Kiderülhet, és így:

Általában minden attól függ, a képzelet.