Hogyan szövegíró portfolió Melikhov Leonid - Associate szövegíró
Mint szövegíró screenshotokat Portfolio
Lépésről lépésre: hogyan lehet egy portfólió szövegíró, hogyan, hogy screenshotok a cikkeket, és hogyan kell elhelyezni őket WordPress úgy, hogy növelte az egy egérkattintással
Ideális copywriters akik WordPress honlap, és aki használja a Google Chrome, Firefox és Opera
Szia, kedves kollégák!
Szállás portfolió a honlapon szövegíró -, hogy több fogás. Ez az egyik csatlakozó nem illeszkedik, akkor a másik, akkor a program nem fog működni, ahogy kellene, a screenshotok görgetés. Tudom.
Most minden rendben lesz. És a program screenshotok a görgetés és plug-munkás, és növekszik a portfolió screenshotok.
- Kiterjesztése a Google - FireShot. Ez is egy kiterjesztését más böngészők - Opera és a Firefox -, de működik a Google Chrome-ot, ezért írt egy cikket kapcsolatban a böngésző;
- Oldal WordPress;
- Plugin Image Zoom.
1. rész: Telepítse a bővítmény FireShot, hogy screenshotok a képernyőn görgetés
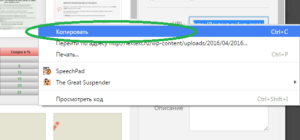
Menj a bal felső sarokban a képernyő a Google Chrome

Google Chrome beállításait. ott
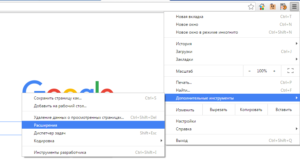
Ha rákattint az „Advanced Tools”, majd a „Speciális”

További eszközök - kiterjesztés
Flip a lapokat az aljára, nem lesz „További terjeszkedést.” Kattintsunk vissza

Amire szüksége van - legalul
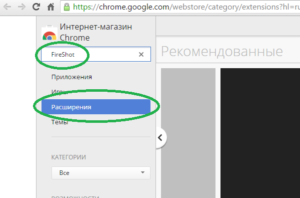
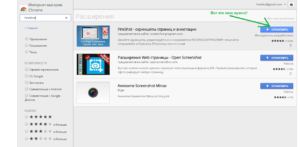
Ha rákattint az „Advanced” a beviteli mezőbe írni „FireShot” egy új ablakban. Ha rákattint az Enter

Először válassza ki az „Advanced”, majd írja be a „FireShot”
Itt is, ott volt az a tény, hogy szükségünk van. Ha rákattint a kék „Install” gombra. Ezután fogja néhány automatikus műveleteket, akkor nem kell tennie semmit.

Nos, ez minden, Tűz Shot most már. Ez a kiterjesztés teszi screenshotok is - nos, szinte minden - hossza. Minden tárca végzi ezt a funkciót használja. Tehát minden rendben van, a Google, és garantálom, hogy!
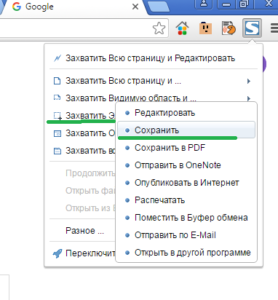
Expansion jelenik meg a bal felső sarokban a böngésző képernyő. Én a funkció „Capture elem / régió” és „mentés”.

„Ragadd meg az elem / régió” és „save”
Ez ilyen egyszerű, akkor egy screenshot a teljes képernyőt görgetés. És nem kell egy külön program, Tűzoltó Shot csinál mindent 5+.
2. rész: Tegye a Image Zoom plugin WordPress honlap
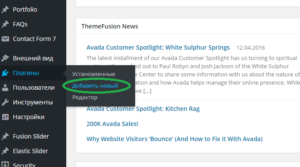
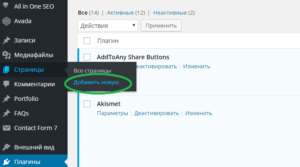
Ugrás az admin felületen a webhely és rákattint a „Plugins” és az „Új”

Az admin terület webhely
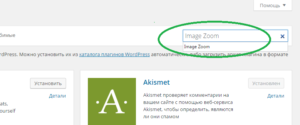
A kereső mezőbe írd «Image Zoom»

Keresünk egy plugin Image Zoom
Ez nagyon fontos számunkra dugó. Megvan már telepítve van, így a „Telepítés” gombra nem működik. De te úgy fog kinézni, mint az „Install”. Scholkayte biztonságosan!

Állítsa Image Zoom
Miután a plugin jön létre, scholkayte "Activate Plugin".
Tehát most van egy plugin. Csak egy lépés van hátra, mielőtt küldhet screenshotok a cikkek a kínálatban.
3. rész: Hogyan teszik screenshotok súlya nőtt a kattintás az egérrel?
Igen, plug-in telepítése - ez még nem minden. Van egy trükk, és most már tudod.
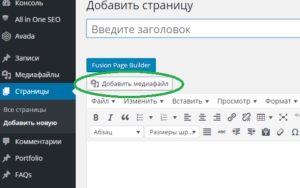
Tehát hozz létre egy új oldalt.

Létrehoz egy oldalt a WordPress. Ez a teszt a plug-in
Hozzáadása médiafájl - ugyanazt a képet, egy screenshot a cikk, amelyet be kell helyezni.

Töltsük be a kívánt fájlt a számítógépéről
Töltsük be a kívánt fájlt a számítógépéről


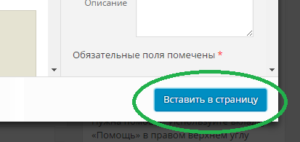
Ezután scholkayte „Beillesztés egy oldalra.”

Insert screenshot oldal
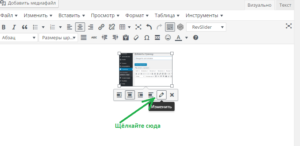
Most scholkayte „Change”, mint a képen.

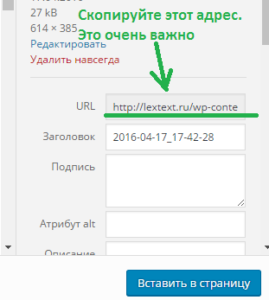
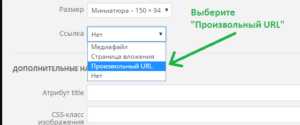
És itt van a kutya elásva helyen. Látni fogja a képernyőn, mint az alábbi képen. Scholkayte „Egyéni URL» mint a képen.


Most, hogy tudom, hogy egy screenshot a képernyőt a görgetés, ami kell egy plugin a tárca, hogyan screenshotok nőtt az oldalon oldalon.