Programozás - ez csak - Corel Draw
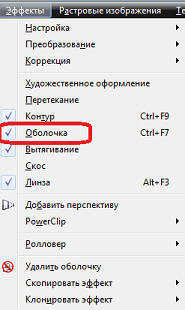
Továbbra hatásainak tanulmányozására. És így, a hatás a „shell”:

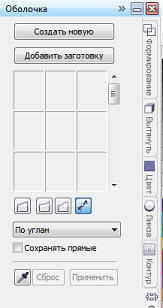
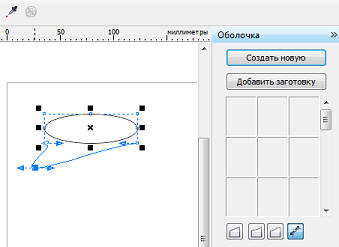
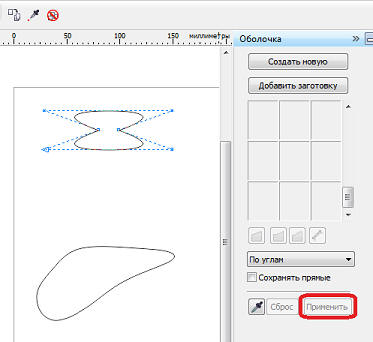
Kiválasztása Ebben a menüpontban egy új ablakot nyit pristkovyvaemoe „shell” hatás:

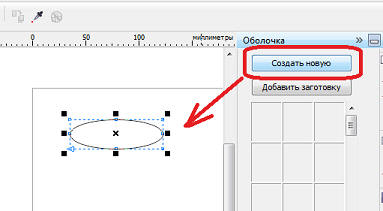
Annak igazolására, hogy ez a hatás nem nézzük felhívni ellipszis, és hozzon létre egy új obolouchku neki:

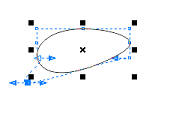
Aztán elhúzódott a támogató héj pont:

és deformálja az alak

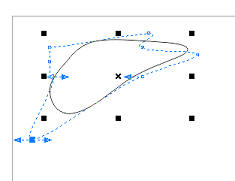
Így késlelteti a pontot kaphatunk valamilyen ravasz hosszúkás alakja:

Módszer torzítás lehet választani:

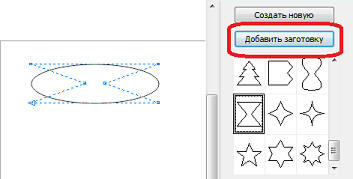
Akkor lehet alkalmazni, egy hüvely kész üres:

Változtatni az alakját a kész sablonok:

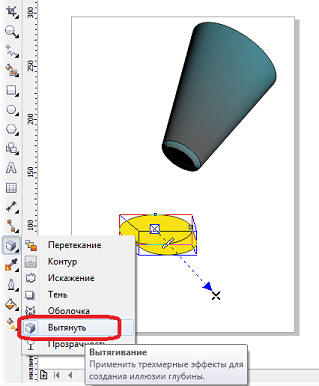
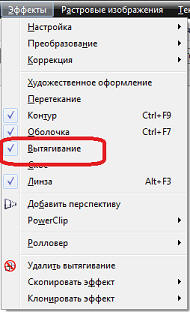
Következő a hatása „húzás”:

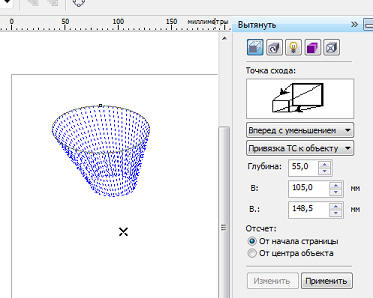
Ez lehetővé teszi, hogy hozzon létre háromdimenziós figurák. Próbáljuk ezt a hatást az ellipszis:

És így, tele a rajz paramétereit, kattintson az Apply „gombra, és kap egy háromdimenziós ábrát:

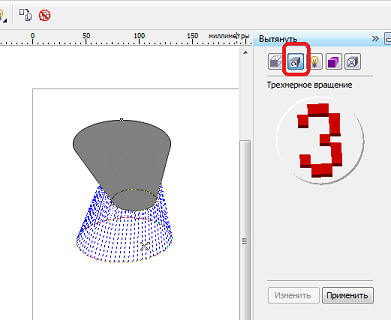
A kapott alakja lehet forgatni:

Így a tárgy a kívánt helyzete a térben, akkor változtatások véglegesítéséhez a gombra kattintva az „Apply”:

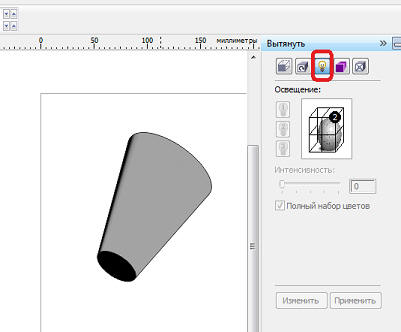
Beállíthatjuk, hogy a világítás:

Abban, amit a fény intenzitása állítható:

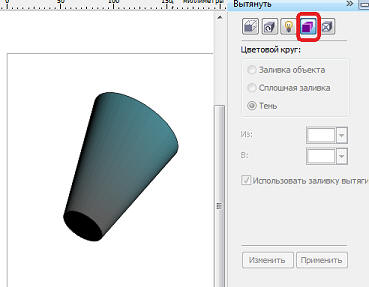
Tudod, hogy egy színes rajz:

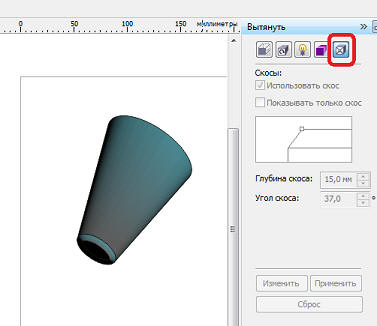
Lehetőség van arra is, hogy megteremtse a kapott számadatok ferde:

Ez a hatás is lehet hivatkozni az eszköztárból: