Legördülő menü WordPress, egy másik szabadúszó blog
Legördülő menü WordPress

Legördülő menüben nem kell bemutatni, minden régóta megértette annak előnyeit. Egy kényelmes megoldás navigálni, ami a hierarchia oldalakon. És ma fogunk beszélni, hogyan lehet létrehozni egy menüt a wordpress-blog, és hogyan kell rendelni a különböző stílusok és vizulnye hatásokat.
Kezdjük a legegyszerűbb, hogyan lehet létrehozni egy legördülő menü WordPress. Azt hiszem, a legtöbb felhasználó tudja ezt, de még mindig dióhéjban megmagyarázni. Legördülő menü - egy menüt, melyben az alárendelt oldalak, így létrehozni, akkor, a blog akkor létre kell hozni legalább az egyik szülő oldalt, és egy lánya.
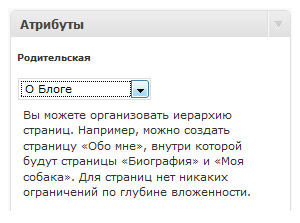
Tehát egy-egy, a leggyakoribb módja, hogy adjunk mindhárom oldal, kivéve, hogy a szülő az oldalon válassza ki az „Erről a blog”.

Ezek után, dopolno egyszerű lépéseket, akkor megjelenik egy legördülő menü a blogján, és itt van, hogyan fog kinézni függ a témát használ. Ha ez egyike azoknak a csomagban WordPress, akkor a menü jelenik meg az oldalsávon, formájában egy felsorolás.
Ha egy harmadik fél téma, minden attól függ, a fejlesztő a lelkiismeret. Sokszor találkoztam egy nagyon érdekes téma, ami egyáltalán nem volt biztosított legördülő menüből, hogy miután hozzáadjuk, a minta szétesett.
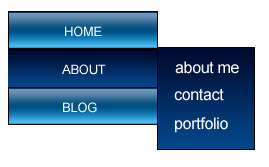
Tehát ha ez történt veled, akkor én megmutatom, hogyan egy gyönyörű legördülő menüből a példa minden a megszokott «WordPress alapértelmezett» sablont.
1. Az első dolog, amit megteszek van rendezni a menü után azonnal a kupakot, és ehhez először el kell távolítani azt saydabara. Nyisd sidebar.php fájlt, keresse meg a sort
2. Most van egy menü a fejléc alá, ez a nyitott header.php fájlt, és miután «headerimg» egység, helyezze be a következő sorokat:
Itt a paraméter title_li =, egy üres érték azt jelenti, hogy a menüben látható nélkül felkészülés a felirat: „Staranitsy”.
3. Most stílusossá Étlapunkon hogy úgy tűnjön, ennek megfelelően a teljes tervezési téma style.css fájlban:
Hozzáadása után a menü stílust kell kinéznie:

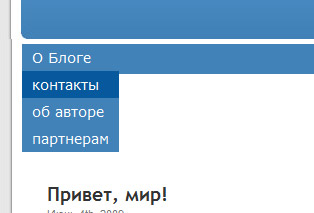
Itt .current_page_item - az aktív oldal (a lenti képen az az oldal, „partnerek”). current_page_parent - anyavállalatának oldalon.
5. Minden jó, de a legördülő menü, és hívott, hogy megjelennek és eltűnnek, ha lebeg, és nem mindig jelenik meg a képernyőn. Így kezdeni, akkor elrejteni a CSS, és akkor fog megjelenni a jQuery.
Ezután meg kell csatlakoztatni jquery, a minta. Ezt meg lehet tenni az osztályvezető, hogy működjön. header.php fájlt, a következő sort:
Ezután a kód, amely lehetővé teszi, hogy megjelenítse a leányvállalat menüben, ha lebeg az egér:
Elvileg ez elég, most az egérrel, hogy a nevét a oldalon megjelenik egy leányvállalata menüt. De akkor megy előre, és adjunk hozzá a különböző hatások megjelenése a gyermek menü.
6. A hatás lassú megjelenését leányvállalata menü nagyon egyszerű, megváltoztatja a magasság, szélesség és átláthatóságát a kijelző egység. Pondobitsya egyszerűen hozzá paraméterként a már megírt kód:
Felveheti a hatás megjelenése nélkül az átláthatóság, függőleges:
Ha kell megjeleníteni egy legördülő menü minden alkalommal, ha a gyermek az oldal aktív (függőleges oldalsáv), ez történik az alábbiak szerint:
Talán egy példa nem túl elegáns a programozás (ha van a fejlesztésre irányuló javaslatok szívesen helyes), de a munka lesz.
Mint látható, a legördülő menüben a hatalom, hogy bárki, és annak megjelenése attól függ a képzelet és a tudás jQuery hatásokat.