A helyes golyót illusztrátor - honlap tervezője
Tesszük a megfelelő golyókat Illustrator

Ebben a leckében megtanulod, hogyan kell hozzá elemeket a szöveget az Illustrator, valamint azt, hogyan kell helyesen formázni a pontozott szöveget, és hozzon létre egy új stílust egy bekezdésre. Ez felgyorsítja a munkát szöveges objektumokat dokumentumokat.
Bár az Adobe Illustrator és nincs funkciója, hogy hozzon létre a felsorolások (pontozott szöveg), hanem egy egyszerű műveletsornak lehetővé teszi számukra, hogy nem.
Hozzon létre egy szöveges mező
Vegye ki a Type eszközt (T) eszköz. hozzon létre egy olyan területen, a szöveget és helyezzen be egy pár bekezdésnyi szöveget. Erre a célra, én szoktam a Lorem Ipsum szöveget.

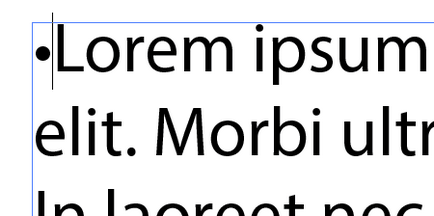
Vigyük a kurzort elején az első bekezdés, és nyomja meg az Alt + 0149 (Windows) vagy opt / Alt + 8 (Mac). Ez létrehoz egy bekezdés.

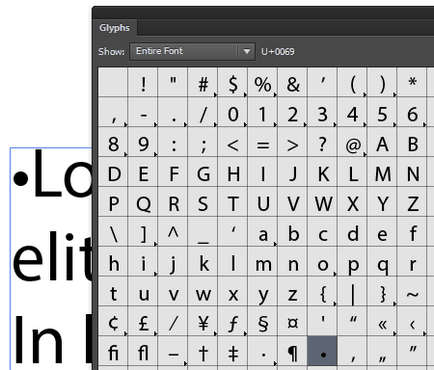
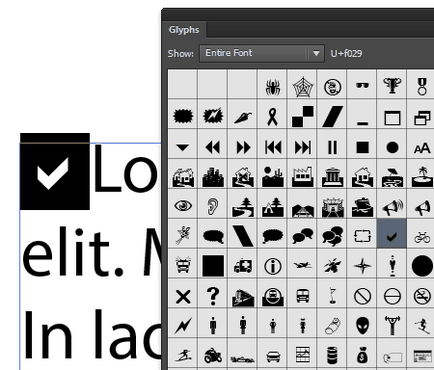
Ahhoz, hogy hozzon létre egy felsorolás tételek c, akkor is használhatja a Jelek panel (Type> Jelek vagy Ablak> Szöveg> Jelek).

Itt lehet kiválasztani, nem csak egy kör dot egy golyó, hanem bármely más karakter. Számos különböző szimbólumok, amelyek alkalmasak arra, mi a probléma, vannak WingDings font.

Az összehangolás a hajtás
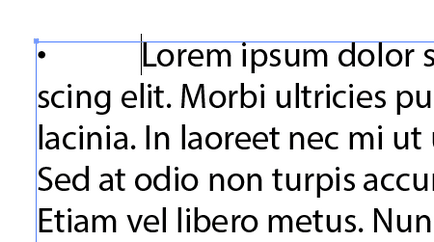
Tedd Tab után lő.

Másolás a golyó a Tab és illessze őket, mielőtt a többi pontot a szövegben.

telepítés időközönként
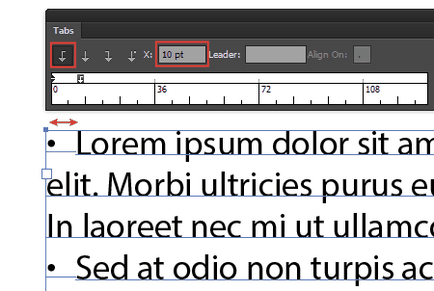
Jelölje ki az összes szöveget a szövegmezőbe, majd nyissa meg a Lapok panelen (Ablak> Szöveg> Fülek), és állítsa be a bal margó 10pt.

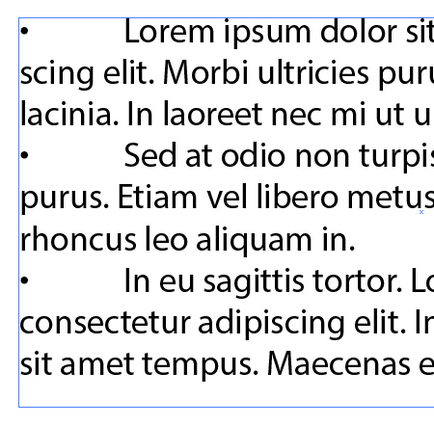
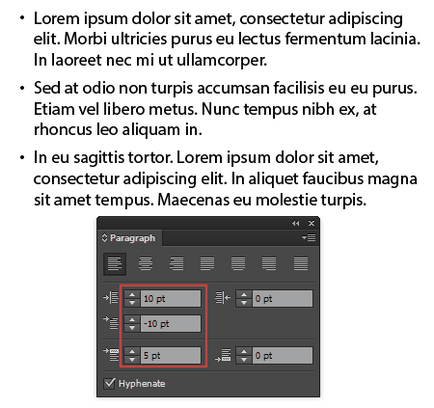
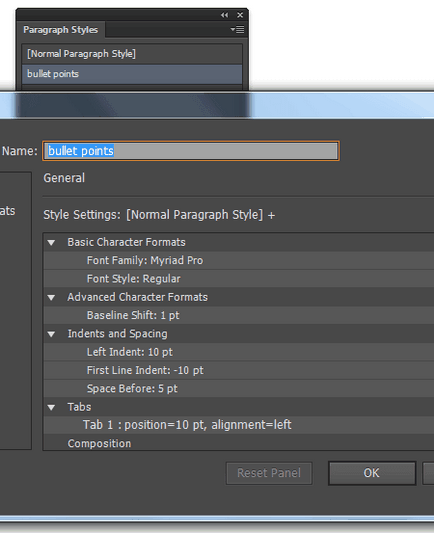
Most nyissa ki a Bekezdés panel (Ablak> Szöveg> bekezdés), és állítsa be a bal oldali behúzása 10pt. behúzás az első sorban -10pt. majd állítsa be a behúzás előtt pont 5pt. Most kap a megfelelő méret a szöveges felsorolásjeles.

Persze, akkor meg azok értékeit behúzás méretű függően, hogy a stílus és a betűméretet dolgozik együtt. De mint általában, akkor jobb, hogy tartsa ezeket az értékeket meghatározott arányban.
Stílus létrehozása
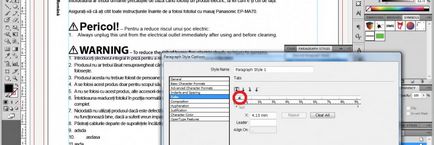
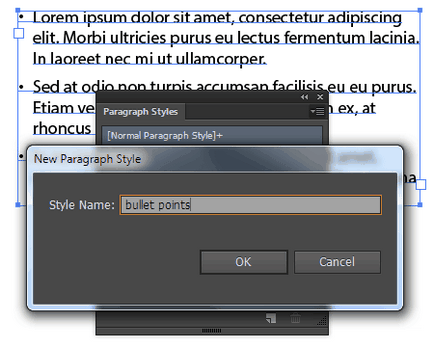
Annak elkerülése érdekében, megismételve a fenti lépéseket minden alkalommal meg kell, hogy hozzon létre egy új bekezdés - csak tartsa a stílusban. Nyissa ki a bekezdés stílusok (Ablak> Szöveg> bekezdés Styles) és válassza az Új bekezdés stílus a legördülő menüből. Nevezze el a stílust és az OK gombra.

Most már tudod használni ezt a stílust az aktuális dokumentum más bekezdések tartalmazó golyókat vagy lapok.
Alkalmazzon egy stílust egy bekezdésre
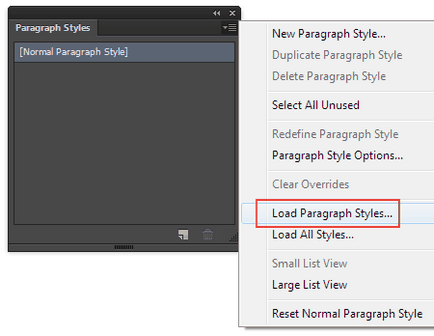
Ahhoz, hogy használni Listajeles stílus az új dokumentumot - kivéve az üres fájl, amelyben a stílus jött létre, a kiterjesztés .ai bármilyen helyen kényelmesen az Ön számára. Ezután az új dokumentumot, nyissa meg a Bekezdésstílusok panel és válassza betöltése bekezdés stílusok ... a legördülő menüből.

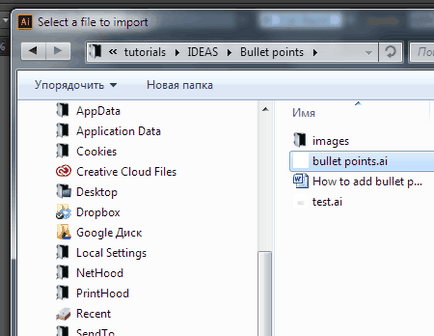
Most válassza ki a mentett fájlt a párbeszédablakban, és kattintson a Megnyitás gombra.

Stílus számozatlan bekezdésben jelenik meg a Bekezdésstílusok panel.

Hasonló órák és cikkek
- Hozzon létre egy zenei Matrica Illustrator

- Készítsen Illustrator easter egg

- Raster hatás Illustrator

- Rajz épületek távlati hálózat eszköz Illustrator

- Lecke létrehozni gilosminta vagy tangirnoy mesh Illustrator
