1. lecke
1. lecke: Hogyan hozzunk létre egy HTML oldalon?

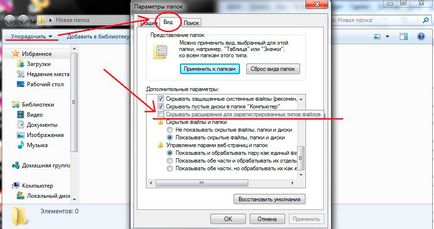
Most vissza a fájlt, és tekintse meg a fájl kiterjesztését «site.txt», amit cserélni az «site.html». Tesszük ezt annak érdekében, hogy világossá a böngészőnek, hogy a fájl tartalmazza a «html» kódot. Nézzük most megnyitja a fájlt, kattintson a jobb egérgombbal a fájlra, és válassza a „nyitott”, ahol az elem kiválasztásához „Notepad”. Ha megpróbálja megnyitni a fájlt közvetlenül a két kattintás, akkor megnyílik egy böngésző egy üres oldal, mert ez a notebook még mindig semmi. És mivel nincs rá szükség, és megyünk levelet html-kódot, meg kell nyitni a fájlt a Jegyzettömb. Nos, azt látjuk előtt nyitott, üres notebook és most nézzük létre az első html oldalt, amely például kijelzi a felhasználó szerelem, egy rövid leírást a személyes adatok, fénykép és a „rövid történet magáról.” Nézzük meg a kódot meg kell adni a html:
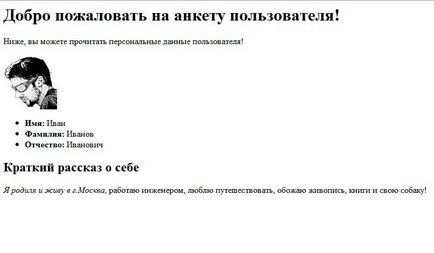
Az alábbiakban olvasható a felhasználó személyes adatait!

Egy rövid történet magáról
Szültem, és él Moszkvában, dolgozni, mint egy mérnök, szeretek utazni, szeretem a művészet, könyvek, és a kutya!
Most mentse el a megírt kód, csak rákattint az X a jobb sarokban a betét és az új ablakban kattintson a „Save”, akkor mi fut fájlt, és csodálja meg a munkát.

Erre példa a lap megtalálható itt. Ha nem szeretné, hogy írja be a kódot kézzel, letöltheti az összes fájlt ide. De én nem ajánlom, hogy töltse le és nyomtassa ki a kódot is, mivel lehetővé teszi, hogy jobban megtanulni és megjegyezni az anyagot. És most lássuk, mi vagyunk itt írva:
ezzel a címkével kezdődik egy html fájl, azt mondja a böngészőnek, hogy ez a kezdete a kódot.
Azt mondja a böngészőnek, hogy a html kódot itt ér véget.
Vegye figyelembe az alábbi:- Tag - egy jelölő elem, áll a vett elemek szögletes zárójelben, pl a címke "
"
- Element - nyitó címke "<>„Plusz tartalmát, valamint a záró címke”"
- Képesség - Meghatározza további információk az elem, mint például:

- Minden oldal az alábbi címkék:
- Ezután adja meg az adatokat az oldalon: Az oldal címe, linkek stílus, nyelv, kódolás, stb
- Itt a teljes oldal kódja határozza meg, hogy amit általában látni a böngészőben.
És most próbál létrehozni saját profil egy rövid leírást az adatokat, és a történet magáról. Ennyi ez a bemutató vagyunk rájött, hogyan lehet létrehozni egy html oldal. De ez még nem minden, a többit el tudja olvasni a következő tanulságok.
Is olvasható - a legérdekesebb történeteket rólam

Hogy Majdnem lezuhant ugrás egy ejtőernyős

Saját Husky vagy a teljes igazságot ez a fajta

Motorkerékpár veszélyes-e vagy sem, az én tapasztalatom

3 igen elvakult látnivaló Európában