Hogyan lehet ellenőrizni célok Yandex metrikus, lépésről lépésre
Az utolsó cikk beszéltem a 2 módon tesztelni célokat a Google Analytics. Ma itt az ideje, hogy kitaláljuk, hogyan lehet róla, hogy az átalakítás a légy Yandex mutatókat. Ez is lehet tenni gyorsan és egyszerűen. És akkor nem kell a programozási ismeretek.
Hogyan teszteljük a célkitűzések mutató?
Természetesen a cél lehet ellenőrizni a metrikus is. Például a jelentésben Vebvizore vagy „átalakítás”. De a baj az, hogy a mutatók jelennek meg a cél végén jelentéseket. A várakozás 10 perc nem kívánatos. Szeretném megérteni az itt és most
Ahogy vesszük a vizsgálati helyszínen, a tengeri teherszállítás fraht.ru.com

És először fordulnak segítségével Yandex mérőszámok. És azt mondja, ez az:

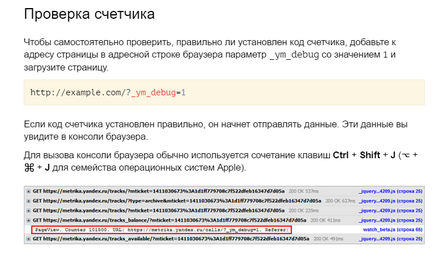
Debugger célra ym_debug A mutatók
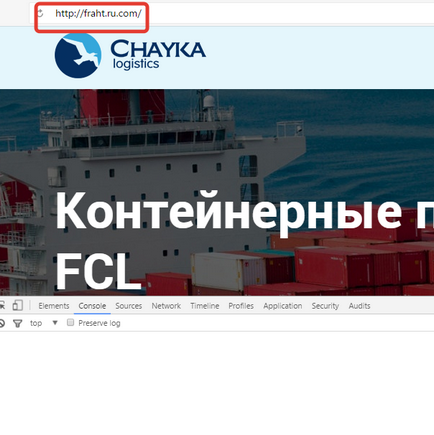
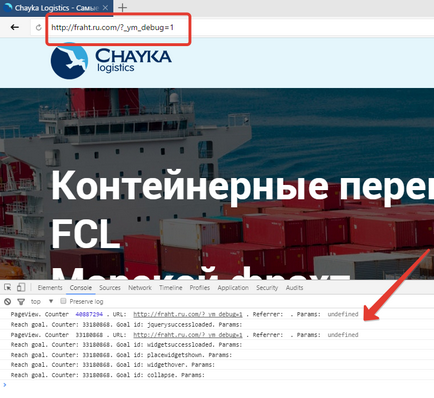
Mint látható, hibakeresés céljából felvenni az oldalt Urlu egészen a farka:
Kiváló, a fél munkát - most már tudjuk, hogyan kell élni a hibakereső események mérőszámokat. Most egy kis munka a hibakereső kódot a böngésző.
Code Inspector hibakeresés céljából
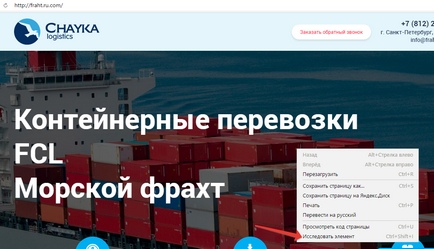
ÉN használ Yandex böngésző és amikor megnyomja RMB, többek között, hogy „vizsgálja meg a elemet”:

Előttem megnyitja a programozó foglalat, nevezzük úgy, itt azt kell fülre konzol. Mint látható, itt most már nyugodt és sima felület:


Mint látható, a számláló kezdett küldeni a metrikus műszaki információkat. De mi érdekli, és hogy a munkavállalás céljából? Nézzük megérteni, barátaim.
Ez az oldal a létrehozott cél-esemény, amely repül a mutatóban az űrlap elküldése sikeresen megtörtént. Ahhoz, hogy megtanulják, hogyan kell létrehozni a cél, hogy küldje el az űrlapot a metrikus írtam ezt a cikket.
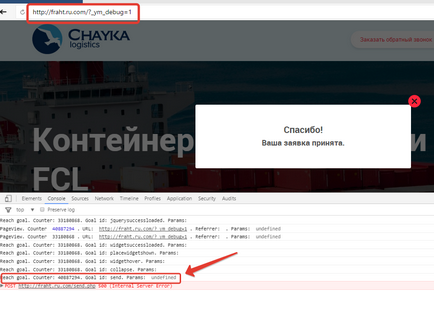
Ezért most (a mellékelt tartóval és debugom) teszek egy tesztkonverziót - küldjön egy kérést küld az űrlapot a weboldalon. És ... mit látunk!

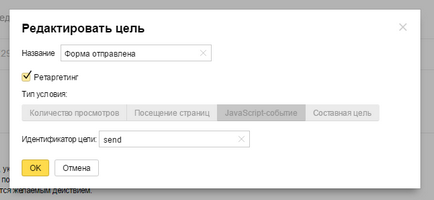
Mint látható, hibakeresés beszámol arról, hogy a mutató sikeresen elküldve megcélozni, amelynek id = küldeni. És valóban, a metrikus hoztam létre az eseményt a azonosítója:

Kiváló! Esemény repül a metrikus, ami azt jelenti, hogy hamarosan a cél jelenik meg a jelentésekben. A feladat befejezése.
Mint látható, hogy teszteljék a teljesítmény célokat a mutató nem kell programozási tudás. Csak kövesse három egyszerű lépésből áll:
- kódot tartalmazhat debugger a böngésző;
- céljai közé tartozik a debugger a metrikus (farok hozzá a oldal URL-jét);
- Levél tesztkonverzió.