Weboldal sablon Photoshop


Kezdjük a leckét egy új dokumentum létrehozására méretű 960 x 900 pixel. Én meg a előtér színét # 141414, aztán instrumentPaint Bucket Tool (Fill), kattintott egyszer a képre.
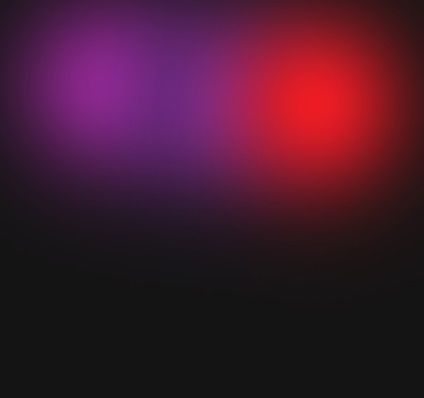
Vettem a Brush Tool (ecset), és válassza ki a puha kerek ecsettel festett egy új réteget a három nagy pontokat a képre, a következő színek: # a864a8, # ed1c24, # 662d91.
Felhívjuk figyelmét, hogy a méret a kefe meg kell venni 600 pixel.

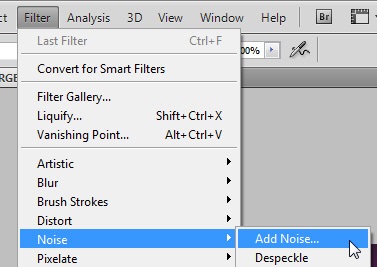
Ezután válassza ki a Szűrő menü Szűrő - Zaj - Add zaj (Filter-Noise-Add Noise).

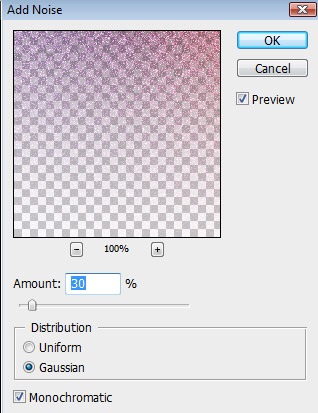
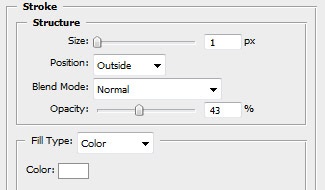
Régebben a következő beállításokat:

A sablon fog kinézni:

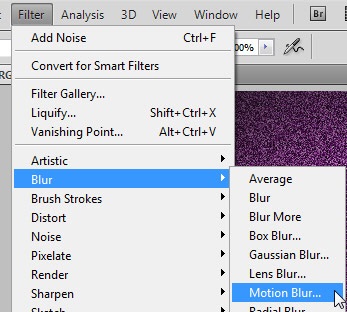
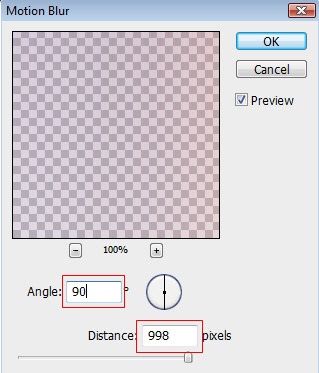
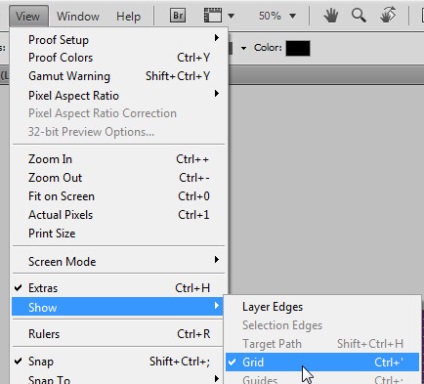
Majd válassza a Szűrő -Blur - Motion Blur (Szűrő a Blur-Bemozdítás).

A szűrési beállításokat beállított szög 90 fok, shift 998 pixel.

Mint látható, ez elég könnyű létrehozni egy szép hátteret oldalunkat. Így az derül ki.

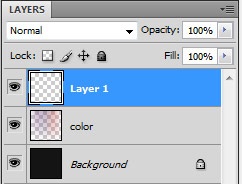
Hozzon létre egy új réteget (ez lehet nyomni a CTRL + SHIFT + ALT + N).

Ismét, hogy a Brush Tool (Brush), meg az előtér színét fehérre. Ismét én választottam egy puha kerek ecsettel nagy átmérőjű.
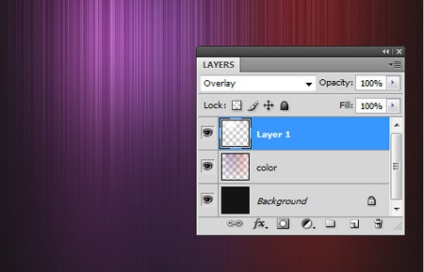
Akkor ez a kefét, hogy dolgozzon egy nagy folt a képet.

Változás a keverési mód a réteg Overlay (Átfedés).

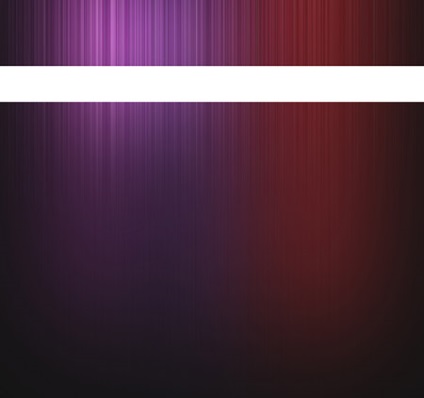
Most elkezd hozzá alkatrészeket mi sablon. Létrehozunk egy navigációs sáv. Ehhez, hogy a szerszám téglalap Túl l (téglalap), és felhívni a téglalap alakú, a tetején a sablont.

Azt aztán Lekerekített téglalap eszköz szerszámok (téglalap, lekerekített sarkokkal), és a beállított paraméterek tartományban 6 pixel.

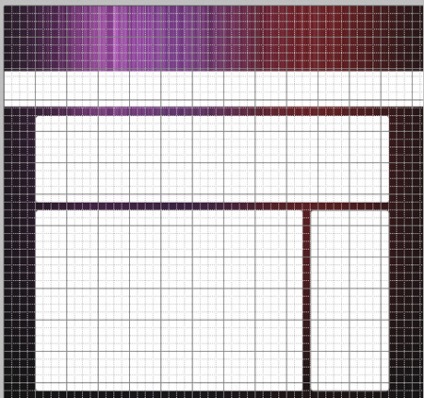
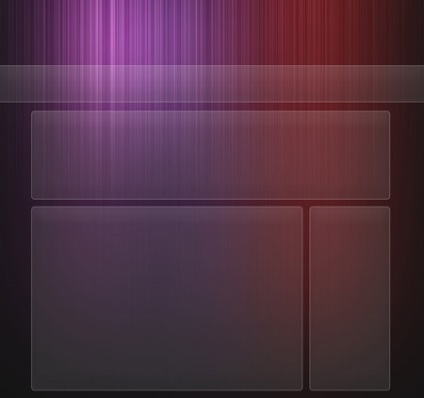
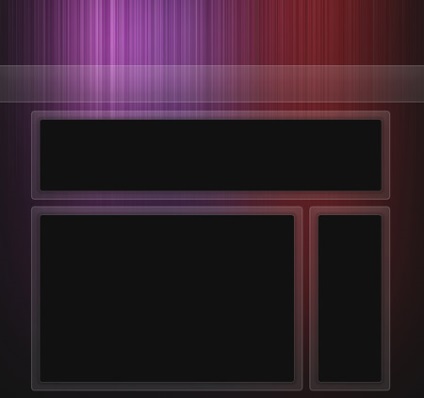
Lekerekített téglalap eszköz szerszámok (négyszög lekerekített sarkokkal), létre három téglalapok, az alábbiak szerint.

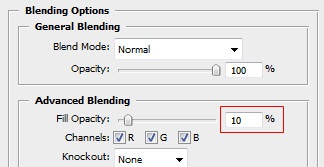
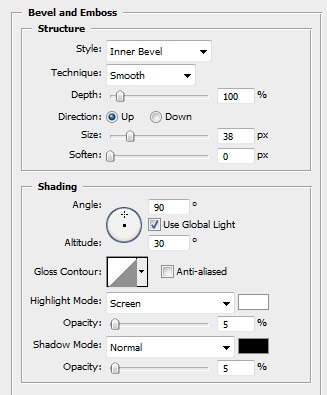
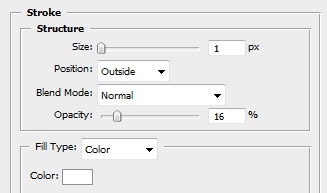
Most minden más réteg létrehozott téglalap hozzá a következő réteg stílusok (put Fill (Kitöltés) 10% -os, és ezeket a paramétereket a fülek Bevésés és domborítás (dombornyomás) és stroke (szélütés)):



Kapsz egy ilyen eredmény.

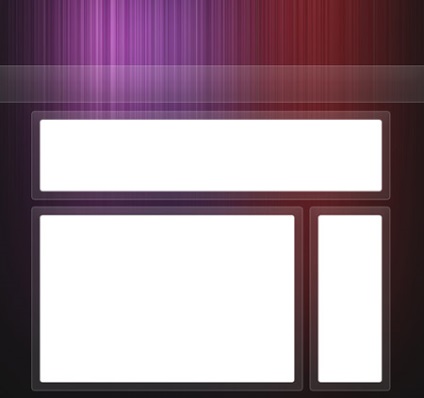
Húztam egy másik alak, mint téglalap segítségével Lekerekített téglalap eszköz Szerszám (téglalap, lekerekített sarkokkal).

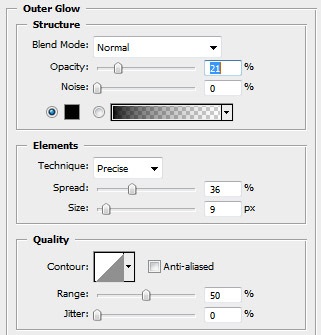
Ahhoz, hogy hozzá ezeket a téglalapokat ilyen stílusokat réteg (fül Külső ragyogás (külső megvilágítás), Color Overlay (Átfedés szín) és stroke (szélütés)).


Itt egy eredményt.

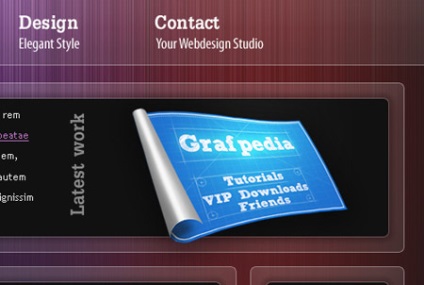
Most adjuk hozzá a kívánt szöveget. Ezzel az eszközzel Horizontal Type Tool (vízszintes szöveg). Írtam egy egyedi szöveget példát.

Akkor majd adjunk hozzá egy képet a tetején a sablont. Régebben egy kész 3D-s képet a kék.

Mindkét oldalán a kép, tettem hozzá két nyíl, ezzel az eszközzel Custom Shape Tool (Random ábra).

Az eredmény egy honlap sablon.
