Stílusok szerkesztő wordpress

1. módszer: egy bővítmény
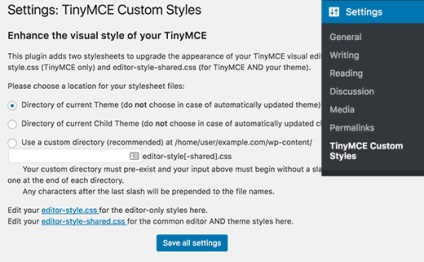
Az első dolog, amit meg kell tennie, hogy telepíteni és aktiválni a plugint TinyMCE Egyéni stílusok. Az aktiválás után el kell menni az oldalra Beállítások → TinyMCE Egyéni stílusok beállítani a plugin beállításokat.

A beépülő modul lehetővé teszi, hogy válassza ki a helyét a stílus fájlokat. Meg lehet használni a téma, a gyerek téma stílusok, vagy megadhatja az utat a saját stílusát. Ezt követően, akkor kell kattintani a „Save All Settings”, hogy mentse a változtatásokat. Most felveheti a saját stílusát.
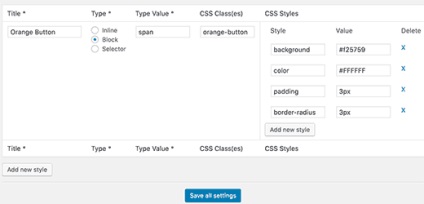
Lapozzunk lefelé egy kicsit, hogy a lista stílusa (style), és kattintson a Hozzáadás gombra új stílus (Új stílus). Először is, meg kell adnia egy nevet a stílus (ez jelenik meg a legördülő menüben), majd válassza ki a típusát (típus): beépített, blokk vagy kapcsolót. Ezt követően, akkor adjuk hozzá a CSS-osztályba, majd adja hozzá a CSS-szabályok, amint azt az alábbi ábra mutatja:


Ez a módszer szerkesztése WordPress kódfájlokhoz.

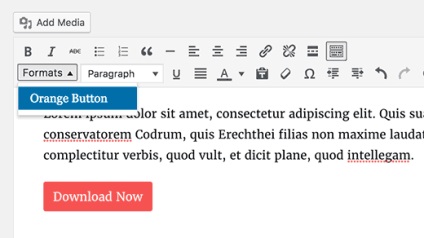
1. lépés: hozzáadása az egyéni stílus a legördülő menüből a WordPress
2. lépés: Új elem a legördülő menüből
Most meg kell hozzá elemeket a menü, amit most készített. Ebben a tutorial, adjunk hozzá három egyéni stílusok a blokk és a gomb a tartalmat.
Meg kell adnia az alábbi kódot a functions.php fájlt a téma:
3. lépés: hozzáadása CSS stílusok
Végül adjuk hozzá a CSS-szabályok az egyéni stílus. Meg kell adni ezt a CSS-t a téma vagy fájlokat style.css és szerkesztő-style.css gyerek témát.

- egység