Hogyan adjunk saját stílusokat a vizuális szerkesztő wordpress

Tekintettel arra a tényre, hogy akkor is szerkeszti a téma fájlokat, biztos, hogy egy biztonsági másolatot a témát.
Annak érdekében, hogy ne növelje a méret a cikket, például, azt add véletlen stílusokat a tartalom, illetve saját CSS gombot, illessze be a bejegyzést.
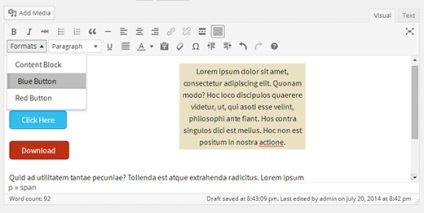
Ez a kód, hogy adjunk egy legördülő menüből styleselect a második sorban a gombok. Ha a második sor nem látható, kattintson a megfelelő gombot, hogy megjelenítse azt.
Ebben a kódot, felvettünk három beállításokat a legördülő menüből. Tartalom letiltása, egy kék és egy piros gombot.
Blokk - a név az elem blokk kezelni a kijelölt szöveget. Mi használjuk a span. Azt is megadhatja, minden más tétel tetszése. Class hozzá egy CSS osztály az elem.
Az alábbiakban a CSS kódot, amit a példában használt.
A következő módszer ugyanúgy működik, mint azt korábban bemutattuk, de az Arsenal egy webes felület, így nem kell szerkeszteni témafájlokra kézzel.
Kezdeni, meg kell telepíteni és aktiválni a plugint TinyMCE Advanced szakembernek formátumok és stílusok. A telepítés után, menj a Beállítások »TinyMCE prof. Stílusok beállítani a plugin.

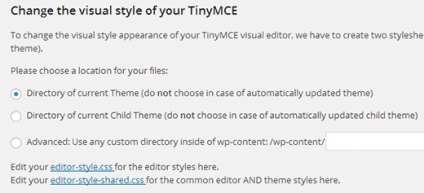
A beépülő modul lehetővé teszi, hogy válassza ki a helyét a stíluslap fájlt. Tudja használni a táblázatot a téma vagy leányvállalata, vagy választhat egy tetszőleges helyét. Ezután rá kell kattintani a gombra „Változtatások mentése”, hogy valójában a módosítások mentéséhez.
Új stílus opció, akkor lapozzunk a Beállítások részben a stílusok és kattintson a Új stílus gombra.

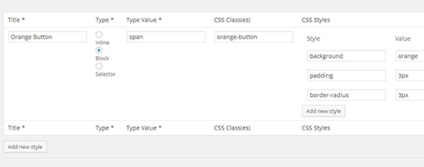
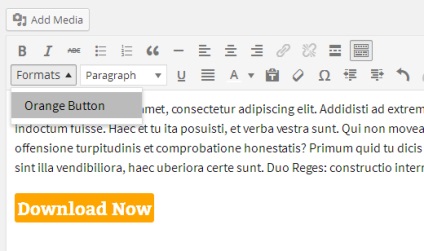
Először adja meg a címet a stílust. Ez a cím jelenik meg a legördülő menüben. Ezután válasszuk ki a elem típusa: inline, blokk, vagy kiválasztó. Ezután adjunk hozzá egy CSS osztályt, majd - saját CSS szabályokat, amint az a lenti képen.
Miután hozzáadott CSS stílusokat, egyszerűen kattintson a Save Settings gombra.

Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.