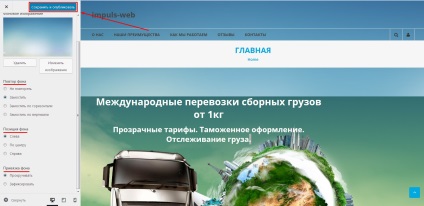
Meghatározza egy háttérképet az oldalon

Üdvözlöm Önt Impuls-webhely!
Mozgás a cikket:
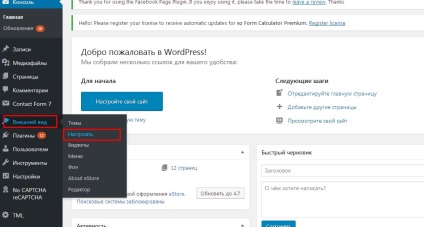
Néhány CMS, így például a WordPress lehetővé teszik, hogy a háttérképet vagy a szín a design sablon beállításait. Ebben az esetben csak akkor kell:


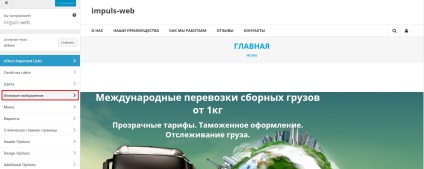
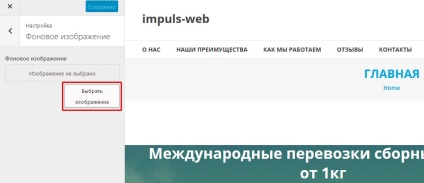
Attól függően, hogy a téma az elem címe változhat, vagy akár az elem lehet más részén a menüből, vagy hiányzik.



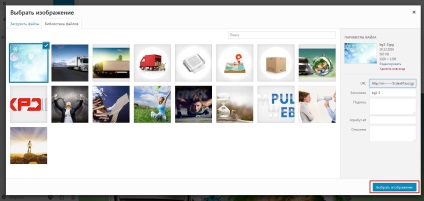
Figyeljen! A háttérben a legjobb választani a képeket, amelyek felbontása legalább 1200px-1600px szélességű, hiszen a nagy felbontású monitor, ha a kép kisebb, akkor nagyon sok a rossz minőségű a háttérben.
Ne csak válassza ki a képeket, hogy felbontása nagyobb, mint a szélessége 1600-1800 pixel. Mivel ebben az esetben a kép túl nagy lesz, és ez biztos, hogy befolyásolja a berakodás sebesség az oldalon.
- 1. Az FTP-kliens, vagy a web hosting kezelőpanel, terhelés a képek mappában található, amely a gyökérkönyvtárban a helyén egy ellenséges, háttérképet honlapunkon. Ha nem ezt a mappát, vagy nem találja meg, akkor hozzon létre egy új mappát és nevezze el, például «Képek» vagy «img».
- 2. Nyissa meg a fájlt a webhely stílusát, vagy témafájlt stílusok, ha van egy hely helyezni a CMS segítségével Notepad ++.
Hogyan kell szerkeszteni a fájlokat az FTP site segítségével Notepad ++ elmondtam ezt a cikket:
Webhelyszerkesztő fájlok Notepad ++
Két pontok és a perjel azt jelzi, hogy a háttérkép kívül esik a mappát, amely tartalmazza a stíluslapot.
Egy háttérképet, akkor további lehetőségeket hozna létre néhány további hatások jelentősen javítja a megjelenést.
A kód a következő paramétereket adhatunk fent:
- 1. Az ingatlan background-repeat. Akkor állítsa be a következő értékeket:
- ismétlem - háttér függőlegesen ismétlődik
- no-repeat - nincs visszajátszás
- repeat-x - cserép vízszintesen
- repeat-y - csempézett függőlegesen
- 2. Az ingatlan background-position. Ez több alapvető paraméterei:
- bal felső - összehangolják a háttérben a bal felső szélén
- jobb felső - összehangolják a háttérben, a jobb felső szélén
- bottom right - igazítsa a jobb alsó szélén
- alsó bal igazítsa a jobb alsó szélén
- felső középső - igazítsa a háttér vízszintesen középre, és függőlegesen a felső szélén
- center - lehetővé teszi, hogy összehangolják a központ az oldal háttér mind vízszintesen, mind függőlegesen.
Szintén background-position állítható százalékban vagy pixelben.
Ebben az esetben ez a következőképpen néz ki:
Lásd még:
- Hogyan lehet behelyezni egy linket a HTML és tegyük a CSS?

- Hogyan készítsünk szöveges körüli áramlás külső képeket?

- kiemeli a hatást, ha lebeg a linkre

- Létrehozása céloldalra WordPress

- Hogyan lehet ellenőrizni az indexelés a keresők

- Szükségem van hozzá egy webhelyet a Rambler?
