Hozzon létre egy rádió a helyén, és a modul az ablakok, web designer blog


Első lépés.
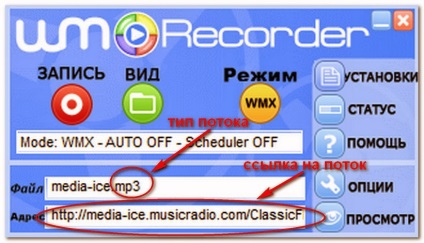
Indítsuk el a böngészőt. Fuss WMrecorder. A Google (vagy más kereső) próbálta vezetni a „rádiót hallgatni az interneten.” Mi található a kívánt rádióállomást, majd kezdd el a zenehallgatást. Így WMrecorder automatikusan észleli a patak URL és típusát. Ha nincs típus mp3, sajnos, keresünk egy másik állomás. Bár ez nagyon ritkán történik.

Második lépés.


Ha problémák vannak a kódolás a tény, hogy az index.html a utf8, akkor hozzon létre egy szöveges fájlt a gyökér, és tegye ezt meg AddDefaultCharset utf8;. Ezután nevezd .htaccess.
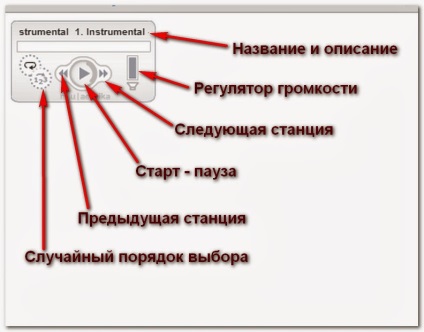
Szigorúan véve, készek vagyunk átadni a rádiót, hogy a helyszínen feltételeket. Dob a gyökere az oldalon az összes fájl kivételével a index.html és a .htaccess, az index fájlt át a stílus a fájl helyszínen stílusok és div az osztályban mju illeszteni a hely, ahol szeretnénk, hogy a helyszínen játékos. A méretei a játékos, ha szükséges, módosítsa a kulcsszó «tárgy» és a fájl stílusokat.
Harmadik lépés.

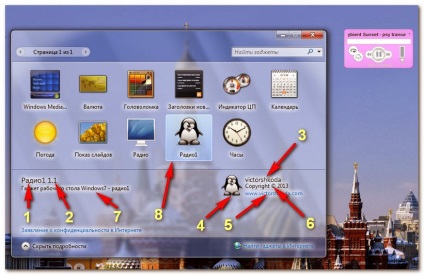
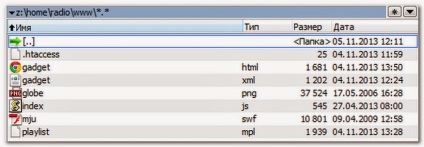
Ennek eredményeként a „rádió” mappát kell szereznie a következő kép:

Válassza ki az összes fájlt, kivéve a .htaccess és csomagolni zip archívum nevét «rádió». Nevezze radio.zip a radio.gadget. A telepítő modult kész. Lehet telepíteni, és élvezze a zenét.
Módosításához az állomás listában, akkor keresse meg a mappát, amely tartalmazza a modul és a szerkesztés playlist.mpl fájlt.
Win7: c: \ Users \ «felhasználónév» \ AppData \ Local \ Microsoft \ Windows Sidebar \ Gadgets \.
XP és Vista: Program Files \ Windows Sidebar \ Gadgets.