Legördülő menüben webreference
Ez a fajta menü szilárdan nyert egy helyet az operációs rendszert és a programokat. A helyszín is használják elég gyakran, mert a tömörség és a hierarchia - minden elemet tartalmazhat al-menüben, és ez viszont egy másik. Azonban, mivel ez, vannak problémák a felfogás a kényelem. By típusú menü nem lehet azonnal világos, hogy hány elem tartalmaz, és a beágyazott almenük megnehezítik navigálni. Ezen okok miatt a Microsoft néhány programok áttértek a legördülő menüből szalag felület, mint a Word. De ami a legfontosabb, van egy eszköz, nem is beszélve, hogyan kell használni úgy dönt, alapuló igényeit.
A Bootstrap menü magát, és a gomb nevezni - Két különböző elemek egyetlen egységben az osztály legördülő menüt. Belül hozzáadás gomb adat kapcsoló attribútum és érték legördülő menüből.
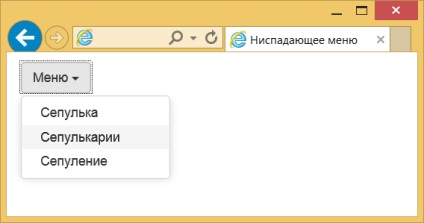
Hagyományosan körül szöveg azt jelzi, egy kis lefelé mutató nyílra - ez azt jelenti, hogy a felhasználó, hogy nem pontosan a legördülő menüből, és nem a szokásos gombot, vagy szöveget. Akarjuk készíteni, akkor csak helyezze Miután a gombfeliratok (1. példa).
1. példa: legördülő menüből
Gombra, akkor adjunk hozzá egy listát a menüpontok és írjon egy osztály legördülő menü. Minden más veszi Bootstrap úgy, hogy további lépésekre van szükség tőlünk. Ennek eredményeképpen megkapjuk a következő menü (1.).

szétválasztó
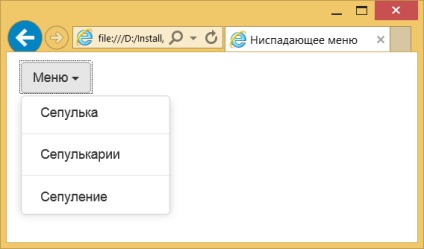
Ahhoz, hogy vizuálisan külön az egy vagy több menüpontot egyéb alkalmazott egy vízszintes vonal. Ahelyett, hogy a szokásos referencia helyezzen be egy üres elem
2. példa Separator
A példa eredményét az ábrán látható. 2.

Ábra. 2. Az az elválasztó a menüben
Blokkoló menüpontok
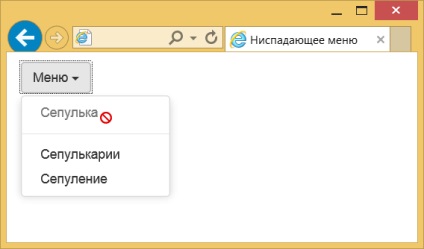
Ha egyes menüpontok kikapcsolni kívánt, akkor az elem
3. példa Blokkolt menü
Ez a menüpont lesz látható, de megjelenik egy másik szín, akkor ne kattints rá, és a mutató (3.), Ha lebeg a kurzort az elem.

Ábra. 3. Blokkolt menü
A menü megnyitásához
A felhasználó azonnal megjelenik a megnyitott menü, akkor nem lesz az extra időt, hogy kattintson rá, hogy mi rejlik mögötte. Csak adj egy osztályt nyitott a szülő
Részletek gombok
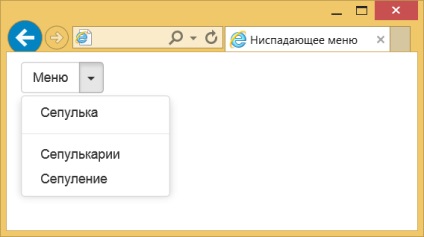
Amellett, hogy hozzá a hagyományos gombok hagyjuk beszúrni egy gombot, amely egy nyilat a szöveg vizuálisan elválasztott (4.).

Ábra. 4. Írja be a nyilakkal
Ahhoz, hogy hozzon létre egy ilyen elem fog tenni két gomb - az egyik a szöveg és a többi egy nyíl, és összekapcsolják őket egy csoportba, hozzátéve gmb-csoport (4. példa) osztályban.
4. példa Nyíl gomb
Mivel most foglalkozunk két gombbal lehet különböző kísérletekben. Például beállíthat egy másik színt a gomb nyíl és szöveg, illetve cserélni őket.
Ebben az esetben a fehér nyíl a zöld háttér marad a szöveg „menü”.