Lecke dolgozó betűtípus Opentype- és az alternatív karakterek Adobe Illustrator - rboom

Ebben az útmutatóban fogunk dolgozni a nyitott típusú betűtípusok (OpenType betűtípusok) Adobe Illustrator. Ezt a betűtípust ad több lehetőséget, ha dolgozik, szöveget, mint a TrueType betűtípusokat. A Jelek panel és alternatív karakter, akkor kap egy csomó változatai ugyanazt a szöveget. Nem kell, hogy hozzon létre a kezét szeszélyes kavarog és dísztárgyak. A művészi szöveg hatása, akkor csak meg kell komponálni karakter kész bízni ezt a folyamatot a számítógépen.
Története a OpenType és TrueType és azok összehasonlítása
TrueType - számítógépes font méret Apple által fejlesztett az 1980-as évek. A betűtípusok a formátumot használják a sok modern operációs rendszerek. Kiterjesztésű fájlok .ttf betűtípusok.
Munka OpenType betűtípusok
Sajnos, a legtöbb ingyenes betűtípusok TrueType formátum, azaz nincs alternatívája szimbólumok. Úgy vélem azonban, hogy az operációs rendszer elegendő számú Open Type betűtípusokat. Ha rákattint Állítsa be a betűtípust család gombot az Adobe Illustrator - Karakter (Ablak> Szöveg> Karakter), akkor megjelenik egy lista az összes betűtípus.

Mielőtt nyitott betűtípusok ikonok az „O”

Mert a munka, szükségünk van még néhány panel, nyissuk őket. Karakterjelek panel (Type> Jelek); OpenType (Ablak> Szöveg> OpenType); § (Ablak> Szöveg> bekezdés)

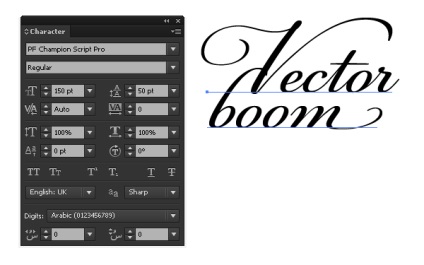
Vegye ki a Type Tool (T) és nyomtassa ki a kívánt címkét (itt szoktam a PF Champion Script Pro feliratos nevet használta a honlapom, ami meg van írva két sor)

Kezd dolgozni a mi szöveget. Először is nézzük közötti távolság csökkentése a csatornába a Karakter panel.

Most dupla kattintással a felső sorban, és válassza ki a teljes felső sor szöveget, az értéket a First - line balra szándékozik a Bekezdés panel.

Adobe Illustrator automatikusan ki tudja választani az alternatív karakterek, mivel helyzetük keretében a szó. Itt a mi szöveget anélkül összefüggésben.

És automatikus kiválasztása alternatív karaktereket.

Annak érdekében, hogy ez a mód van kialakítva Kontextus póttagokat gombra OpenType panelen.
Ha a szöveg betű-, például fi, ff, ij, st, ct, fs, akkor be őket egy grafikus szimbólum, amely az úgynevezett ligatúra kattintva a megfelelő gombot a OpenType panelen.


Megjegyzem, hogy nem minden betűtípus nyitva elkötés karakter.
Egyes OpenType betűtípusok a lehetőséget, hogy az alternatív karakterek az első betű nagybetűvel szöveget. Az ilyen szimbólumok nevezzük Swash. Ők is alkalmazni kell az utolsó betű a sor.

Az automatikus csere karakterek Swash gombra OpenType panelen.
Megvan a képessége, hogy vedd a jobb fajta karakter is. Ehhez válassza ki a meghajtót írni, hogy ki akarja cserélni, akkor megy a lap Alternates a jelenlegi kiválasztást a Jelek panel. Válassza ki a megfelelő alternatívát a generált lista. Például az „r” betű, abban az esetben a betűtípus PF Champion Script Pro, 16 (!) Ezt.

Én is úgy döntött, hogy cserélje ki a betűk „m” és „b”

A távolság a betűk „o” és „r” tűnik nekem túl magas. Nézzük csökkentésére. Válassza ezt a két betűt, akkor csökkentse az értéket a karakterek panelen.

Csak meg kell díszíteni a címketerveket. Nem, nem kell, hogy létrehozzuk azt. Kiderült, hogy egy hatalmas minták száma már tartalmazzák a panel Illustrator Jelek. Vegye ki a Type Tool (T) és az alábbi linkre kattintva a szöveg, most menj be díszek fülön a Jelek panel.

Választott a mintát, és kombinálni a szöveget.

De egy másik változata ugyanazon a címkén.

A fenti eljárás alkalmazásával, létrehoztam egy másik felirat: „Dolgozz keményen maradjon szerény” Ezúttal én egy gyönyörű font -. Mon Amour Script Pro.

Remélem ez a bemutató lehetővé teszi, hogy szeretsz dolgozni betűtípusok Adobe Illustrator. Nem titok, hogy sok a tervezők nem szeretem ezt a folyamatot. A részben a helyszínen „Text Effects” talál sok érdekes órákat dolgozik betűtípus és a szöveg Adobe Illustrator.
Legyen naprakész a legfrissebb híreket vektor grafika, új dolgozó osztályok az Adobe Illustrator, cikkek és interjúk szentelt grafikai tervezés. RU.Vectorboom csapat dolgozik az Ön számára! Míg újra találkozunk!