Hogyan válasszuk ki a jó fotó a helyszínen
Amint látjuk a nagy kép a helyszínen, azonnal megragadja a figyelmünket, és okoz szinte azonnali reakciót. Így a képek - fontos részét képezi minden egyes létrehozott honlapunkon. Ezek fontos szerepet játszanak az alkotó az első benyomás, és ők is, hogy megérteni, hogy mi a helyszínen, és lehet egy jó tényező keresett a felhasználók bizalma.
Ha használni őket rendesen, képek nagyon hatékony, és gyorsan át a kívánt gondolta a közönség. Ugyanakkor az alkalmatlan fotók rontja a benyomást a kommunikáció a szolgáltatást. Hogy, majd kiválasztani a megfelelő?
Magára a figyelmet a nagy fotó
Jelenlévő képernyő alapján a múltbeli tapasztalatok és a várakozások. A bal felső sarokban - a leggyakoribb kiindulópontja a felhasználó tekintetét, bár ez függ a kultúra olvasás egy adott modellt.
Kényeztesse fotókat Content
Biztos vagyok benne, hogy nem azt állítják, hogy a fotó a weboldalon - a tartalmának. De ha kezelni olyan Pillanatképek, tényleg? Függetlenül attól, hogy őket, mint a szép mellett, vagy jó tartalom? Gondoltál már minden szempontból egy adott fotó, hogyan tartalom? Hogy gondosan értékeli a képek kiválasztása előtt ez? Már töprengett gondolat mintákat a felhasználókat, és milyen hatással lesz a kép őket? Vajon a fényképet biztosít számukra átfogó információt vagy segítséget megoldásában egy adott problémát? Ez csak egy kis része a kérdéseket kell megválaszolni, mielőtt kiválasztja a fotót az oldalra.
Fényképek nem használható csak a „ízt” weboldalt.
Láttam már sok tervezők egyszerűen tegye a gyönyörű, teljes méretű fotók az oldalon, és akkor adjunk hozzá néhány szlogent vagy CTA-gombot. Úgy vélik, hogy a feladat. Sok esetben a fotókra nem tükrözik a tervező egyszerűen követték a modern trend. Gondold át, hogyan értékeli a fotó használata előtt a helyszínen.
Kiválasztása az ideális fénykép
Miután ellenőrizte az összes korábbi beállításokat, és a fotók telt „alap test”, akkor továbbra is keresik több lehetőség van a tervezett használatra.
Agyunk feldolgozza a képeket, 60 000-szer gyorsabb, mint a szöveget olvassa.
Milyen hasznos fotó
A legfontosabb - összes fotó hasznos lehet. Nincs semmi baj, ha használja a fotó oldalon dekoráció, vagy kitölti a teret, de még ebben az esetben szem előtt tartani a kontextust, amelyben a kép felhasználása. Hasznos, szuggesztív tartalom-képek - éppen azok, amelyek megkövetelik a külön figyelmet.
Hasznos fotó Bíróság:
- segít, hogy jobban megértsük valamit,
- tanít, hogyan kell használni valamit,
- vagy megmutatják, hogyan történik valami.
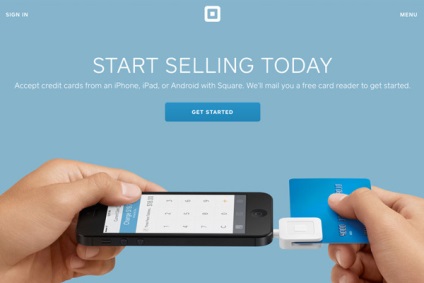
Egy jó példa hasznos képek a web design - tér helyén.

Azonnal meg tudja mondani, hogy ez a kép került egy hivatásos (nézd meg a kéz és a körmök). Ennél is fontosabb, egy fotó teljesen közvetíti, amit a termék, és milyen könnyű használni. Nagyon hasznos és oktatási fotókat.
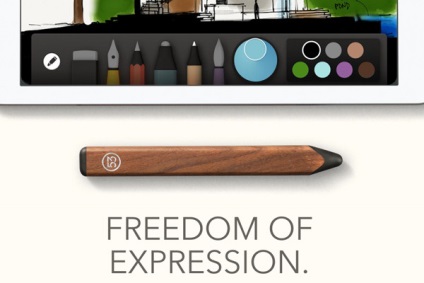
Egy másik példa a hasznos fotó - Ceruza honlapján. Csakúgy, mint az előző minta, ez a fotó mutatja a termék megjelölés (stylus), hol és hogyan lehet használni (az iPad app):

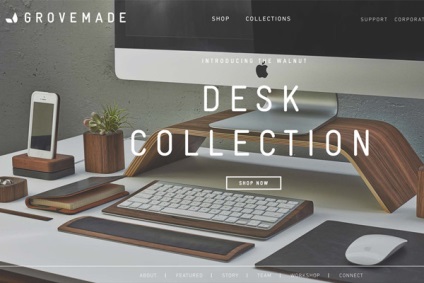
Woodster oldalon is jól kihasználja a fényképeket, hogy ismertesse a célja a terméket. Egyértelmű, hogy a terméket úgy tervezték, hogy a Mac a kívánt magasságot a szemét. További választható alapján az állvány a kényelmes USB-porttal. Képzeld el, ha a termék lenne nélküli ábrázolásban összefüggésben (iMac). Nem lenne ez a kép egyértelműen, mint ez?

Grovemade végeztek kiváló munkát megjeleníteni a teljes termékskála egyetlen teljes képernyős háttérképek. Ez lesz azonnal nyilvánvaló, hogy az általuk gyártott magas színvonalú irodai kiegészítők. Ez a kép nem csak hasznos, hogy hatékonyabb és érzelmileg egyidejűleg. Tekintsük a teljesítmény paraméter és érzelmi képeket.

Ha megnézzük a fenti példák, akkor észrevehetjük, hogy minden rendelkezésre álló fotót teljesen világos, és ők közvetítik az elképzelést, a kommunikáció nagyon jó. Nem kell bámulni hosszú, hogy megértsék a célját, és a szolgáltatás helyén. Ez mind jellemzők hasznos képek a web design.
hatékonyság képek
Hatékony kép - ez a fotó, ami cselekvésre, befolyásolja a viselkedésünket, és világosan sugallja. Különösen jó és hatékony termék képek is nyomja a felhasználók, hogy megvásárolja a terméket.
A fenti példák azt mutatják, hogy a használt képek valóban hatékony, mert hogy a terméket kívánatos, és így ösztönöz minket, hogy megvegye. Amikor azt látjuk, hogy a fotók változásokat okoz a viselkedés, ez a fotó nevezhető hatékonynak.
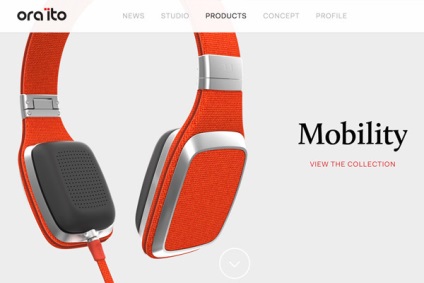
Ha megnézzük a helyszínen Mobilitás és különösen lédús fejhallgatót a honlapon - szeretik az első második a látogató.

Egy másik példa a hatékony kép látható a honlapon tsptr. Figyeljük meg, hogy a férfi a fényképet néz le, mintha van valami, amit meg kell nézni. Sőt, van ott valami.

MapQuest oldalon nem csak közvetíti az érzelmek a képek, de használja a nézési irány irányítani a felhasználót, hogy a fontos tartalmat az oldalon. Ebben az esetben a link a bal letölteni.

Poco emberek használ szórakoztató és szórakoztatják a fotó a honlapon. Azonnal van értelme, hogy benne van valami furcsa. Emiatt, valamint a jó színhasználat, a fény és az expozíció helyén felkelti érdeklődését, hogy mit csinál.


izgalmas Photo
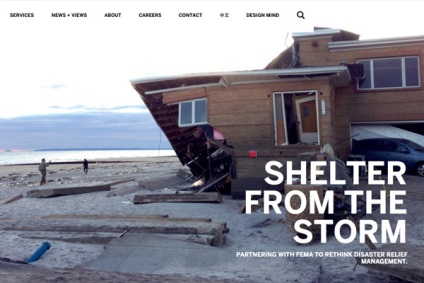
A Frogdesign van olyan eset, hogy a helyszínen a Szövetségi Hivatal sürgősségi és katasztrófa-elhárítás kezelése. Fő fotó kombinálva jó főcím jár nagyon hatékonyan és érzelmileg. Azt mondja, a tragédiáról, és megmutatja a veszély, és emiatt érezzük részt.

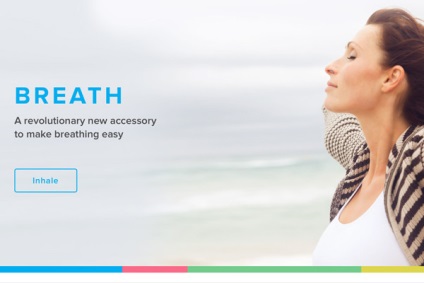
Fő fotó Breath oldalon nagyon megnyugtató. Együtt egy jó szlogen, és válassza ki a megfelelő irányba tekintetét nő közvetít enyhíteni a légzése nézőt. Azt veszi észre, a gomb „lélegezni”?

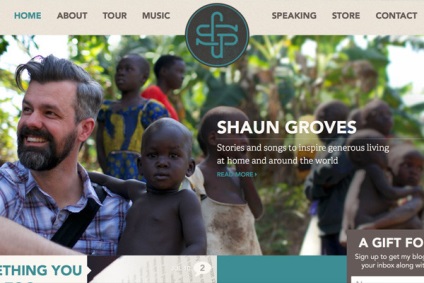
Sean Groves weboldal fő képen egy nagy történet róla. Közvetít a boldogság, a bizalom, a remény, a barátság és a várakozás a nézőt, amely kötődik hozzá, és egyfajta tulajdon munkája.

Amellett, hogy a hasznosságát és hatékonyságát a kiválasztási kép a Relay Foods. Ők is megosztják az érzelmek a javasolt szolgáltatás. Szerint a nők a bal és a jobb oldali ábrán látható, hogy a munkát a Relay Foods hoz nekik örömet, és annak a ténynek köszönhető, hogy a vállalat, a természetes termékek, a kifejezést az arcukon kapcsolódik a márka ötlet.

Jelenleg hét (vagy nyolc) alapvető érzelmek:
Photo ember egy nagyszabású azonnal felkeltette a figyelmünket, és segít, hogy a kívánt érzelmek. Ezek a fotók - egy erőteljes design elem.
Amikor látunk egy személy, akkor automatikusan reagál, és úgy érzi, minden érzelem, vagy empátia személy.
Az előző példákban láttuk a képeket az emberek, de nézzük meg ezt a tételt részletesebben.
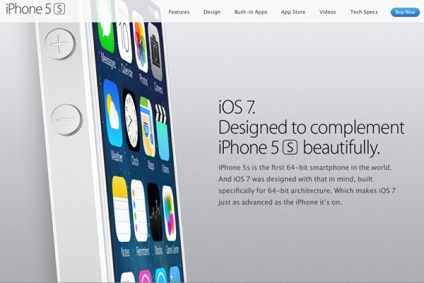
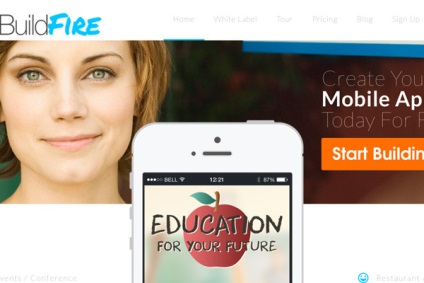
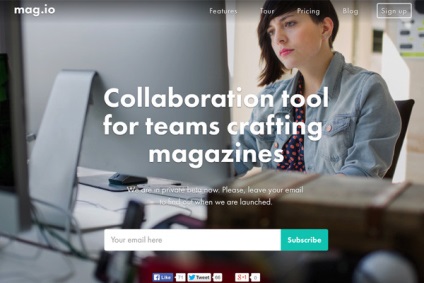
Még ha a képen a nő a Build nem tűz személyes honlap azt mondja, hogy a termék, teszi hozzá, hogy a személyiség, és ez egy hasznos és hatékony módja annak, hogy felhívja a felhasználók figyelmét. Ha már csak az iPhone fotó helyett egy nőt, ilyen hatást nem lehet elérni.

Ha valaha is úgy dönt, hogy egy nagy portré fotó a személyes oldal, legyen óvatos. Egy apró változás arckifejezés erősen torzítja az üzenetet szeretnénk közvetíteni. Daniel Eclair egyúttal sikerült maga szélesebb közönség számára. Arckifejezése közvetíti bizalom, nyugalom és a bizalom.

A felhasználók képesek legyenek megkülönböztetni a valódit a hamis mosolyt
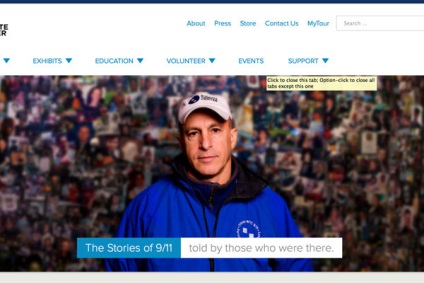
Mindenki tudja, hogy mi történt az ikertornyok. Weboldal 11/09 Tribute központ célja, hogy a történeteket az emberek, akik ott voltak. A személy a képen néz közvetlenül minket, és így segít megérteni a lényegét a hely, felkérve a közösségben.

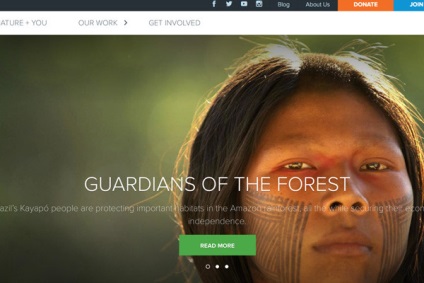
Egy másik jó példa az a vonzereje nagyszabású képet az emberi arc az üzenetek továbbítására - Conservation honlapján. Egy férfi a törzs Kayapo a képen közvetíti erő, a bátorság és a megértés.

Mint mondta Susan Vaynshenk: „Nagyszabású fotó működik legerősebben jótékonysági oldalak,” és ez igaz. A Save the Children a honlapon fotó többet ér szorul a gyerek, akkor jól megy a téma és szlogen a helyszínen. Megjegyzés az irányt szem elől a gyermek a „Készíts egy adomány”?
Mivel nem szükséges, hogy a képek a web design
Annak ellenére, hogy láttunk sok példák használata kiváló minőségű fényképeket web design, hogy hibázik, hogy nagyon könnyű, amikor kiválasztják a fotó. Tehát Megmutatom néhány példát arra, hogyan ne használják a kép és hogy mit kell kerülni.
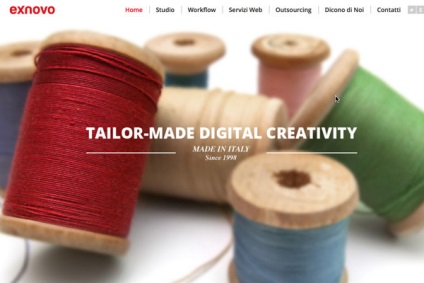
Nincs korlátozás fotó - ebben az esetben a web stúdió áldozatot „kézzel varrott” szolgáltatást, akkor egy független háttérképet (színes menet), ami miatt a felhasználó első benyomás zavaros és téves lényegét ragadja meg a cég. A lényeg az, de halad egy furcsa metafora. Nem lenne jobb, ha a háttér színes kitöltés, vagy a csapat fotó.

Ügynökség, az írás szoftver együtt dolgozni vállalat használja fotó zavarba női munka. Ez azt a benyomást keltheti, hogy ő az érintett csak az azonos szoftver, amely elősegíti a hivatal. Nem lenne érdemes használni, hogy a termék screenshotok és fotók elégedett és vidám nő.

Homályos háttér fotó - az egyetlen előnye - dekoratív folt, de ez semmit nem mond a szolgáltatást, és így nincs hatása. Azt javaslom, hogy amennyire csak lehetséges, hogy elkerülje a homályos hátterű fotókat.

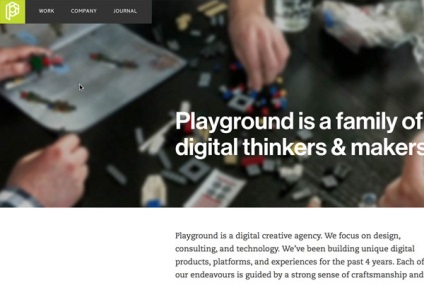
Ez a másik dolog, nem a témához kapcsolódó, a helyszínen, fénykép. Igen, a „kézi» (kézműves) és a „műhely» (workshop) is összefüggésbe hozható egy fotót, de ez még mindig nehéz megérteni az igazi célja a honlap. Brand Bat részt vesz a létrehozását márka stratégia azonban egy fotósorozat kapcsolatos famegmunkálás, akkor hagyja ki a lehetőséget, hogy kifejezze az szolgáltatásaikat pontosabban.

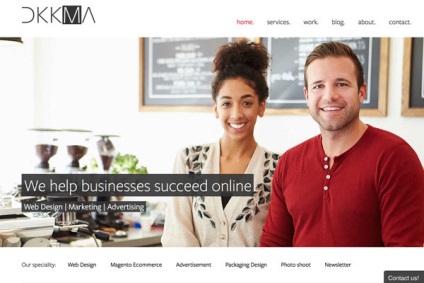
Hiba kiválasztás fotók - mit gondol, amikor először láttam ezt a fotót? Két boldog ember élete állt a kávézóban, hogy segítse az üzleti siker és akár online. Jobb? Normális ebben a világban olyan szolgáltatás, amely hatékony web design ügynökség, így a fotók kell lennie egy részük elégedett és sikeres ügyfelek. Gyakran az ilyen esetekben, akkor találkozzanak és stock fotók, amit kerülni kell.

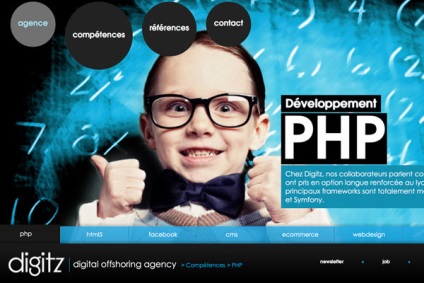
Stock fotók - ők szinte soha nem közvetítik a helyes értelmezés szerint az üzenetet. Például, ami egy kisfiú szemüveg, de még mindig tartja a remek? Ő ugyanaz a PHP-fejlesztő, aki azt írja, a hűvös kódokat? Nem hiszem.

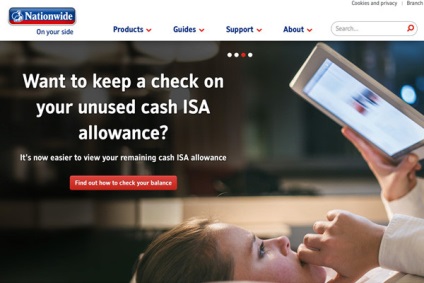
Országos weboldal is nem megfelelően közvetíteni az ő ötlete a látogatók ezen a fotón. Először is, a fotó nincs a termékhez kapcsolódó, valamint úgy néz ki, megeszi a köröm, és tudjuk, hogy ez egy pszichológiai probléma. A képernyő a tábla, akkor elmosódik. Az eredmény: a fénykép közvetíti izgalom, idegesség és a stressz, és nem hiszem, hogy a Nationwide akarta mondani, hogy az, amit a közönség.

Köszönöm a cikket, hasznos és tömören. És mi tervező teszi az újratervezés és úgy döntött, a fotó egy lány a hátsó platishke. A lány úgy néz ki a tenger, a gyönyörű fotó. És most, hogy egy gomb rajta ( „Egyebek”), és nem tiltakozott minden méretben kapható. És ez flaunts gombra a lány az ötödik pont, amikor ránézek a helyszínen egy kisebb laptop. Ezek a hibák, ha vannak, drága barátaim! Tészta különböző képernyőkön óvatosan, majd találkoznak a szamár ötlet. Nos, még nem élet. Csak teszt.