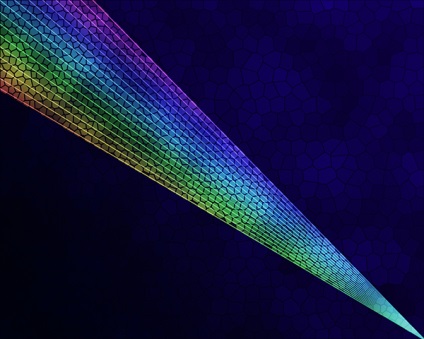
Hogyan készítsünk egy hátteret a honlapon, a levont photoshop (Photoshop) - video tutorials Photoshop, design, a fényképezés

1. Hozzon létre egy új képet a tetszőleges méretű (a kiválasztás alapján kívánt méretet a háttér helyén, én választottam 1280x1024x), és töltse meg a fekete szín (Paint Bucket Tool (Fill) eszköz).
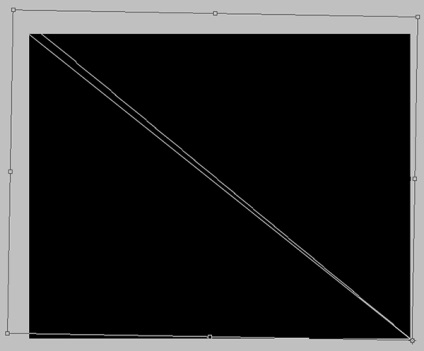
2. Vegye ki a Vonal eszköz (U) eszköz fehér a következő paraméterekkel:
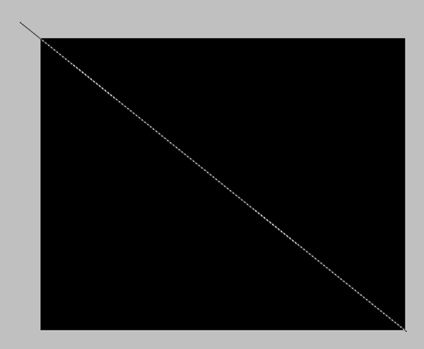
És rajzoljon egy vonalat a jobb alsó sarokban, hogy a bal felső sarokban:

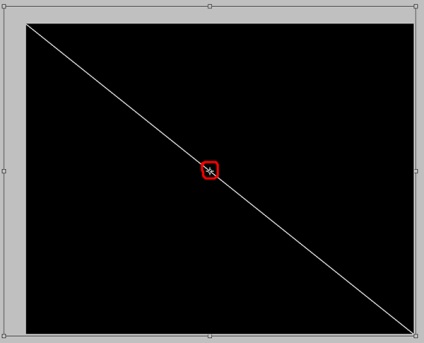
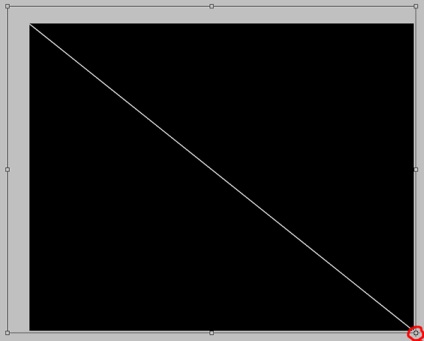
3. Raszterizálás vonal (jobb klikk -> Raszterizálás). Ezután hozzon létre egy másolatot réteget (Ctrl + J), és nyomja meg a Ctrl + T, keret jelenik átalakulás. És most a figyelmet - az egyik legfontosabb eleme a munka: mozgatni a forgástengely a jobb alsó sarokban a keret:


Ez azért történik így, hogy a forgás (és bármely más transzformáció) a tárgy képest képződik ezen a ponton, hanem a központtól, meghatározva a standard.
Így a forgástengely elmozdul, most ki kell kapcsolni a vezeték 1 fokos, ez történik az alábbiak szerint:

Offset tenni most, nyomja meg az Enter alkalmazni az átalakulás.
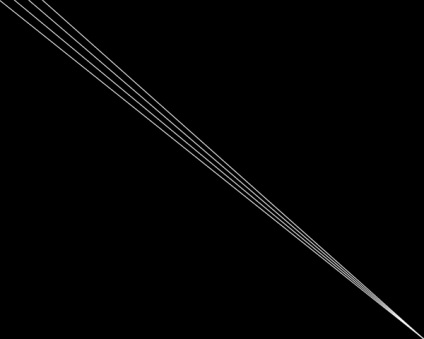
4. Drain 2 réteg vonalak (Ctrl + E), majd a kapott klón réteget (Ctrl + J), és újra-végezze a forgatás, de (emlékezni keverjük tengely) 2 fok:

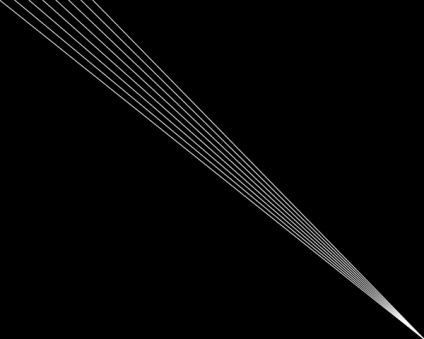
5. Ismételje újra ugyanazokat a lépéseket (drain réteget, majd a két példányban, és forgatni őket, de 4 °). Meg kell szereznie a következő:

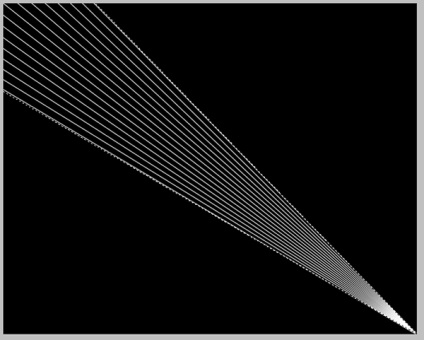
6. És megint nem ugyanaz, de most a forgatás -8 fok.
7. Most, hogy a Sokszög lasszó eszköz (L), és hogy a kiválasztás körül a vonal a fény:

Létrehozása egy új réteget (Shift + Ctrl + N), és töltse meg fekete:

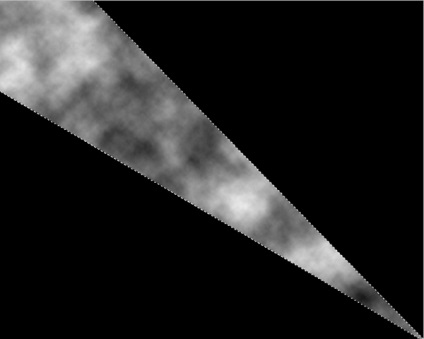
Most kell alkalmazni Filter (Szűrő) -> Render (vizualizációs) -> Difference Clouds (Felhők)

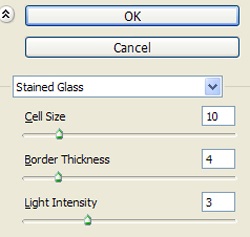
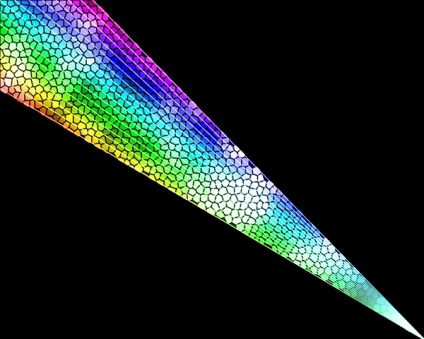
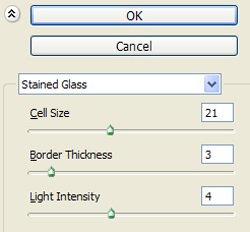
Még kiválasztott Filter -> Texture (Texture) -> Stained Glass (Üvegfestő)

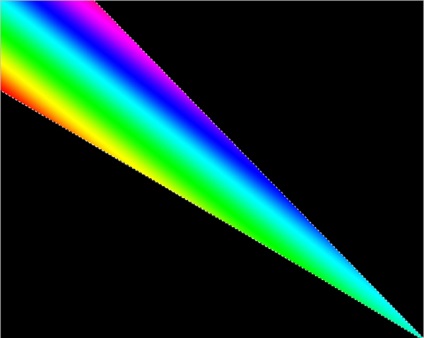
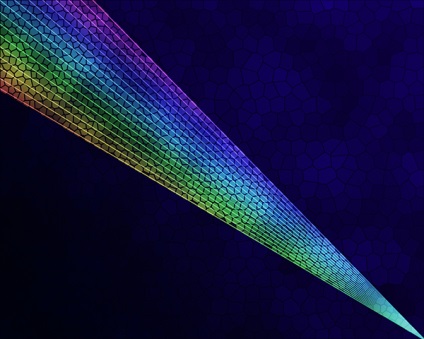
8. Mint korábban, hagyjuk a kiválasztás, hozzon létre egy új réteget, hogy a gradiens (Gradient Tool), válassza ki a színátmenet szivárvány (vagy bármely más, hogy tetszik), és töltse meg így:

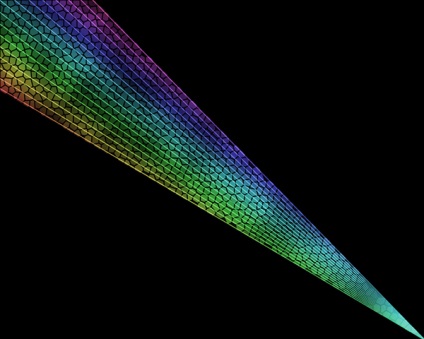
Annak megállapítására, a gradiens réteg keverési módot átfedés és Opacitás (Neprozachnost) 52% a VITRAGE - képernyő és 40%. Vonalak esetében állítsa a homály, hogy 57%:


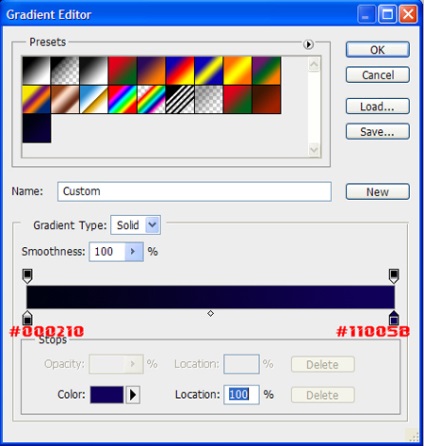
9. Továbbra is dolgozni kis háttér: Vegyünk egy lineáris gradiens színeivel # 000210 és # 11005b és kitöltési, hogy valami hasonlót:


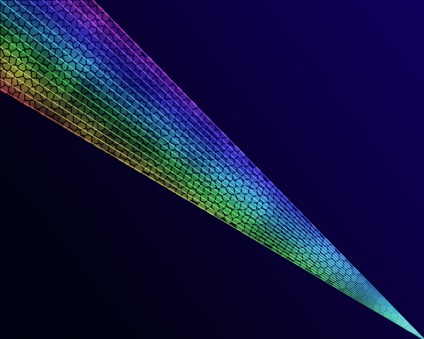
10. Hozzon létre egy új réteget, töltse ki a fekete és alkalmazza az ismerős Filter -> Render -> Clouds különbség, majd a Filter -> Texture -> ólomüveg ezeket a beállításokat:

a keverési mód Overlay, Opacity 42%:

Oszd meg barátaiddal