Hogyan hozzunk létre egy HTML-oldalt

És ebben a bevezető bemutató fogunk létrehozni, az első HTML-oldal. Menjünk.
Amikor vorstke weboldalak segítségével jelölőnyelv HTML és CSS stíluslap nyelv. Ebben természetesen fogunk beszélni főleg arról az első, de kitérnek a második.
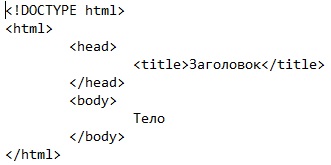
kód html-oldalak a standard „könyvjelzők”:

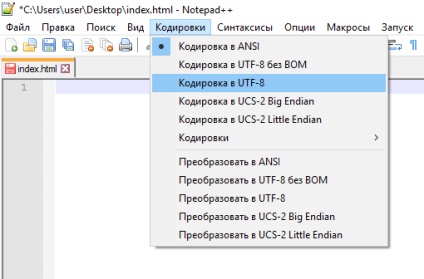
Így azt mondhatjuk, hogy a háttérvilágítás segít vizuálisan választja el a kódot a tartalmat. Abban az esetben, HTML kiemelve, így sokkal kényelmesebb dolgozni, hidd el.

Most írjuk be a következő kódot a fájl:
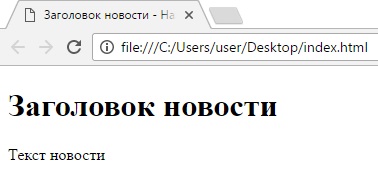
Mentsd el, és nyissa meg a böngészőben. Ehhez kattintson a fájlra, hogy megkapja kétszer a bal egérgombbal. Vagy kattintson a jobb egérgombbal, és válassza ki a megfelelő elemet:

Gratulálunk, csak létre az első oldalon!