Visszatérés az alapokat, és hogyan lehet létrehozni HTML5-sablon!
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
SHOP Landing EGYETEM részvényeket a PARTNERS

Markup HTML - ez egy nagyszerű dolog, hogy minden bizonnyal változott az évek során.
Eltérően a korábbi verziók a HTML, ahol a legtöbb kód csak korlátozott struktúra, amely meghatározza a használata osztályok és ID elemek, HTML5 igyekszik biztosítani bonyolultabb szerkezetek.
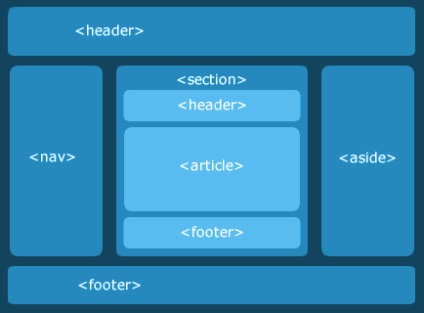
Az egész elrendezés hozható létre szemantikus címkék és elemek, amelyek segítenek felépíteni minden oldalon. Ez létrehoz egy kódot, ami sokkal tisztább és olvashatóbb, mint a korábbi verziók a HTML. Új címkék megköveteli, hogy gondolja át, hogyan strukturálják az oldalon.
Mielőtt struktúrájának megértése HTML5, és hogyan lehet létrehozni egy minta sablont, kódolt projektek, meg kell tudni, hogy a történelem az eredetét. Ne feledd, hogy a jelenlegi változat a HTML5 nem rendelkezik a verzió, hogy lehet nevezni végső W3C. De így van elég sok anyag uzucheniya és annak alkalmazására a kódot.
Az egyik legfontosabb kérdés a HTML5
DOCTYPE nem igazán HTML elemet, de több, mint egy nyilatkozatot, amely egyre több és több fontos. Megfelelő módon használja fel, segíthet a böngésző, hogy megértsék, hogyan próbál elemezni HTML. Ezért érdemes mindig a megfelelő DOCTYPES. Ezen a ponton, akkor egyszerűen használja a HTML5 doctype mindent. De nézzük is, nézd meg néhány lehetőséget a múltból. Ez az, ahol jön egy ilyen egyszerű:
További egyszerűsítések HTML5
A gyökér elem egyszerűbbé vált, ahol írása helyett, valahogy így:
akkor egyszerűen írja:
Amik meg kell másolni és beilleszteni, egyre kevesebb a napról-napra. Például, a fej elemet, kódoló mozgatható el ebből:
Az új verzió a HTML5:
És végül, a linkeket már kidobta a type attribútum. Például ez:
§ elem a közös szakasz a HTML-dokumentum. A legjellemzőbb, egy tematikus tartalomcsoportosítási, ami lehet pont, de nem feltétlenül.
Az általános szabály alkalmazása a fejlécben (fejezetcímeként), van annak használata csak ha egyértelműen említett általános vázlatát a dokumentumot. Ha a vázlat, ez volt a „szakasz”. , amelyre vonatkoznak, vagy úgy érzi, hogy az egész tartalmát egy mező utal „szakasz”, majd kapcsolja be a szakasz címkét. Ha szeretné használni főleg a stílus, akkor használja
„Nav” elem bármely részén a lapok hivatkoznak más részein ez az oldal, vagy más oldalak az oldalon. Amikor a navigációs linkek, az első dolog, amit meg kell gondolni a „nav” címkét.
nav elem, amelynek célja a nagy blokkok navigációt. Minden nagyobb elem, amely hivatkozik a többi részeit vagy oldalait a helyszínen. Ne feledje, hogy a navigációs rész ne legyen a listán, bár ez elég általános.
Cikkek tartalmazhatnak egy „rész”, „header”, sőt „hgroup”. De ne felejtsük el, hogy mikor és hogyan használja ezt az elemet, mert ez nem olyan széles körben használják, mint a kulcsszó
Akár azt is használja az elem számára fenntartott nagy részét a helyszínen, mint a kiegészítő panel Twitter vagy a Facebook, vagy a véletlenszerű kapcsolatok. Tedd félre a, majd a fejléc és a nav szakaszt, hogy elmagyarázza, mi történik ott. Az is lehet használni a láblécben a blog, hogy olvassa el a dolgokat róla, vagy szinte bárhol máshol, félre egy tökéletesen végrehajtott.
hgroup elem címsor (címsor) részben. Ez az elem a legjobban használják csoport egy sor h1-h6 elemek, amikor a címsor többszintű, vagy felirat (pontosan olyan, mint a cikkben olvasott most). Ez lenne az ideális hgroup. Ön is használja ezt az alternatív címek vagy tag-vonalak (kulcsszó sorok).
Egy másik alkalmazás lehet egy blog, ahol elhelyezhet címek és feliratok a blog. Ön is használja azt a könyv címét és leírását megtalálja az orvosok a területen, és saját szakterületükön, vagy akár használja hgroup, amelyek segítségével másolja a funkcionalitás az asztal. Nézzünk egy példát:
fejléccímkét jelentése bármely csoport bemenet vagy navigációs eszközzel az oldalon belül, vagy annak részeit. Most, hogy a hivatalos címke meghatározását megtörtént, hagyjuk, hogy rendezze le egy kicsit. Mindannyian tudjuk, mi a neve, de hogy a konkrét, ez magában foglalja a különböző dolgokat a tetején az oldalon. Ezek a területek a fejlécek általában tartalmazzák szakaszok branding (márkázás szakasz), ezért a cselekvésre elemek (a cselekvésre való felhívást), és talán egy kicsit a navigációt. Ahol korábban azt írta:
Lábjegyzet elem egy „pince” a legközelebbi beágyazott alatt a szülő, és általában olyan információt a szülő szakasz (szülők rész). Lábjegyzet tag nagyon hasonlít a fejléc tag, de a másik oldalán. Gyakran látni fogja a Lábjegyzet linkeket tartalmazó, amelyek már navigáció, és esetleg egy emblémát vagy más hasonló dolgok (mindegyiket lehet szállást
cím elem a elérhetőségét legközelebbi cikk vagy váztestnek. Például:

Szóval, miután megismertük HTML5, menjünk tovább, hogy a kódoló saját HTML5 sablon. Kezdjük a szokásos dokumentumot.
Most adjuk hozzá a stíluslap linket
Most elkezdhetjük beállítás testünk elem szerkezete használható más projektekben. Így ezt szem előtt tartva, vessünk:
Most, ahogy láthatjuk, mi volt a hely a tartalmat. Elérhető van néhány konkrét részeit: a lábléc, fejléc és a rész eleme a dokumentumban. Most adjunk egy navigációs elem.
Van hozzá egy rendezetlen lista navigációs a fejlécben. Mi a teendő, ha van egy nagy pince (lábléc), és azt szeretné, ugyanazokat az elemeket navigátorok voltak. Adjunk hozzá őket. Kivéve, hogy ezúttal nem fogja használni a címkét
Most vegyünk fel néhány részletet az IE, és egyéb apró örömök:
Ez minden szabványos HTML5 sablon kész!
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




