Hogyan határozza meg a színt html
(Színpaletta kód)

Html színkombinációk, jellemzően jelöli hexadecimális (HEX), amely regisztrálja hat alfanumerikus karakter után rács jel, például a fekete color: # 000000. W3C szabványok lehetővé teszik számunkra, hogy írjon a színkódot, amelyben az összes karakter azonos, a három karakter, ebben az esetben a következő: # 000. Minden RGB érték megfelel a hexadecimális kódot. Ezen felül, ha őrlés után írási szín neve, a böngésző is meg fogják érteni, hogy megfelelő-e. De a lista érvényes nevek korlátozott, ha nem tévedek, tizenhat színeket. Ezek közül a fent említett vörös, zöld és kék és fekete (fekete), fehér (fehér) és mások. Azt is rögzíteni kell a következő #. Nem zavarja a nevek, mint használt írni az összes kódot a hat karaktert, bármilyen nehézség ez okozza, most akkor nézd meg magad.

Töltse programot ugyanazon a helyszínen, vagy itt. Közvetlenül futtatható fájlt vagy először távolítsa el azt. Az ikon a program, a legvalószínűbb, akkor alapértelmezés szerint megjelennek a bal felső sarokban a monitor.
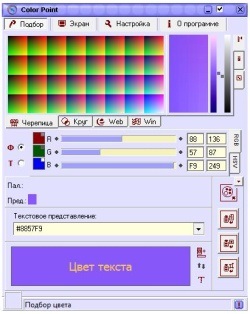
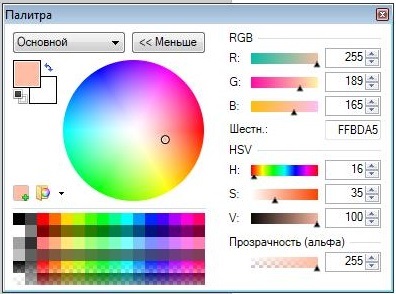
Ahhoz, hogy megtudja a kódot a kívánt színt a Szín pontot, az elme, mint a mondás tartja, nem kell sokat. Vigyük a kurzort az ikon (logo) program. Azonnal nyissa ki a művelet ablakot. Ha meg kell találni egy bizonyos színt, akkor meg kell nyitni a „Selection” fülre. A zavismosti hogyan szívesebben dolgozik a paletta, kattintson a képviselet négy: Cserép (nyitva a képen), Kör. Web és Win (Windows rendszer paletta). A pontosabb színbeállítás, a csúszkákkal másrészt a betűk R, G, B Ebben az esetben (a képen balra) van kiválasztva lila háttérszín, a kód 8857F9. Ott is lehet kísérletezni, mint ebben háttérben fog kinézni font egy bizonyos színt. Ehhez egyeztetni helyett „F” (háttér) helyzetben „T” (Text).
Ha meg kell tudni, hogy a színkód egy adott területet a képernyőn, majd kattintson a „Display” fülre. Az első pop-up ablak ki kell választania egy oldal, ahol ez lesz a beolvasott szöveget, ami után lesz kiemelve a nagy léptékű az alsó ablakban, ahol kattints a kurzort a színt, majd kattintson az „Apply”. Ezt követően, az újonnan megnyitott lapra „Selection” a munkaterületen kell a kiválasztott színt és annak számkód.

Ha még nem telepítette ezt az ingyenes programot, akkor itt az ideje, hogy menjen a saját hivatalos honlapján, és pótolni ezt a hiányosságot.
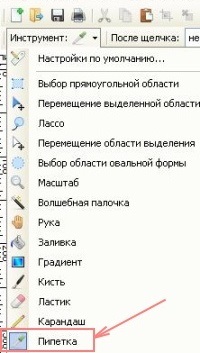
Paint.NET alkalmazni a létesítmény a színkód akkor hasznos, ha fut akkor egy adott képfájlt, hozzon létre vagy módosítsa azt. Ennek során az ilyen munka gyakran kell megismételni egy és ugyanazon szín különböző rétegekben. Ebből a célból, a program tartalmaz egy eszközt, például egy pipetta.


▲
Az oldal tetején
A képzések a helyszínen az épületben: