Megváltoztatja a színét a címet joomla - oktatóanyagok weboldalak létrehozása Joomla 3
Üdvözlünk! Ebben a tutorial, szeretném megmutatni a Joomla könnyen változtatni a színét a fejléc CSS segítségével. Ez a példa tartják a saját honlapján, hogy a Joomla 1.5, de más verziók mind ugyanaz a dolog, akkor különböznek csak tervezési admin.
Mint látható, van különböző szintű címsorok H1, H2 és H3. h1 a legnagyobb államháztartási HTML-ben. Minden címek fekete, amit szeretne cserélni. Felváltja a H1 és H2 fejléceket.
Határozza meg a színét a cím: H1 leszünk narancs, h2 - kék.
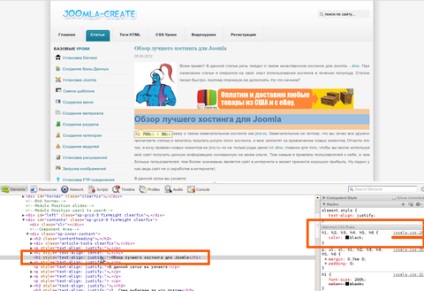
Változtatni a színét, azt kell rögzíteni a CSS fájlban. De először, megtudja, milyen típusú fájl korrigálni kell, és hol. Ehhez ld kódot a böngésző. Én a Google Chrome-ot. Látni, hogy a tételt kódot kell felett lebeg a címsor és a jobb gombbal a Misha, a lista kiválasztott: Check elemet. Utána mi lesz itt egy ablak:
Orange azonosítottam elemeket, hogy szükségünk van: a bal alsó sarkában látható HTML tartalom azt mondja, hogy ezt a címkét
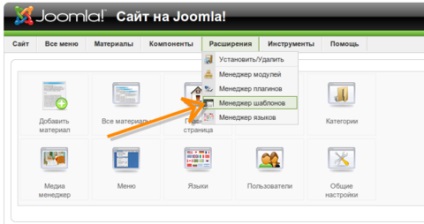
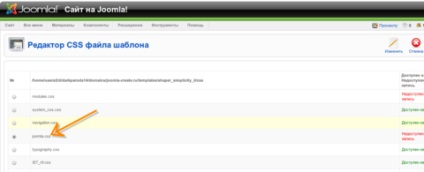
Az admin> megy Template Manager:
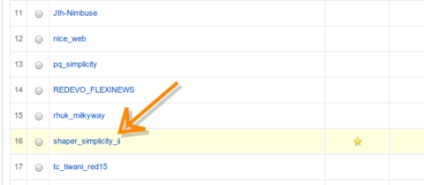
Egy sablon kiválasztása használjuk (csillaggal jelölt):
Mi megy a CSS fájlt, amelyet mi már azonosított csere:
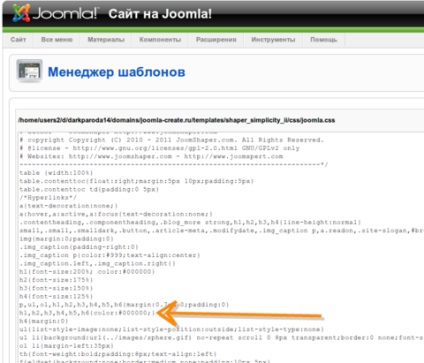
Ezután nyissa meg a fájlt ugyanabban a stílusban főcím:
És azt látjuk, hogy minden zagolokam oldalon fekete. de az itt bemutatott, hogy az árak a kódolás: # 000000
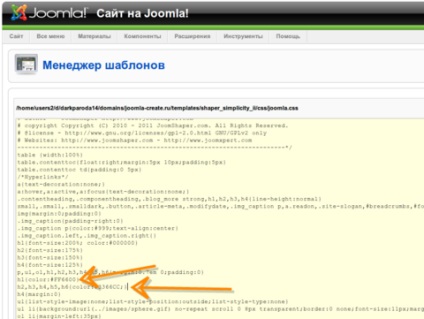
Ezután cserélje ezen a vonalon. Pomnmim hogy már döntött a színeket.
Ehhez vegye ki h1 címsor külön sorban, és előírja az azonos színű tulajdon. Csak cserélni a kódolás narancssárga color: # FF6600
Összhangban peroy fenntartjuk stílus
> De cserélje ki a fekete (# 000000) kékre (# 3366cc);
Ennek eredményeképpen megkapjuk a következő stílusokat:
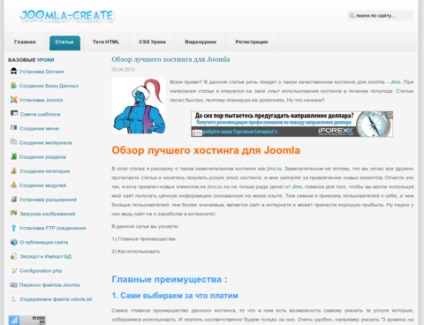
Ennek eredményeként, a honlapunkon látjuk a főcímeket megváltozott. Így tudjuk választani bármennyi színváltozatban használni azt a kombinációt a teljes design c és így tovább. Persze van egy másik mintát, és ezért egy sor különböző stílusokat. De az elv mindig ugyanaz - a tesztelt stílust használt elemet (címet) a böngésző (Google Chrome), és módosítsa a stílus a sablon segítségével CSS szintaxis. Sok szerencsét!
Kerestem az oldalon tele van tartalommal, hogy optimalizálja a kulcsszavakat és talált egy másik egyszerű megoldás a színe a fejléc a honlapomon. ATP egyszerűségre megoldások érthető szavakat anélkül, hogy túl sok a demagógia.
citybur.ru/kvartiry.html megkérdezése, hogyan kell változtatni a címe ennek stranitse.Ne megtalálja azt a FileZilla Client. Én csak a tanulás.
citybur.ru/kvartiry.html megkérdezése, hogyan kell változtatni a címe ennek stranitse.Ne megtalálja azt a FileZilla Client. Én csak a tanulás.
Kompakt, érthetően és érthetően. Köszönöm.