Hogyan adjunk egy animált gif a cikket wordpress, pogudo
Mi a GIF?
GIF (az angl.GraphicsInterchangeFormat - méret képmegosztáshoz) - a raszter grafikus formában (például png, jpg), amely képes befogadni a tömörített adatokat anélkül, hogy elveszítené a minőség, de nem több, mint 256 szín.
De ha megpróbál beilleszteni egy GIF animációt, hogy a blog / site WordPress, van egy valószínűségi játék „orosz rulett” - akkor nem hiszem, hogy az animáció után megjelenik a letöltés.
Miért GIF animáció válik a kép?
WordPress motor van elosztva a már létrehozott egy kényelmes média letöltött fájlt, amellyel felveheti a képeket az oldalon képet. És rögtön a kép média letöltött teremt több példányban különböző méretű (a különböző felhasználói igények).
A példányszám lehet három, és talán több mint 7-8 példányban ugyanazt a képet. Minden attól függ, a telepített témák, és egy sor plug-inek.
Alapértelmezésben WordPress létrehoz három példányban + az eredeti kép:
- Thumbnail (kis képek)
- Közepes (átlagos méret)
- Nagy (nagy méret)
- Eredeti (eredeti kép)
A komplexitás GIF helyezze pontosan az a tény, hogy a másolatok készítésénél különböző méretekben, a média rakodó csak menteni az első képkocka az animáció. Ezért, ha helyezzen a másolatot a gif képet kapunk az első képkocka.
Hogyan adjunk animált GIF a cikket?
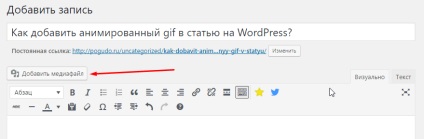
A felvételi üzemmódban, szerkesztésére nyomja meg az „Add médiafájl”, és betölteni a GIF-animáció:

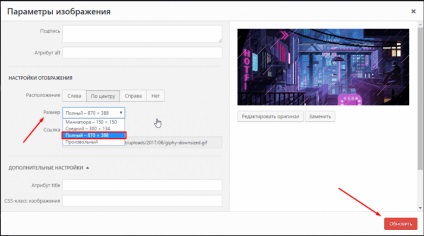
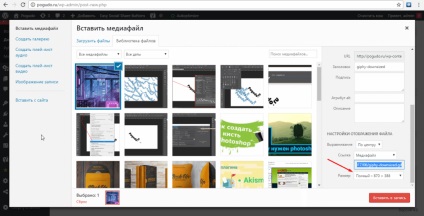
A letöltés után a jobb lesz aktív menü „File Display Settings”. Az egyetlen módja, amelyben az animációs megmarad a használata gif teljes mértékben. Ezért válassza ki a méretet a „teljes” és kattintson a „helyezze be a rekordot.”



És a kép beállításait ablakban tegye a fenti műveletet, azaz a kijelző méretét „teljes” és a „frissítés”.