Hogyan adjunk egy képet animációt (animált gif) a felvétel wordpress
GIF (Graphics Interchange Format Engl -. Format képmegosztáshoz) - a népszerű raszter formátumú grafikus képek, amelyek tárolására képes a tömörített adatok minőségromlás nélkül olyan formátumban nem több, mint 256 szín.
A GIF formátum támogatja az animált képeket. Ezek sorozata néhány még keretek, valamint információt, hogy mennyi ideig kell keret jelenik meg a képernyőn.

Ebben a leckében fogunk foglalkozni, amely esetekben az animált GIF fájlt átalakítjuk egy normális képet, hogyan lehet elkerülni azt, és hogyan kell beágyazni animált GIF a bejegyzések a WordPress.
Miért animált GIF kép, statikus WordPress?
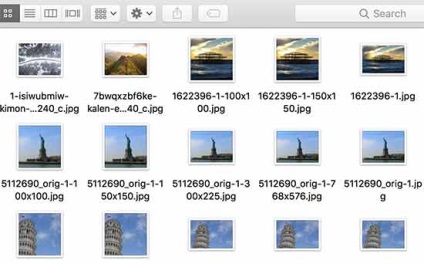
A WordPress beépített kényelmes könyvtár médiafájlok, amelyen keresztül lehet feltölteni, és új képeket a helyszínen. Ha betölt egy új képet a WordPress automatikusan létrehoz több példányban a kép különböző méretben.
WordPress teremt 3 példányban a kép:
- Thumbnail (kis képek)
- Közepes (átlagos méret)
- Nagy (nagy méret)
Emellett természetesen továbbra is az eredeti képet teljes méretben.

Így kapunk egy GIF animáció, hogy a WordPress rakodók és másolatok készítése a fájl megőrzi csak az első képkocka e animációt egy példányt a miniatűr, közepes és nagy méretű.
Ha be egy rekordot a GIF-ku az egyik ilyen méretű, akkor kap egy állóképet az első képkocka az animáció helyett.
Hogyan adjunk animált GIF WordPress
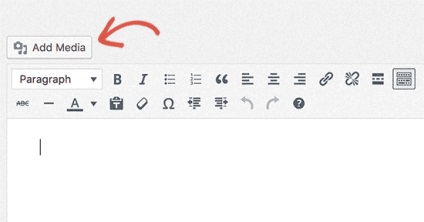
A felvételi üzemmódban, szerkesztés feltöltheti GIF-ku, kattintson a Hozzáadás médiafájl:

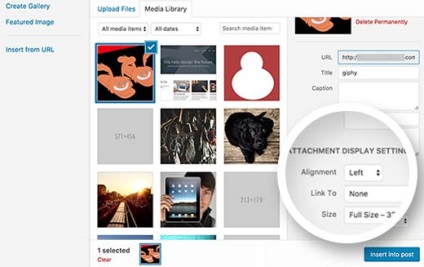
A fájl letöltése után, válassza ki a megfelelő méretet a legördülő menüből a jobb alsó a kijelző egység Fájlbeállítások.
Az egyetlen lehetőség, amely fut az animáció kép - ez a teljes méret.

Csak válassza ki a „Full” és beillesztjük a képet a post by WordPress.
Teljes méret - ez az eredeti az eredeti GIF fájlt nem módosította WordPress miniatűrök létrehozását, és sajnos csak ez a verzió működik.
Kényelmetlenséget animált GIF WordPress
A legfontosabb hátrány ebben a helyzetben az a felbontás (méret px) az eredeti GIF fájlt.
Ha, mondjuk, a GIF-ka szélessége 700 px, és a szélessége a fő témák a felvételi oszlopban 650 px, majd beiktatjuk GIF-ka utáni túlmutat az oszlopot, és akkor meg nagyon csúnya.

Ebben az esetben meg kell szerkeszteni, és csökkenti a felbontást GIF fájlt a számítógép a kívánt méretre betöltése előtt a WordPress.
Tippek animált GIF WordPress
Animált GIF képek általában több helyet. Ez azért van, mert alapvetően egy sor statikus képek ragasztott. Minél több képkocka az animáció, annál nagyobb lesz a végső fájl méretét.
Ezért nem kap túl messzire animált GIF és adjunk hozzá egy csomó kép egy oldalon. Ez egyszerűen súlygyarapításában egy ilyen oldalt ésszerűtlen méretben, valamint a megnövekedett időt letölteni. Senki sem szereti sem a látogatók, sem a keresők, vagy te magad.
Ha ön használ Giphy szolgáltatást találni animált képek, próbálja meg az ingyenes bővítmény Giphypress. Vele, akkor lehet keresni az összes GIF képek alapján Giphy és illessze őket a helyszínen WordPress, anélkül, hogy elhagyná az admin.

Reméljük segítettek abban, hogy megértsék, hogyan kell hozzáadni animált GIF a rekord a WordPress.
Forrás: wpbeginner.com