Használhatóság kezdőknek

Figyeljük meg a fő- és lapok
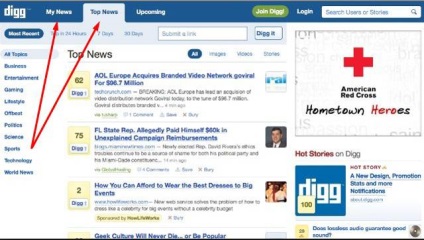
Ha az aloldal gombok gombok megelőzik a fő, ez pedig megtévesztő. Például, az egyik változata Digg szolgáltatás tervezési ajánlatot tesz, a gombok:

Képviselői a nyugati kultúra webhelyeken böngésző balról jobbra, fentről lefelé. Gombot, balra található és / vagy feletti megelőzi található gomb jobbra és / vagy az alatt.
navigációs menü: függőleges vagy vízszintes?
Bizonyos esetekben célszerű használni, egy függőleges menü, más - vízszintesen. A tervezők meg kell érteniük, hogy milyen típusú menü alkalmas egy adott helyzetben.

A látogatók érzékelik függőleges menüt. Mivel a kis elemei közötti távolság a felhasználók szkennelés két vagy három gomb egyszeri vizuális stop. Függőleges menü foglalja el a bal oldali oszlopban az oldalon, így kevesebb hely tartalmat. Felső függőleges navigációs elemek jól látható, hogy a felhasználó azonban továbbra is feltűnő alacsonyabb.

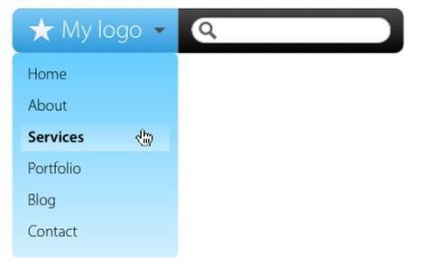
Távolítsuk el a függőleges csíkok a vízszintes menü
Tervezők függőleges csíkok a menüben, hogy vizuálisan külön tételként.
Van egy egyszerűbb módja annak, hogy vizuálisan külön menüpontok. Elég, hogy növelje a tér között. Ez a módszer a szétválasztása menüpontok növeli a sebességet az érzékelés, mint a felhasználó által kevésbé vizuális leáll.
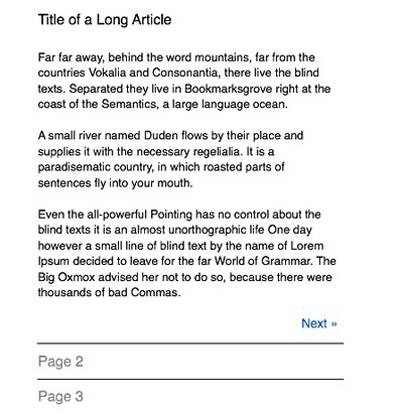
Harmonika menü: egy egyszerű módja lapszámozás
Oldal-lapszámozás megfelelő, ha kínálnak a felhasználó számos különböző anyagokat. És amikor közzéteszi nagy mennyiségű anyag, akkor jobb, hogy összekapcsolják harmonika menü oldal lapszámozás:

Ahhoz, hogy olvassa el az új tartalmat, hogy a felhasználónak nem kell tölteni a következő oldalon. Hála az AJAX-modul harmonika menü betölti a tartalmat a nyílt oldalon.
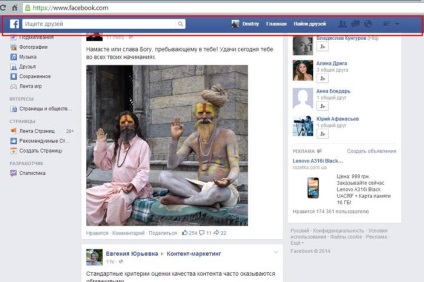
Hogyan készítsünk egy végtelen görgetés felhasználóbarát
A következő irányelvek segítenek javítani a teljesítményét oldalak végtelen görgetés:
- Ha végtelen görgetés navigációs menü hozzáférhetővé kell tenni a felhasználó számára. Ezt az ajánlást a „Facebook”.

- Megmutatja a felhasználónak, hogy a tartalom letöltődik.

- Tájékoztatja a látogató, mint a tartalom marad.

- Hadd jöjjön vissza a kiindulási pont a gombnyomásra.


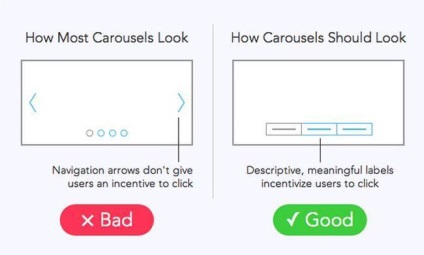
Körhinták, forgatók, csúszkák: Kerüljük a gyakori hibák
A tervezők szeretik a karusszel vizuális megjelenését. A következők a leggyakoribb hiba, hogy csökkenti a hatékonyságát ezek az elemek:
- Folyamatos forgása tartalom a felhasználó megtekinti a bejelentések
Amikor az egérrel egy körhinta mozgás kell kézi üzemmódra kapcsol.


Abban utasítás görgetés körhinta meg kell változtatni az egész sorozatot.



Hogyan illeszkedik, amire szükség van a fejlécben


- Radikális módja: elrejti a navigációs gombok


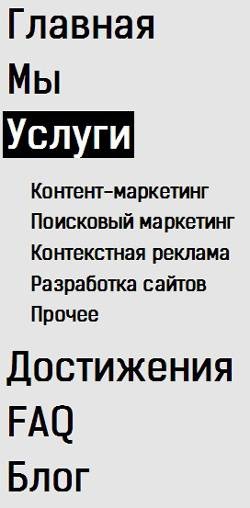
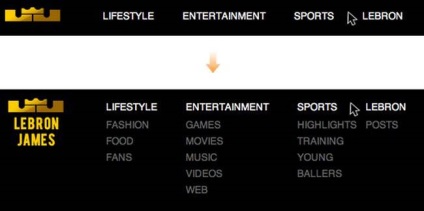
Hogyan készítsünk egy kényelmes függőleges menü
A függőleges menü kényelmes, mert a tervező nem tud bármennyi link mutat rá. A felhasználó lehet görgetni, hogy az elemek található, az alsó részén a függőleges menü. Ez azonban csak akkor igaz, ha a felhasználó keres valami különleges. Egyébként ez csak nem görgetni az oldalt.
A probléma megoldásához, akkor hagyja a függőleges menü csak linkeket az elsőrendű. Linkek a második érdekében kattintva jeleníthető meg.

Külső hivatkozások kell nyitni egy új böngésző lapon
Belső linkek kell nyitni a jelenlegi lapon, új külső. Először is, ez kényelmes a felhasználó számára. Másodszor, ez tartja a felhasználó a webhelyen.

Merge legördülő menüből

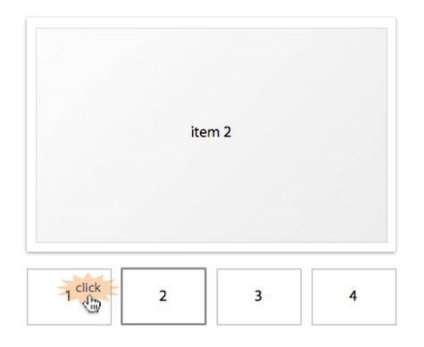
Carousel kell egyszerű navigáció
Közel CTR megjelenített tartalmat keresztül körhinták 1%. Ez a szám túl alacsony, mint a körhinta általában a legtöbb tetszetős elemek a fő oldalon.
A probléma abban rejlik, hogy a körhinta menü: gyakran kényelmetlen és nem informatív. navigációs elemek nagynak kell lennie, és a felhasználónak tudnia kell, hogy milyen tartalmat akar.