felhívni a mikrofon
Helló, ez az első leckét. Remélem, tetszeni fog.
Ma fogunk létrehozni egy mikrofont.
1. lépés: Először hozzon létre 5h5px formátumú dokumentum tiszta (átlátszó) háttér. töltse ki feketével, majd kitörölni 2px, így néz ki:

Kb. Is, akkor nem tudja kitölteni a fekete papírra, és egyszerűen használja az eszközt Ceruza (ceruza) méretű 1pxi tartani őket a kerületét a dokumentumot.
2. lépés: Ha ezt megtette, lépjen a Szerkesztés - Define Pattern (Edit-Definepattern) és hívja ezt a mintát a saját belátása szerint, én ezt „a Grid”.
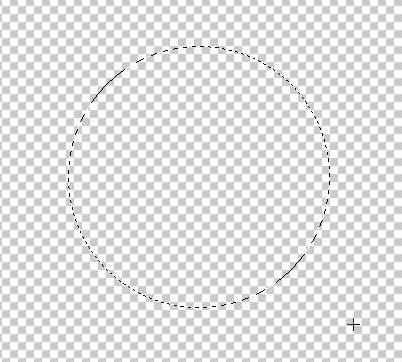
600h600px létrehozhat egy másik dokumentum egy átlátszó (transzparens), háttér, amely létrehoz egy kört az ovális kiválasztási (EllipticalMarquee) eszköz.



5. lépés: Most hozzunk létre egy új réteget. Helyezi a net, ami még nem lett kiválasztva. Töltsük a kör a gradiens eszközzel (gradiens), állítsa be a paramétereket horony (radiális) gradiens (gradiens).

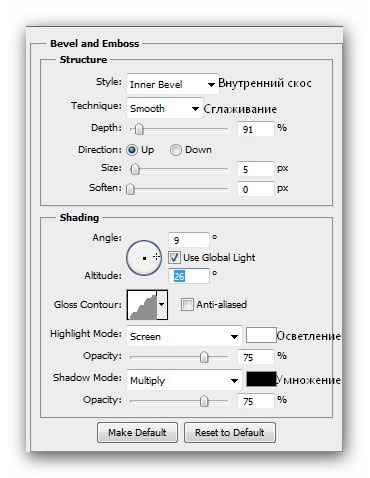
6. lépés Már majdnem kész! Csak valami hiányzik ... Válassza ki a réteget a rács, és menj a Bevésés és domborítás menüt (Bevésés és domborítás), a következő beállításokat kell alkalmazni:
Kb. Ugorhat egy meghatározott menüben, duplán kattintson a bal egérgombbal mellett a réteg neve, hogy ki a Layer Style ablakot (LayerStyle), ahol a listában, válassza ki azokat a lehetőségeket.

Kb. Ebben a szakaszban lehet üríteni rétegeket gradienssel, és egy háló, amely, mint a felső réteg (egy rács), a kombináció a kattintva klavishCtrl + E.
7. lépés: Hozzon létre egy új gradiens, mint ez:
8. lépés Most hozzon létre egy függőleges téglalap, amely másolni kétszer, töltse meg egy példányt a gradiens, amely csak létre, a második - a fehér, és a harmadik - fekete. Így mi található:

Kb. Végrehajtani ezt a lépést, egy új réteget, használja a téglalap alakú kijelölő eszközzel (Rectangularmarquee), rajzoljunk egy téglalapot képernyőképnek, töltse ki feketével, majd duplán másolatot ezt a réteget (Ctrl + J). Ezután válassza az egyik példány a téglalap, tartsa klavishuCtrli kattintson a réteg miniatűr betölteni a kiválasztási téglalapot, töltse meg fehér. Nem ugyanaz a második példányt, töltse meg a színátmenet. Van alkalmazzák lineáris gradiens, amelyet be kell végrehajtani, fentről lefelé.
Ezután egy fekete téglalap tolódik 2 px jobbra és egy fehér téglalap - a bal 2px. Meg kell kinéznie:

Kb. Lehetőség van, hogy az ofszet és nagyobb a pixelek száma, kísérlet.


Kb. Mielőtt új doboz, ne felejtsük el, hogy hozzon létre egy új réteget mindenekelőtt a rétegeket.
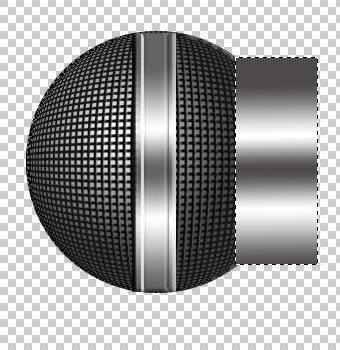
Most pedig, hogy a transzformáció (Transform) (Ctrl + T). Tartsa lenyomva a Ctrl billentyűt, és húzza ki a markerek átalakulás téglalap Adjunk itt a következő formában:


10. lépés Most nézzük, hogy egy toll ... persze, hozzon létre egy új réteget, és egy téglalap alakú területet. Töltsd meg a gradiens, amelyet korábban létrehozott.

Most át is ugyanúgy, hogy mi volt az előző lépésben.


11. lépés Ez az utolsó lépés! Egyszerűen másolja, és átalakítja a szellemben!
És itt van a végeredmény!

Add-ons:
23411
előfizetők:
70 000 +
Felhasználói élmény:
329376
A többi projekt:
bejegyzés
Regisztráció postán