Css-hogyan árnyék
Sötétség nélkül nincs fény nélkül árnyék nincs formája. Még az alapvető smink eszköz a nők az úgynevezett „árnyék”. Ha azt szeretnénk, hogy a szépség a lapok, meg kell helyezni a megfelelő hangsúlyt - Add CSS-árnyék, ahol szükség van rá.
Az anyagot az alábbiakban segít megtanulni, hogyan kell telepíteni az árnyékban, vagy blokkolja a képeket CSS-kódot.
CSS-árnyék. szintaxis
Tulajdonképpen box-árnyék, ahol a doboz - egy blokk és árnyék - ez önmagában is egy árnyék.
Kódot írt zárójelben:
11px 22px 33px 44px # 333333;>.
Vonal azt mondja, hogy a készülék beállítása Normál árnyékhatással pixel sugara. Az adatok visszafejtése a következőképpen:
- 11px - árnyék eltolva a blokk az X tengelyen (pozitív érték (20 képpont) tolódik jobbra árnyék, negatív (-37px) -, hogy a bal oldalon);
- 22px - árnyék elmozdulások képest az Y-tengelyen a blokk (pozitív érték (5px) egy eltolódáshoz vezetnek a árnyékban lefelé negatív (-17px) - legfeljebb);
- 33px - ez a paraméter blur, minél nagyobb a szám, annál erősebb a hatás;
- 44px - a sugara az árnyékok, és egyenesen arányos;
- # 333333 - a szín, ami festett az árnyékban.
Az utolsó három paraméter opcionális és egyszerűen elhagyható a sorban, azaz 10px 13px; ..> - ez a vonal nem hibás (árnyék színe megegyezik a színe a szöveget a blokk).
Így az árnyékok a webhely oldalain nem nehézség, de sok szép látszó hatást hozhat létre! Hogy a gyermek egyedi, utánozhatatlan, mert a design fontos, minden részletet, minden részlet. Itt úgy tűnik, semmi különös, de ez sokkal érdekesebb és vonzóbb.

Vegyünk néhány szemléltető példákat, úgy néz ki, mint egy árnyék CSS-blokk szerinti kódolás:
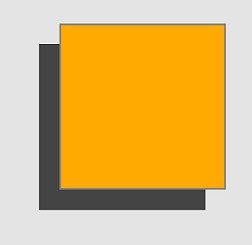
- - CSS-árnyék eltolás tengely 25 pixel.

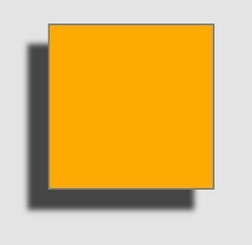
- - CSS-árnyék eltolás tengely 25 pixel és elmosódás élek 10 pixel.

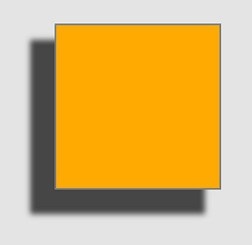
- - CSS-árnyék offset tengelyek 25 pixel, Élhomályosítás 10 pixel, és egy előre meghatározott sugara 5 képpont

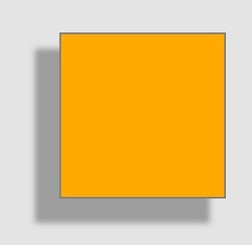
- - CSS-árnyék eltolás tengely 25 pixel, Élhomályosítás 10 pixel, adjon meg egy sugara 5 pixel és szín.

árnyék
Ahhoz, hogy hozzon létre egy szép, elegáns és eredeti árnyalatok különböző hatásai. Tudod, hogy a belső árnyék. Elég kódot adja meg a paramétereket a „betét”, további paramétereinek leírása megy a szokásos módon:
.

Lehetőség van alá a blokk néhány árnyékok teljesen különböző paramétereket a kódot, akkor (az árnyékok) vannak felsorolva vesszővel elválasztva:
.

árnyék kép

A legegyszerűbb és szintaktikailag helyes megoldás erre a problémára - létrehozása az egység, a háttérben a kép Kotormo. Ezután végezze el a szükséges árnyékot a készüléket, és megjelennek a background-image:
Ebben a példában létrehozunk egy belső árnyék nem ellensúlyozza a tengelyek, a blur sugár, meghatározott színű, magassága és szélessége a blokk, és a háttér (háttér) nevezi kuartinku. Ennek eredményeként, akkor kap egy képet a belső árnyék.
Megállapodnak abban, hogy az árnyékok a CSS-kód - ez elég egyszerű, mégis izgalmas, és ami a legfontosabb - hasznos gyakorlat.
