Ahogy sajtó footer (pince) az alsó
Nyomja meg a lábléc a képernyő alján. követelmények:
- pince nyomódik a képernyő alján, amikor a böngésző ablak magassága nagyobb, mint a magassága az oldalon, függetlenül annak tartalmától
- lábléc helyzetéről szóló helyére térfogatban nagyobb, mint a magassága a böngésző ablakot
- Úgy működik, az összes népszerű böngésző
- megbízhatóság - nem függ a bonyolultsága az elrendezés
Egy jó szokás, hogy töltse ki az összes rendelkezésre álló hely nagysága böngésző képernyő (a minimális magassága a statikai szélesség).
Gyakran, amikor nem nyomta meg a pincében webhely furcsán
Egészen más dolog, amikor a tervező ötlete pontosan továbbított
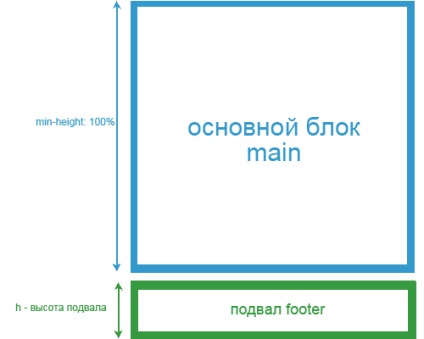
Vegyük például egy egyszerű honlap, amely két fő egységből áll: az elsődleges (fő) és egy pince (lábléc). Fog tenni, hogy a központi egység mellett, a teljes terület a böngésző ablakot, függetlenül a tartalom mennyisége, és a lábléc nyomja a képernyő alján, hogy a böngésző nem jelenik meg függőleges görgetősáv. Hogyan csináljuk:
Így 2 blokk: fix (fő) és egy pince (lábléc). A fő tartályba nyúlik a teljes magasságában böngésző képernyő (min-height), pince mereven adja meg a magasság (magasság).

A teljes magassága a helyén lesz a képernyő magasságát + magassága a pincében.
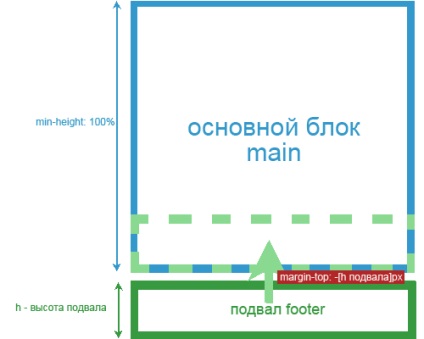
Negatív behúzás (margin-top) „vezetünk” a fő egység, úgy, hogy a helyszínen magassága csak 100% a képernyő magasságát.

Ezzel az elrendezéssel a blokkok és elegendő mennyiségű tartalom (például szöveg) a fő egység, és a tartalom lécek elsősorban a pincében egység:

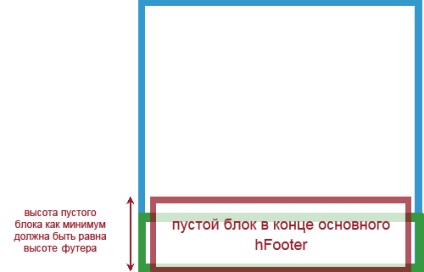
Ennek elkerülése érdekében a potenciális problémát, ehhez hozzátesszük, hogy a végén a fő egység üres blokk, a magasság nem kisebb, mint a magassága a pincében (és lehetőleg egy kicsit, hogy nem volt hely a tartalom és a pince):

Most, ha a tartalom lesz sok, akkor mozog az üres blokk le. És ez lesz az alsó és a pincében, nem ad neki nalezt tartalmat.
Nézd, hogyan néz ki a kód:
Megjegyzés. segítségével blokk-kódolási és lebegő fő blokkok (oszlopok) kell hozzáadni, hogy egyértelmű .hFooter. Mindkét, a pince alatt található oszlopokat.:
1. megjegyzés: Ha már elsajátította egy kis CSS, akkor felmerülhet a kérdés: „Miért hasznos egy további elemet, ha az egyik lehet használni padding-bottom?”. A válasz - olyan egyszerű, hogy nem tudja használni itt, mert blokk mérete egyenlő a magassága és szélessége + a mennyiségű belső behúzás + összege fékezi vastagságban. Egy csomó min-height. 100%, és a padding-bottom magassága a helyszínen ad nagyobb a képernyő magasságának. Ennek eredményeként, akkor is, ha nincs tartalom egyáltalán, az alagsorban kívül lesz az „első képernyőn.” Megoldásként, lásd alább.
2. megjegyzés: Az Opera 9.5-ös és a fenti azzal a kiegészítéssel, doctype ez a példa nem működik. Bypass lehetőségek:
- Hozzáteszik, hogy a fő tartályba tag legalább egy úszó egység:
frissítés 8.12.09 - hiánya vétel
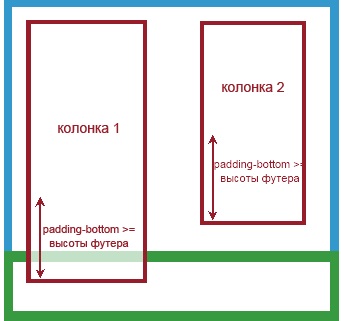
Ez a használat további üres hFooter elem. Reálértéken (amikor a tartalmát az oldal nem üres, és használják blokk elrendezés) ezt el lehet kerülni alkalmazásával vétel clearfix - ezt a megjegyzést segít tiszta patak használata nélkül egy további elemet, és hogy a tartalom nem nalez lábléc, felírni a padding-bottom oszlop

frissíteni 28.12.09 - problémák Z-rétegek
A fenti vételi emelése negatív Lábjegyzet tagolt felfelé. Ez potenciális problémát z-rétegeket. Például meg kell mutatnunk, egy felugró ablakban (akkor is, ha ez lesz a div class = „popup”), amelyet úgy helyezkedik el a fő tartályba.
Minden jól van, amíg nem metszi a pop-up ablakot, és a pincében (és ez a helyzet elég gyakran) - ez az, ahol a problémák kezdődnek. Nemotrya az a tény, hogy a pop-up ablak legnagyobb z-index, akkor átfedés footer, mint szülő felugró van z-index kisebb, mint a pince:
1. lehetőség - keresni a lehetőséget, hogy helyezze az ablak nem állnak kapcsolatban a legfontosabb, és figyelembe veszi, hogy a többi gyerek elem található, amely a fő. Így eltűnjön utasítások z-index a fő és a lábléc. De ez nem mindig lehetséges, mert úgy véljük, a második lehetőség a gombbal a lábléc.
2. megoldás - abszolút pozicionálás
Az ötlet hasonló a előállítása 1:
- nyúlik főegység a teljes képernyőn vsot
- Fenntartjuk a hely a pincében
- képest a fő helymeghatározó egység az alján a pincében abszolút pozicionálás
Ez a megközelítés megoldja a problémát a pop-up, mint és a lábléc és egy felugró lesz közös őse, és így a z-rétegek nem lesz meglepetés.