Add a sávot a témát wordpress, smartprofi

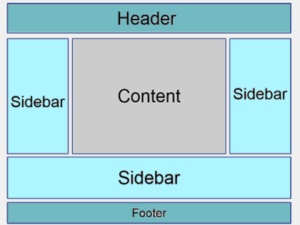
Nagyon gyakran a WordPress. különösen az utóbbi, csak egy oldalsáv, és még vidzhetirovanny pincében nem mindig áll rendelkezésre. És itt van, mit kell tenni, ha igazán szeret a választott téma, és ez alkalmas az Ön számára minden tekintetben, de ez a szám oldalsáv nem tetszik?
Tulajdonképpen hozzá bármilyen WordPress téma lehet bármennyi oldalsáv nagyon egyszerű. Helyezzük új oldalsáv bárhol - akár a tartalom, legalábbis a bal oldalon, legalább a jobb, még a pincében. Az egyetlen dolog, amire szükség van erre, egy kicsit navigálni a CSS. Ha nem tudod, php - kódot, amit egyszerűen másolja, és adjunk a rendeltetési helyére, de az új oldalsáv stílusok vannak írva a CSS segítségével. A fő plusz az oldalsáv, hogy lehetséges, hogy adjunk a különböző widgetek.
Tehát, ha úgy döntöttünk, hogy szükségünk van egy új oldalsávot - hozzánk hasonlóan felvenni.
- Meg kell érteni, hogy minden, ami a mi oldallapok található egy mappát a témát, és egy új sáv a hozzá témafájlokra. Ezért, ha telepíti a téma Vodpressa, a mentési mappa másolata a számítógépre és szerkesztheti őket ott. Ez körülbelül keresi útját a mappát a téma / public_html / wp-content / themes / a téma
- A mappa a téma, akkor hozzon létre egy új felhúzó és hívjuk például sidebar2.php. Akkor valamilyen néven egy fájlt, de nem szabad elfelejteni, hogy a név nem egyezhet a fájlt a fő oldalsáv leggyakrabban akkor nevezték sidebar.php.
- Nyisd az újonnan létrehozott fájlt, és írni a következő kódot
sidebar2.php - a fájl 2. class = »sidebar2" - ebben az osztályban a stílus az új oldalsávot, amely regisztrálnia kell a fájlban style.css. A nevét az osztály jön minden. Ha nem tudja, hogy hová kell beilleszteni a fenti kódot, akkor csak kísérlet, és meglátjuk, mi történik.
Itt általában, és minden, néhány egyszerű lépésben, és egy új oldalsáv eszközprimitívekkel WordPress téma kész!
További érdekes: