Adaptív fülek (lapok) a css3
Adaptive fülek (tabok) a CSS3

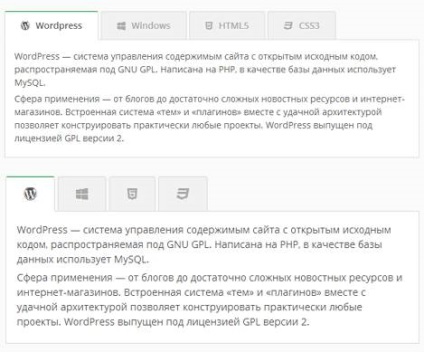
A demo ez az, amit tettem, úgyhogy nézi a forráskódot, könnyen meg fogja érteni, hogy mi az, ami.
Html fül szerkezete igen egyszerű. Base div-tartály ínszalag
# Content-TAB4
Tartalom fülek (tabok), akkor, ahogy tetszik, minden, ami a példa csak egy példa, a pillanatnyi elképzelés a termék, semmi több. Az értékek, amit igényelnek Unicode ikonok, képes lesz tanulni a fejlesztő honlapján, kattintson a kiválasztott ikont és a másolat által kibocsátott olyan numerikus kód, így néz ki: \ f13b.
Megjegyzendő, hogy ha csökken a méret a böngésző ablakot, a fülek automatikusan beállítja az aktuális mérete egy bizonyos értéket (680px a példában), akkor az érték, szöveges feliratok lapok eltűnnek, ikonok. Ezáltal maximális tömörséget az egész blokk berakással, már csak azt kell kiválasztani a megfelelő ugyanezek ikonok, amelyek alkalmasak értelmében bemutató tartalom lapokon.
Ennél talán minden. Lásd egy élő példa működésének fülek (tabok), letöltheti a forráskódot, a kísérlet paramétereit, és hozzon létre, létrehozni, hozzon létre.
A harmadik napon Én szenved, és még lőni nem lehet csinálni.
Hogy biztosítsuk, hogy a nyelv az ő háttérben, de működött? Nem ez a háttér lapok, azaz szinten a fül (a tartalmát a fülek nem lehet háttér).
Kipróbált csomagolópapír fülek (címek) a span, div, háttér nincs szó. De ha maga a tartalom nem működik lapok. Ez nem kapcsol, ez azt mutatja, mindent, akkor nem jelenik meg semmi. Brad néhány.
A háttérszín módosításához az ingatlan: például háttérkép: # 000; háttér fülek fekete lesz.
Az a tény, hogy szükségem van egy általános, minden lapnál
Csatlakozzon a vitát!
Blogolás, bevételszerzési, promóciós
Az a gyakorlat, pénzt ver a blog, honnan promóciós valódi pénz

Fedezze HTML5 és CSS3 ma
A legteljesebb és up-tanfolyam DVD formátumú lemezek RuNet

A vizsgálat során épül elve „az egyszerűtől az összetett»és«elmélettől a gyakorlatig”