9 tipp, hogyan lehet felgyorsítani a munkahely nekünk wordpress, blog hostiq
Mindenkinek szüksége van arra, hogy weboldalak terhelés és fuss amilyen gyorsan csak lehetséges. De ez nem fog megtörténni magától, különösen, ha a honlap tele van tartalommal, meglehetősen nehéz és ez által felkeresett egy hatalmas számú ember. CMS WordPress - nem egy modell ideális platform gyorsan, de olyan módon, hogy segít felgyorsítani a betöltés az oldalon. Ne feledje, hogy ez nemcsak a hűség a látogatók, hanem tegye a webhely a keresési eredmények között, a Google használ az oldal betöltési idejét, mint az egyik rangsor tényezők.

Ellenőrizze a letöltési sebesség akkor a Google Page Speed eszköz. követni a mértéke befolyásolja az egyes lépések, amit alább kifejtem.
WordPress Optimization - tippek
Válogatás a WordPress Themes
Optimalizálás WordPress kép
Kép nélkül webhely nem valószínű, hogy kerül, ezért fontos, hogy van optimalizálva.
Használjon képeket megfelelő méretben. Ne tölts fel nagy képek, akkor a skála azokat a HTML. Győződjön meg róla, hogy a fotók feltöltését és egyéb képek nem nagyobb, mint az, amelyik meg kell jeleníteni.
Távolítsuk el az összes felesleges információt képek (létrehozás dátuma, a kamera, a GPS koordináták, és így tovább, amelyek megtalálhatók a fájl tulajdonságait). Ezzel a plug-in segít optimalizálni WordPress WP Smush.it képeket.
Felgyorsíthatják WordPress CSS-sprite - CSS technika, amely lehetővé teszi, hogy összekapcsolják az összes tervezési elemeket az oldalon egyetlen képpé. Ennek eredményeként, ahelyett, hogy letölt több egyedi képek, minden egyes alkalommal, hogy egy HTTP-kérés, az oldal megnyit egy képet. Használja CSS-sprite lehet abban az esetben, ha az aktuális témája a webhely támogatja őket.
Sok plugin, amely segít csökkenteni a képek méretét. Például ewww Image Optimizer vagy a már említett WP Smush.it. Ön is használja a harmadik fél, hogy csökkentsék a méretét a kép. Például a szolgáltatás kiváló Tinyjpg csökkenti a kép méretét minőségromlás nélkül.
Megmutatjuk, hogyan kell kezelni az összes kép ewww Képoptimalizáló néhány kattintással:
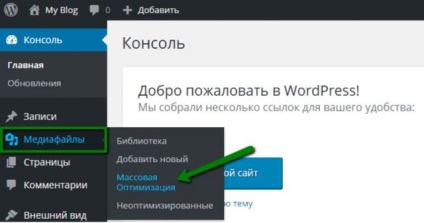
Miután telepítette és aktiválta a plugin, menj a WordPress adminisztrációs panel, és menj a Media menü >> Mass Optimization:

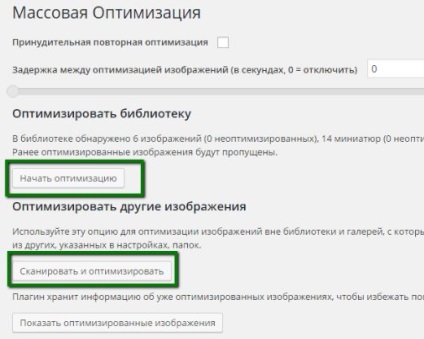
Látni fogja, egy lehetőség, hogy optimalizálja az összes kép a könyvtárban. Kattintson a „Start optimalizálása” gombra.
Ha szükség van, hogy optimalizálja a panelen kívül médiakönyvtárban (pl, a grafikai elemek az aktív szál), használja a „Scan és optimalizálni.”

Fontos: A beépülő modul lehetővé teszi, hogy meghatározza az összenyomódás mértékét a képek. Például, ha van egy fotóblog, ez nagyon jól optimalizált képek veszít a minőségéből.
fájltömörítő
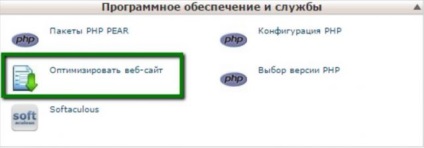
Optimalizálás WordPress honlap lehetséges és a tömörítés fájlokat. Ha ön használ cPanel tárhely panel, akkor a menü „optimalizálása honlap”.

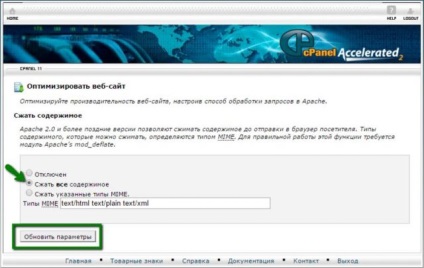
Használatukkal egyszerű: csak válassza ki az „tömörítése minden tartalom” és kattintson az „Update” beállításokat. Így az összes fájlt a honlapon fog csökkenni. Ha csak szeretné tömöríteni egy bizonyos típusú fájlt, majd használja a „tömörítése ilyen típusú MIME”.

böngésző caching
Nyissa meg a .htaccess fájl található a gyökér könyvtárába a helyén, és adjuk hozzá a következő kódot:
Élettartam lehet változtatni a követelmények függvényében.
Fontos: Mielőtt semmilyen módosítást a .htaccess hogy egy biztonsági másolatot a fájl. Ha egy .htaccess fájlt valami elromlik, a honlap nem fog működni.
caching WordPress
Ezek a bővítmények jelentősen javítani fogja a sebességet oldalak betöltése. Legtöbbször megtekintett - W3 Total Cache-és WP Super Cache lehetőséget. A fő különbség köztük - az, hogy a W3 teljes gyorsítótár kínálkozik rugalmasabb konfigurációt.
Tekintsük a példát beállítás W3 Total Cache:
A Beállítások menüben, kapcsolja be a következő lehetőségek közül:
Majd kattintson a „Save All Settings” gombra.
Segítségével caching plugin WordPress, az oldal gyorsabban betöltődik.
Egy CDN
CDN - ez tartalomszolgáltató hálózat, amely a szerverek megismételni a webhely összes helyfüggő terméket. Ha a látogató olyan kérelmet, hogy a helyszínen hozzájuk legközelebb ad a szerver tartalmát, és drasztikusan csökkenti a reakcióidőt képest hivatkozással a fő adatközpont tárhely szolgáltató.
Minden egyéb elem kevésbé befolyásolja nem befolyásolja a sebességet oldalak betöltése, hogyan kell optimalizálni az erőforrások felhasználását és a felhasználói élmény, így azok nem kevésbé fontos.
Optimalizálja honlap
Az első dolog, hogy az emberek látnak a webhelyen - ez a honlap. És ha bejön egyszerre a másik oldalra, hogy még mindig sok megy majd haza. Néhány tipp optimalizálásával honlapon:
Beállítás LazyLoad - lusta képek betöltése
LazyLoad - plugins hogy segítsen végre lusta képek betöltése. Ez vonatkozik a webhelyeket, ahol egy csomó képet. Képfeltöltés csak akkor kezdődik el, amikor a felhasználó dolistyvaet a megadott helyre az oldalon. Ezért, ha az oldalon van egy kép a legvégén, és a felhasználó egyszerűen dolistal hogy ezen a ponton, a terhelés a kép történik. Egy példa erre a plugin - jQuery fényképek Lazy Load.
Persze, akkor nem fogja látni a vizuális hatás a plugin, de lehet csökkenteni a fogyasztást a szerver erőforrások webhely, letöltés kevesebb információt azok számára, akik levél útján az oldalak nem teljesen.
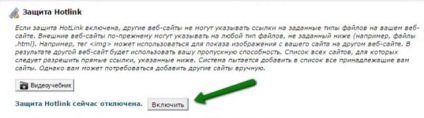
A felvétel a védelem hotlinking
Ha cPanel, akkor használhatja a beépített „Kapcsolt Protection” opciót.

Azt is lehetővé teszi a védelem hotlinking segítségével .htaccess kód:
Ezzel a kóddal, a szerver ellenőrzi, hogy pontosan honnan érkezett a kérés, ha a lapok a webhelyén, akkor vissza a képet a felhasználó minden gond nélkül; ha egy másik helyszínen - a kiszolgáló képet jelenít meg egy hiba (nohotlink.jpg - bármilyen képet, hogy a használni kívánt erre a célra).
Ez az! Ezek az alapvető lehetőségek optimalizálására webhely a WordPress, amelyek nem igényelnek sok időt, de képes lesz, hogy javítsa teljesítményét a webhelyen.