11 módon, hogy gyorsítsák fel a rakodási wordpress oldalon

De miután kinyitom, látom, milyen hosszú a honlapon van betöltve, úgy érzem, túl lusta, hogy várjon, és zárja be a cikket. Ne kínozza az olvasók és felgyorsítja letöltő oldalon az interneten, mert ez hatással lesz nem csak a bizalom az olvasók, hanem a bizalom a keresőprogramok (Hogyan adjunk a webhely a keresőmotorok?). A Google például különösen kedveli a büntetése fék oldalak ...
Miután ez a munka az alábbiakban ismertetjük, a letöltési sebesség jelentősen javult. És ez az 6.97 másodperc az első mutató letöltési sebesség csökkent 1,87. A második mutató 61 másodpercig 12,11 másodperc ... Az eredmény egyszerűen gyönyörű, még meg vagyok lepve
Mint látható a képen én még nem teszteltem a főoldalon az oldalon, mert a kereső felhasználók általában egy olyan oldalra az anyaggal, ahelyett, hogy otthon. Ezért vettem az utolsó cikket írt, és teszteltem ...
Több szeretném hozzátenni, hogy a tárhely azt mutatja, hogy az átlagos letöltési sebesség 10 másodperc. De ez az átlag, erről lásd az eredményt, miután ezt a munkát lehetetlen lenne. Térjünk át a leckét 😉
1. Válogatás a kiváló minőségű hosting.
Az első dolog, érdemes gondolkodni - a választás a minőségi tárhely szolgáltatás. letöltési sebesség függ a minősége a tárhely és a válaszidő. Ezen igény nagyon felelősségteljes megközelítése ebben a kérdésben.
Szerencsére az Ön számára, találtam egy nagyon jó tárhely szolgáltatás, amely olcsó és ugyanakkor jól működik. Az esetleges hibák, műszaki alkotások figyelmeztették előre, mindig fogékony szakemberek a támogatást, amely könnyen segít elmozdulni a régi képviselője.
2. beállítása Wp-config.php - felgyorsítsák az oldalon.
Csak azt akarom mondani, hogy hogyan wp-config.php fájlt konfiguráció, amely tárolja a gyökér mappában webhely, amely lehetővé teszi kis terheinek csökkentése érdekében a tárhely, felgyorsítva ezzel a letöltési oldalon az interneten:
Keresse a wp-config.php vonalat Notepad ++ program fájlt:
Ez a döntés lehetővé teszi számunkra, hogy csökkentsék a számát betöltött nyelvi beállítások csak a dátumok, a szabványos kódot, nekünk wordpress terhelés túl sok felesleges opciók.
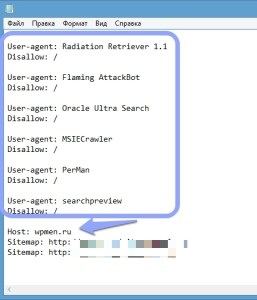
3. beállítása robots.txt - a tilalmat indexálás felesleges oldalakat.
Azt javasoljuk, hogy adja hozzá a következő sorokat. közvetlenül a vonal «Host». Ezt követően, még kevésbé keresés bogarak is meglátogatja az oldalon, ezáltal csökkentve a terhelést. Kivéve Yandex és Google, gyakran jön hozzánk a Yahoo. De ez nem túl népszerű ez, ha azt szeretné, hogy kizárja azt, majd írjuk a következőket:

Megtiltja indexeli webhelyét ilyen módon, akkor csökkentheti a terhelést a tárhely, és ezáltal felgyorsítja a helyszínen, de a nagy keresőprogramok olyan jó, a tiéd, mint korábban, talán még jobban 😉
4. Beállítás .htaccess fájlt, hogy csökkentsék a terhelést a szerveren.
.htaccess fájl - Ez a fájl, ami további parancsokat fogadó. Ami szintén rossz hatással volt rá, és ez csökkenti a letöltési sebesség. Nézzük fájl kijavítjuk, ami csökkenti a terheket ...
Most majd ments betölteni ezt a képet. Ehhez a .htaccess fájlba a tetején kód:
Ebben az esetben a hiba kerül kiadásra helyett a kép egy másik helyszínen.
Beállítás №2: Mi is rámutatnak, hogy a caching bizonyos tárgyak, és nem kényszeríti a felhasználó böngészőjének, hogy le őket többször egy .htaccess fájlt. Ehhez az ugyanabban a fájlban követő első kódot add:
Beállítás №3: Javasoljuk, hogy adja meg ezt a kódot, amely tömöríti az adatokat, mielőtt elküldené a felhasználónak. Ehhez írja be a kódot:
Beállítás №5: Ha FeedBurner rendszer, akkor már kifejezetten set dugó. aki küldjön tartalmat RSS-FeedBurner oldalon. Ma, törölheti őket, mert akkor irányítsa át a tartalom nélküli plug-inek, csökkentve a terhelést a tárhely.
5. ping - gyorsulás az oldalon.
Egy korábbi cikkben. Adtam egy listát a ping szolgáltatások, amelyek értesítik keresők a megjelenése a friss anyag a webhelyen. Az egyik blogger ellenőrizték a terhelést, és úgy döntöttünk, hogy hagyja csak a legszükségesebb:
6. optimalizálása tárol.
A nagy értéket betöltésének sebességét webhely adatbázis, mert onnan helyén eltávolítja az összes tartalom, amit a későbbiekben használni ... Végül Adatbázis eltömődött, és nem szabad csak tisztítani az ellenőrzés, hanem optimalizálni. Ne azt akkor képes lesz arra, hogy dugja optimalizálása DB. Hogyan kell használni a plugin leírtam korábban, ezért használja 😉
7. optimalizálása a sablon kódot (szálak).
Amikor kiválaszt egy sablont az oldalon. akkor valószínűleg nem is gondol arra, hogy ki kell igazítani. Telepített és használja, de ez nem így van, most kapsz egy pár lépést, hogy optimalizálja a téma, és ez több letöltési sebesség.
Beállítás №1. Először is meg kell, hogy csökkentsék a terhelést a helyszínen kell törölni a felesleges adatbázis-hozzáférés. A header.php fájl általában egy szabványos betét:
Meg lehet helyettesíteni:
Ha az oldal használata nem UTF-8, akkor a kód szó Charset, cserélje a kódolást.
Beállítás №2. Keresse meg a kódot, amely felelős a stílus a header.php fájlban:
Figyelmeztetés. Ne felejtsük el, hogy változtatni WpMen.ru kapcsolatot a webhely ...
Beállítás №3. Kód módosítása pinbekov:
Cserélje Wpmen.ru helyesbítette linkre:
Beállítás №4. A kód megváltoztatása RSS feed:
Figyelmeztetés. Ne felejtsük el, hogy cserélje ki a referencia WpMen.ru kapcsolatot a webhely ...
Beállítás №5. Elég gyakran a lábléc (footer.php), a fejlesztők a bal teljesen fölösleges lekérdezéseket az adatbázisban. Például:
Beállítás №6: Add a header.php fájl után azonnal :
Néhány kis tipp, ami segít felgyorsítani a terhelés az oldalon:
4) Próbálja elhelyezni, hogy a szkriptek előtt jobbra a címke