Felgyorsítjuk a webhely oldalainak betöltését a YouTube-on lévő videók letöltésével

Az oldalbetöltés sebességének összehasonlításához lépjen a következő gombokra:
Hogyan használjuk ezt és a kísérletek eredményeit?

A "COPY-INSERT"
1 szakasz. HTML jelölés
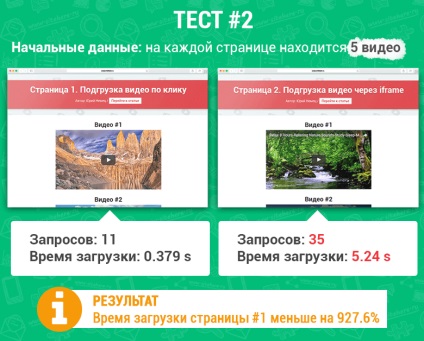
Kísérletezzen az oldal betöltésének gyorsaságával a gyakorlatban

A tesztekhez két oldalt hoztam létre:


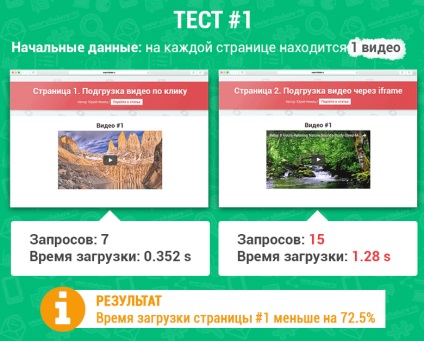
Az egyes oldalakra vonatkozó kérelmek száma:
Itt a különbség óriási. Mind a letöltési idő, mind a kérelmek számában.
Sajnos, a cikk olvasása után sok webmester csalódni fog. Talán vártak a plug-in minden CMS (WordPress, Joomla, stb). Sokkal könnyebb telepíteni egy plug-inet, és élvezni az eredményt. De sajnos, a tényleg optimalizált dolgokat gyakran kézzel csinálják. Ezért ez a módszer tökéletes leszállásokhoz. De ki tiltja meg például, hogy írjon egy plug-inet a WordPressre a JS kód alapján? 😉
Jó napot, Dmitry!
A cikkben megfogalmazott példa csak alapul szolgálhat, és saját maga fejlesztheti ki.
És most a szakaszokon, hogy játszottál egy lejátszási listát ezzel a módszerrel:
1) Helyezze be a következő HTML jelölést:
2) Írja be a JS fájlba a következő kódot: