404-es hiba (oldal nem található), hogyan kell kijavítani, konfigurálni és megtervezni, mindent a bloggerről - hogyan kell létrehozni

Üdvözlet, kedves olvasóim a blogról Mindent a Bloggerről! Biztos vagyok benne, hogy mindegyikük 404-es hibával találkozott (az oldal nem található). A legtöbb esetben, ha ez az oldal nincs keretezve, a felhasználó elhagyja a webhelyet, és valószínűleg soha többé nem fogja megnyitni.
Ezért annak érdekében, hogy ne veszítse el a látogatók, meg kell tudni, hogyan kell díszíteni az oldalt 404 Emlékezz, megfelelően beállított 404-es hiba oldal segít megőrizni az olvasót, és így kérdéseket a keresők nem merül fel, mert vigyázott a kényelem a felhasználók számára.
Ezután mérlegeljük a hibák lehetséges okait 404, beszéljünk arról, hogyan oldjuk meg. És persze, megmondom, hogyan kell megfelelően beállítani és kiadni egy 404-es hibaoldalt.
Mi a 404-es hiba (az oldal nem található)
Nem fogok technikai kérdésekbe menni, de megpróbálok mindent elmagyarázni világos nyelven.

Ha megtalálta az oldalt, a szerver a 200 válaszkódot visszaküldi a böngészõbe, és megnyitja a kért dokumentumot. Ha az oldal nem található, akkor a kiszolgáló "404 nem található" hibát jelenít meg.
A 404-es hiba kijavítása
Először is tudni kell, hogy mi járul hozzá a hiba megjelenéséhez. Az okok eltérőek lehetnek:
A 404-es hiba javításához Ön, mint a webhely tulajdonosa, a következő műveleteket hajthatja végre:
Megtanultad, hogy mi a 404-es hiba (az oldal nem található), és hogyan kell kijavítani. Tehát most átválthatod a mai cikk legfontosabb részét - létrehozhatod ezt az oldalt.
Hogyan készítsünk 404 oldalt
Mivel Bloggeren vagyok a Bloggeren, bemutatom a platform példáját. Tehát a Blogger 404-es oldalának szokásos verziója így néz ki:

Egyetértek, nem nagyon vonzóak. Ha egyszer erre az oldalra kerül, a felhasználó valószínűleg elhagyja a webhelyemet, hiszen semmit sem ajánlottam neki.
Ezért a helyes 404-es oldalnak meg kell felelnie a következő követelményeknek:
- A webhely vagy blog általános kialakításának való megfelelés;
- Jelentés, hogy ez a 404-es hibaoldal, és nem más;
- A felhasználói beállítások felajánlása (használja a keresést a webhelyen, olvassa el a blog térképét, olvassa el a legújabb vagy legnépszerűbb cikkeket);
- Hívja meg a felhasználót, hogy lépjen kapcsolatba Önnel, és jelentsen hibát.
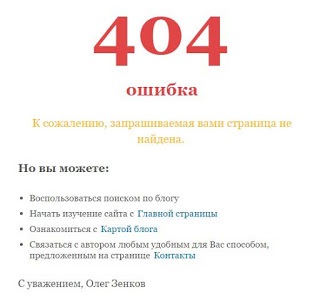
Az alábbiakban egy 404-es példát láthat, amelyet csak 5 perc alatt terveztek:

Mint látható, szinte teljesen megfelel a fent felsorolt követelményeknek.
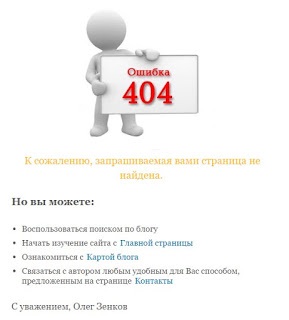
A 404 oldal tervezését csak a képzeleted korlátozza. Nemcsak szövegeket, hanem képeket is használhat. Íme egy példa egy olyan oldalra, ahol néhány másodpercen belül interneten találtam képet:

Természetesen a példákban szereplő 404-es hibák oldalai messze nem tökéletesek, de nagyon tetszetősek lehetnek. Amint azt fent említettem, mindez a képzelőerejétől függ.
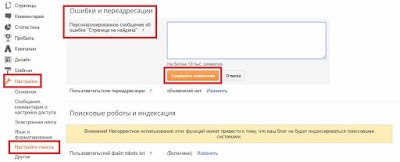
A 404-es oldal beállítása a Bloggerben

A megfelelő mezőbe illessze be az alábbiakban látható terveket, és kattintson a "Változások mentése" gombra.
Szöveges változat (kép nélkül):
hiba
Sajnos a kért oldal nem található.
A betű mérete és színe személyre szabott.
A kód beillesztése után láttam ezt a képet:

Azaz, a szöveg található egy szürke háttér a keretben, amely jelen volt standard oldalon 404. Nem tetszik, így megy a HTML sablon kódját, és mielőtt a vonal]]> helyezze be a szkriptet, amely eltávolítja a szürke hátteret:
status-msg-testület <
háttér: #fff;
>
Most beillesztjük a szkriptet, amely eltávolítja a keretet:
Ez minden, a 404 beállítási oldal befejeződött, és most vonzóbb megjelenésű.
következtetés
Hát, ma befejezem ezt a feljegyzést. Minden sikert és látni a következő kiadványokban!