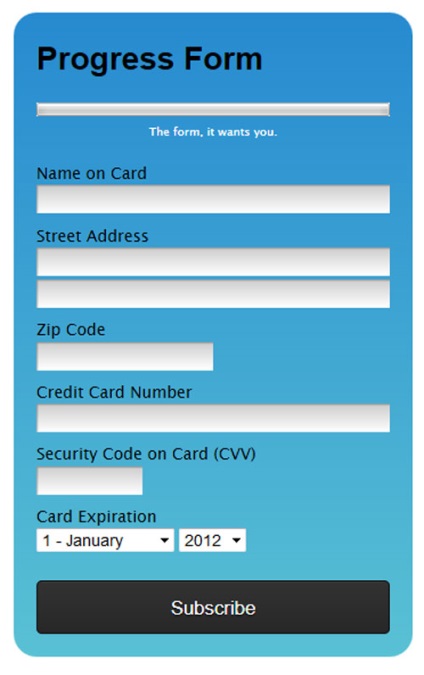
Az űrlap előrehaladási sávja
Képzeld el, hogy van egy tíz kötelező paramétere. Ez az űrlap valamivel nagyobb, mint a "kórház" (internet) átlaga, és létrehoz egy bizonyos munkát a felhasználó számára. Ha kitöltöd ezt az űrlapot, elveszítheted egyes felhasználókat, ami mindig rossz. Talán, ha megadjuk a felhasználónak a formanyomtatvány jelenlegi állapotát, ösztönzést adunk arra, hogy a formanyomtatványt a lehető leghamarabb kitöltsük.
HTML az űrlapmezőkhöz
A mezőknek nem kell beállítaniuk a szükséges attribútumot. de a mi esetünkben ez a könnyebb megértés érdekében történik. A további mezők kitöltése semmilyen módon nem befolyásolja a formanyomtatvány benyújtásának minimális követelményeit. Tehát a demóhoz öt olyan kötelező mezőt hozunk létre, amelyek fizetési adatokat gyűjtenek.

Kötelező attribútum (HTML5) - a kötelező mezőket állítja be. Ha a kitöltett mező nincs kitöltve, akkor a böngésző nem küldi el az űrlapot a kiszolgálónak, és üzenet jelenik meg a felhasználónak. Az üzenet típusa az adott böngésző típusától függ.
HTML a fejlődéshez
A max attribútum értéke 100. Ez az értékek egyszerű kiszámításának köszönhető. Az előrehaladási skála kitöltését jellemző értéket százalékban kell kiszámítani. Például, ha az érték 20, akkor a skála 20% -ban tele van.
Nézd meg a változtatásokat
Minden mezőnk szöveges, így a progresszív skála változását társítjuk a keyup eseményhez azokhoz az űrlapelemekhez, amelyeket be kell tölteni.
Számolja meg az érvényes mezők számát
Amint a billentyűzet billentyű visszatér a nem nyomott állapotba, ezt a validity.valid értéket használva ellenőrizzük a mezőt igaznak vagy hamisnak.
A minta - (HTML5) attribútum olyan szabályos kifejezést határoz meg, amely megköveteli, hogy beírja és ellenőrizze az adatokat az űrlapmezőben. Ha az űrlapmező értéke nem egyezik a mintához megadott szabályos kifejezéssel, az űrlap nem kerül elküldésre.
Állítsa be az előrehaladási sávot, a kijelző üzeneteket

Emellett valószínűleg ösztönző üzeneteket szeretne megjeleníteni a felhasználó számára. Csak az oldalon határozza meg például a p-címkét, és szöveges üzeneteket generáljon az előrehaladás függvényében.
Keresztböngésző kompatibilitás
Annak ellenőrzéséhez, hogy a böngésző támogatja-e a HTML5-t. a következő kódot használhatja: