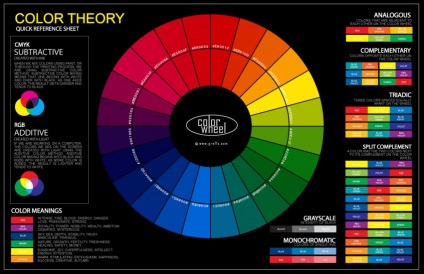
A szín és a web design elmélete

Sok cikk íródott a szín elméletéről és jelentéséről. A tervezés színe döntő szerepet játszik, és néha befolyásolhatja az emberek viselkedését. Bármely webes tervezõ tudja, hogy a helyszín megfelelõ színsémája befolyásolhatja népszerûségét, hiszen a színes elméletnek megfelelõ weboldalak jó benyomást keltenek a felhasználók számára.
A COLOR THEORY MÓDOSÍTÁSA A WEBOLDAL ELÉRHETŐSÉGÉRE
A webhely elérhetősége nagy jelentőséggel bír, mivel közvetlenül befolyásolja annak népszerűségét. A rendelkezésre állásról általában egyszerű és intuitív felületet jelent. De a színséma is befolyásolja a felhasználó tapasztalatait. És ha olyan tervet készítesz, amely nem veszi figyelembe a különböző látássérültek igényeit, akkor ez a tapasztalat negatív lesz, ami elfogadhatatlan. Sok oka van annak, hogy miért gondosan dolgozzon a webhely színes elérhetőségén:
- A megfelelő színséma versenyelőnyt jelenthet. Ha a webhely kialakítása barátságos a színtisztítóval, és a versenytárs oldal nem, akkor további közönséget vonzhat az oldaladon
- Az összes elérhető színnel rendelkező webhelyeket a keresőmotorok magasabbra rangsorolhatják
- Bizonyos országokban a sikertelen webhelytervezés jogi lépésekhez vezethet, mivel egy ilyen webhely nem nyújt egyenlő esélyeket a látáskárosultak számára
- Szintén fontos az etikus pillanat: a színes vakok nem használhatják az egyes oldalakat, és számukra ez nagy probléma. Ezért mindig emlékezni kell az UX-re
A fentiek ellenére nem olyan nehéz olyan weboldalt elérni, aki nem ismeri fel a színeket. Csak a színes elméletet kell használni, és nem szabad elfelejteni a fontos elemek kontrasztját.
HOGYAN KÉSZÜLNI A MAGAS SZABADALMAZÁSÚ INDIKÁTOROKAT
A webhely tervezésének megkezdésével azonnal gondoskodni kell a navigáció és a tartalomelemek közötti színkülönbségekről. Sokféleképpen lehet ezt megtenni, és az első az, ha kontrasztos színeket használ a háttér és a fontos tervezési elemek számára. Például, ha fekete szöveget használnak fehér háttérrel, a tartalom elérhetővé válik minden felhasználó számára. De fekete-fehér - ez nem minden "biztonságos" szín - sok más van. Csak gondoskodni kell róla, hogy a linkek, gombok és más tervezési elemek észrevehetőek legyenek, és a háttér előtt állnak.
MILYEN SZÍNEK KELL HASZNÁLNI?
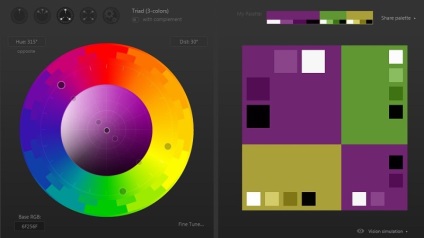
A színes vakok számára hozzáférhető webhely létrehozásának első lépése a színpaletta kiválasztása. A tervező feladata ebben az esetben olyan sikeres színkombinációk kiválasztása, amelyek kontrasztos árnyalatokat és színhierargiát biztosítanak.

Ugyanakkor óvatosnak kell lenni, és próbálkozzon meg ne használjon árnyalatokat. A legtöbb színes redőny nem különböztet meg a piros / zöld és a sárga / kék között. Íme néhány veszélyesebb színkombináció:
- barna / zöld
- zöld / kék
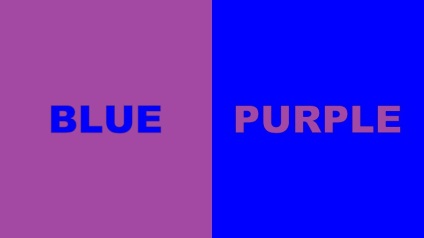
- lila / kék
- szürke / kék
- zöld / szürke
- fekete / zöld
- sárga / világoszöld
Amint látja, ezek a színkombinációk nem túlságosan kontrasztosak és így megkülönböztethetetlenek lehetnek a látássérültek számára. Ezért jobb, ha nem használjuk azokat a tervezési árnyalatokat, amelyek túl közel vannak egymáshoz a színes kerékben. Például homályos sárga és kék, amelyek nagyon rosszul különböznek egymástól.
Mindig emlékeznünk kell arra, hogy a színvakságú emberek mindig jól megkülönböztessék a színeket, függetlenül attól, milyen színeket látnak, csak azt kell tenni, hogy a színes vak ember számára nyilvánvaló, hogy különböző színeket lát. Szintén figyelmet kell fordítani arra a tényre, hogy a színes vakok jobban érzékelik a élénk színeket, és szinte nem látják a különbséget a tompa árnyalatok között.
A színárnyalatban egymással ellentétes árnyalatok jobb kontrasztot eredményeznek és növelik a formatervezés elérhetőségét. Meg kell jegyezni, hogy annak ellenére, hogy a zöld és a vörös egymást kiegészítő árnyalatok, nagyon óvatosan kell használni ezt a kombinációt, mivel a színezőanyagok ezen színei nem jól megkülönböztethetők.

Mint tudják, néhány árnyalat meleg, és néhányan hideg. Ez a színskála kiválasztásával is használható. A hideg, meleg színekkel ellentétben vonzó és ugyanakkor megfizethető designt hozhat létre. A színek kiválasztásánál azonban ne felejtsd el a kontrasztot: például egy sötét hideg árnyalatot használhat a könnyebb, meleg színekkel kombinálva.
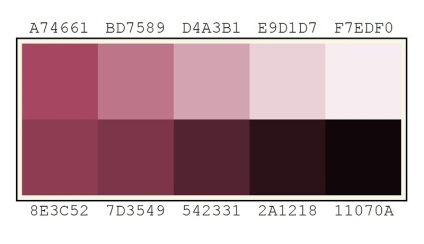
A rendelkezésre álló színsémákon dolgozva figyelni kell arra, hogy a sikertelen színpárok elemeit a közelben nem használják. A barátbarát színvakos oldal létrehozásához a legjobb a monokróm paletta használata. Nem számít, hogy a felhasználó hogyan érzékeli a színt - csak a kontrasztra összpontosít. Emellett a monokróm a mai divatban van, az ilyen palettákat ma nagyon gyakran alkalmazzák olyan helyeken, amelyek minimalista kialakításúak.


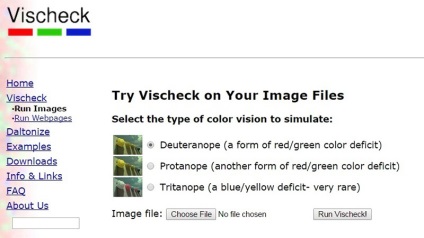
A Vischeck egy szimulátor, amellyel tesztelheti a weboldalakat a színvakok hozzáférhetőségéhez. Ezzel az eszközzel megtudhatja, hogy a különböző színvakságú emberek hogyan látják az adott webhelyet, és ha szükséges, gyorsan módosítsa a tervet.
SZÍNEK A SZÍNRE VAN


Természetesen az oldal elérhetősége nem csak a színsémájától függ. Igen, a webhelynek hozzáférhetőnek kell lennie a látássérülteknek, de a legfontosabb az, hogy a lehető legtöbb felhasználó számára elérhető legyen. De a színt mindig emlékezni kell, és folyamatosan ellenőrizni kell annak biztosítását, hogy a színpaletta ne tartalmazzon problémás színkombinációkat.