A jquery ui könyvtár használata a gyakorlatban
A jQuery felhasználói felületen olyan widgetek és interakciók állnak rendelkezésre, amelyek lehetővé teszik gazdag webalkalmazások létrehozását olyan felhasználói felület segítségével, amely megfelel egy adott témának, és rendkívül rugalmas testreszabási lehetőségeket biztosít egyes feladatokhoz. Korábban mindegyik kütyüre és interakcióra tekintettünk, és ebben a cikkben néhány ilyen eszközt hozzáadunk bázisunkhoz, hogy megmutassuk, hogyan működhetnek együtt.
A cikk kiindulópontjaként az alábbi példában szereplő dokumentum verzióját használjuk:
Ebben a dokumentumban a szükséges elemek generálódnak adat sablon segítségével (a dokumentum jelölésének csökkentése érdekében) a JSON fájlból a getJSON () metódussal lekért termékinformációk alapján. Az egyes terméktípusoknak megfelelő elemek összessége egyetlen elemben összegyűjtve a termékeket. A mydata.json fájl ugyanabban a könyvtárban található, mint a dokumentum, és a következő adatokat tartalmazza:
Ne felejtsük el hozzáadni a styles.css stíluslapfájlt:
A forrásdokumentum típusa a böngészőablakban az ábrán látható:

Adatok megjelenítése
A termékek megjelenítésének eszközeként a Harmonika widgetet használjuk. Annak ellenére, hogy csak hat termék van, azokat csoportokra bontjuk, amelyek mindegyike két terméket tartalmaz, és létrehozza az Accordion widgethez szükséges elemszerkezetet, használja a jQuery programot. A megfelelő változások az alábbi példában láthatók:
Itt a getJSON () metódusban átadott függvényben hozzáadódott az Accordion widget létrehozásának kódja, beleértve a szükséges elemstruktúrát és a harmonika () metódust. Az új végrehajtása színek nevét vonjuk ki a megfelelő forrásból keresztül adatobjektum JSON, de generálni HTML-elemek (amelyeket ezután csoportokba osztottuk, és helyezzük egy kialakított héj elemeket div, összhangban harmonika elem) még mindig használják dugót sablonok modul adatokat.
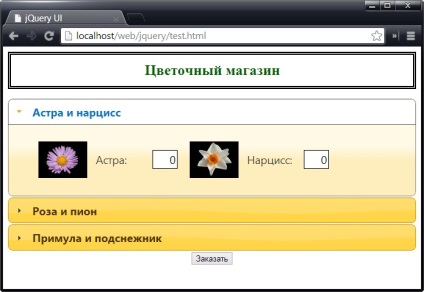
A böngészőablak dokumentummintája a módszert hívó harmonika () hozzáadása után az ábrán látható:

Bevásárlókosár hozzáadása
Következő lépésünk a vásárló által kiválasztott termékekre vonatkozó egyszerű bevásárlókosár hozzáadása. Az alábbi példában bemutatjuk azokat a megfelelő módosításokat, amelyeket meg kell adnunk a mintadokumentumhoz:
Nézzük meg részletesebben ezt a kódot.
Helyezze a Harmónia widgetet a héjba
Azt akarjuk, hogy a bevásárlókosár az Accordion widget panelek mellett jelenjen meg. Ehhez helyezzük azt az elemet, amelyre a harmonika () metódust alkalmazzuk, egy másik div elemen belül:
Az Accordion widget működése megszakad, ha kiderül, hogy a szülőelem teljes területét nem tölti be szélességben, ezért hozzáadjuk a csomagolást és annak szélességét a CSS tulajdonság szélességével:
Így az Accordion widgetnek, amilyennek lennie kell, biztonságosan a div elem szélességében helyezkedik el, amely szülőelemének szélességének csak 65% -át foglalja el.
Táblázat hozzáadása
A kosár megjelenítéséhez használjuk a táblázatelemet, amelyet a dokumentum statikus elemeiben találunk:
Az Accordion widgethez hasonlóan az asztalelemet olyan héjba helyezzük, amelynek szélességét a CSS tulajdonság határozza meg:
A táblázat egy oszlopot tartalmaz, amelyben az oszlopfejlécek találhatók, és egy sortöltő, amely a teljes táblát szélességben foglalja el.
A bemeneti értékek változásainak feldolgozása
A tábla társítása az Accordion widgetbe, a getJSON () függvényben létrehozott bemeneti elemek által generált változási eseményekre válaszolunk. Ez a következő kezelő funkcióval történik:
Ez a kezelő funkció sok feladatot megold. Először is, amikor egy felhasználó megváltoztatja az értéket, ellenőrzi, hogy van-e már egy sor az adott termékhez tartozó táblázatban. Ilyen vonal hiányában létrehoz egy új sort, amelyet a sablon létrehozására használnak:
Az ehhez a sablonhoz szükséges értékek a jQuery rendszermag módszerekkel érhetők el, amelyek az eseményt generáló bemeneti elemről információt kinyomoznak. Meg szeretnénk jeleníteni a termékneveket, és erre a célra a DOM fában végzett keresést végzünk, hogy megtaláljuk a legközelebbi címkeelemet és olvassuk el annak tartalmát:
Az újonnan létrehozott sor csatlakozik az asztalhoz. A betöltő sor még a kezelői funkció kezdetén rejtve maradt:
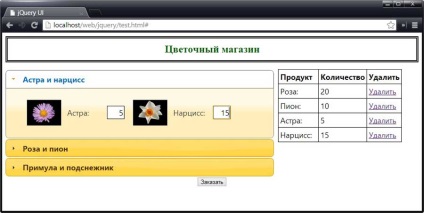
A táblázat új sorainak felvételét mutatja. A felhasználó beír egy értéket a szövegmezőbe, és amint ez a mező elveszíti a fókuszt, új elem jelenik meg az ügyfél kosarában:

Sorok törlése
Lehet, hogy észrevette, hogy az adat sablon részeként egy elemet ad hozzá a dokumentumhoz . Amikor létrehoz egy sort sablon alapján, regisztrálunk egy kezelő funkciót ehhez az elemhez:
Az első dolog, amit - hívja fel a removeTableRow (), átadva azt érvként tr elem, amely a legközelebb ős elem . A megadott elem eltávolításához a dokumentumból a removeTableRow () a remove () metódust használja. Ugyancsak visszaállítja a táblázatban szereplő kitöltési táblázatot, ha nincsenek olyan sorok, amelyek a termékekhez kapcsolódnak:
Ha egy sorot eltávolít a bevásárlókosár táblázatból, találunk egy bemeneti elemet a sorhoz kapcsolódó termékek között. Ezután használja a navigációs a DOM-fát találni egy elemet, amely a legközelebb előző testvér elem tekintetében az elem div, amely tartalmazza az elem adja meg a, és add meg az index a tulajdon aktív harmonika widget. Ez az Accordion widget azon részének a nyilvánosságra hozásához vezet, amely egy olyan elemet tartalmaz, amelyet a felhasználó a Lomtárból töröl.
Végül a bemeneti elem értékét 0-ra állítjuk, és hívjuk a select () metódust, amelynek eredményeként ez az elem megkapja a bemeneti fókuszt, és az ott megjelenő érték kiemelt.
A meglévő sorok frissítése
Ha már van egy sor a bevásárló kosárban, amely megfelel a kívánt terméknek, akkor a termék megrendelt mennyisége megváltoztatható. Ahelyett, hogy törölnénk egy sort, és létrehoznánk egy másik sort, megtaláljuk ezt a sort a táblázatban, és frissítjük a kívánt cella tartalmát:
A sorváltozó egy jQuery objektum, amely a termék tr elemét tartalmazza a táblázatban. A td elemhez való hozzáférés a pozíciószámmal történik (az eq () módszerrel), és annak tartalmát a text () metódussal állítják be.
Hordjon be bőrt
Most a kosárunk elég kielégítően működik, de megjelenése sok kívánnivalót hagy maga után. Szerencsére a jQuery felhasználói felület CSS-stílusú könyvtárat (CSS-keretrendszert) kínál, amelyet az elemekhez alkalmazhat úgy, hogy azok ugyanúgy nézzenek ki, mint a widgetek, miután alkalmazta nekik a kiválasztott stílustémát. Az alábbi példa bemutatja, hogy milyen könnyű elérni a kívánt eredményt azáltal, hogy osztályokat ad hozzá a dokumentum HTML elemeihez:
Az asztalelemhez a megadott osztályok használata mellett nincsenek határok (szegélyek):
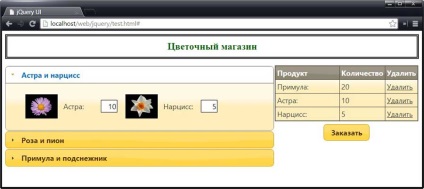
Az eredményt az alábbi ábra szemlélteti:
JQuery UI gomb létrehozása
Következő lépésünk a gomb egy másik helyre való áthelyezése és átalakítása a jQuery felhasználói felületére. Ehhez módosítani fogjuk az oldal terheléskezelő funkcióját:
és hozzátesz néhány CSS-stílust is:
Itt helyezzük el a gombokat és a kosárelemeket az új div elemben, és megváltoztattunk néhány CSS-stílust ezen elemek pozícióinak beállításához. Végül a button () metódust a jQuery UI gomb létrehozására hívjuk fel, amint az az ábrán látható:

Hozzáadás párbeszédpanel a megrendelés befejezéséhez
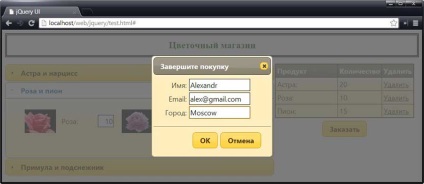
Azt akarjuk, hogy a felhasználó adja meg néhány további információt magáról, mielőtt befejezte a rendelési folyamatot a "Megrendelés" gombra kattintva. A változatosság érdekében használja a párbeszédpanelt. Adja hozzá a felhasználó által bevitt adatok feldolgozásának funkcióját is. Az alábbi példa a példa végső kódját mutatja, majd közelebbről megvizsgáljuk az újításokat:
Itt adtunk hozzá egy div elemet, amelynek tartalma megjelenik a felhasználónak a testelemben, valamint néhány olyan CSS stílus, amely a styles.css fájlt a stílusban a linkelem segítségével importálja. Dialógus létrehozásához használja a következő hívást a dialógus () metódushoz:
Itt létrehozzuk a párbeszédpanel modális változatát, amelyben két gomb van. A "Mégsem" gombra kattintva a párbeszédablak bezáródik. Az "OK" gombra kattintva a sendOrder () függvényt hívja:
Ebben a függvényben megkapjuk az egyes szövegmezőkben lévő értékeket, és hozzáadjuk őket objektumokként az objektumhoz, amelyet aztán konvertálunk a JSON-ba, és kimenetet adunk a konzolnak.
Ezt követően visszaállítjuk a dokumentum eredeti állapotát a párbeszédablak bezárásával, a szövegdobozban lévő értékek alaphelyzetbe állításával, az Accordion widget első lapjára való mozgatásával és a Lomtár letakarásával. A párbeszédpanel így néz ki:

Az "OK" gombra kattintva a JSON formátumú adatok generálása és a dokumentum eredeti állapotának helyreállítása eredményez. A konzol kimenete a következő:

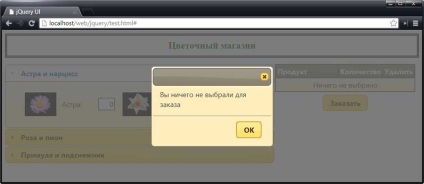
Amikor a felhasználó rákattint a gombra, ellenőrizzük, hogy a helyőrző látható-e. Ezt a jQuery választó segítségével végezzük, amely csak akkor tartalmaz elemeket tartalmazó elemeket, ha a megadott elem látható a képernyőn.
Itt a helyőrző elem láthatósága azt jelzi, hogy a felhasználó legalább egy terméket választott-e ki. Ha van legalább egy termék a bevásárlókosárban, ez az elem rejtve van, és megjelenése jelzi, hogy egyetlen terméket sem választottak ki:
A leírt technika jó példája annak, hogy az alkalmazás funkcionalitását több szinten megvalósítsuk. Azonban az a megközelítés, amelyet annak ellenőrzésére használnak, hogy a felhasználó kiválasztja-e a termékeket, attól függ, hogy a vevő kosara hogyan kerül végrehajtásra, és ha ez a módszer később megváltozik, akkor az ellenőrzési eljárást is meg kell változtatni.
Ha a felhasználó egyetlen termék kiválasztása nélkül rákattint a gombra, akkor az alábbi ábrán látható párbeszédablak dinamikusan van létrehozva és megjelenítve:

Ebben a cikkben egy egyszerű dokumentumot dolgoztunk át, amely tartalmazza a jQuery felhasználói felület interaktív funkcióit. Hozzáadta az Accordion, Dialog és Button widgeteket, valamint a jQuery UI CSS keretosztályok funkcionalitását más elemek megjelenésének szabályozására.