Know-how, előadás, alapismeretek css
CSS alkalmazása a HTML-ben
Háromféleképpen alkalmazható a CSS egy HTML dokumentumra. karakterlánc, beágyazott és külső stíluslapok. Ha nincs jó oka az első két módszer valamelyikének használatához, mindig használja a harmadik opciót. Ennek oka hamarosan nyilvánvalóvá válik, de először fontolja meg a különböző lehetőségeket.
String stílusok
Stíluslapot alkalmazhat egy elemre a stílus attribútum használatával az alábbiak szerint:
Ezen attribútum belsejében minden CSS tulajdonság és azok értékei szerepelnek (minden tulajdonság / érték párt pontosvesszővel elválasztanak egymástól, és minden tulajdonság kettősponttal van elválasztva az egyes pároknál lévő értéktől). Így a stílusok a CSS-ben vannak meghatározva. Példaként vegye figyelembe a következő oldalkódot.
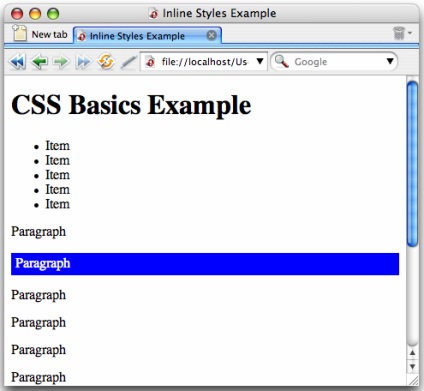
Ha megnyitja ezt a példát a böngészőben, láthatja, hogy a stílus attribútummal rendelkező bekezdés kék színű lesz fehér szöveggel, és más méretű lesz a többihez képest, amint azt a 27.1. Ábra mutatja.

Ábra. 27.1. Az Opera böngésző másképp mutat be az alkalmazott stíluslapra vonatkozó bekezdést, mint a többi bekezdés
A húrstílusok előnye, hogy a böngésző kénytelen ezeket a beállításokat használni. A többi stíluslapban definiált vagy a dokumentum címébe ágyazott többi stílus felülírja ezeket a stílusokat.
A sztring stílusok nagy problémája, hogy a karbantartást sokkal nehezebbé teszik, mint amilyennek lennie kellene. A CSS használatával elkülönül a dokumentum és annak struktúrájának bemutatása, de a karakterlánc stílusa éppen ellenkezőleg történik - a dokumentum prezentációs szabályait diszpergálják.
A karbantartási problémák mellett a CSS egyik legerősebb részéből sem lehet semmilyen előny: a lépcsőzetes. Vissza fogunk térni részletesebb vizsgálata a kaszkád a következő fejezetben, de most elég azt tudni, hogy a lépcsőzetes azt jelenti, hogy meghatározzák a megjelenés egy helyen, és a böngésző alkalmazza azokat az elemeket, amelyek az adott szabályt.
Beágyazott stílusok
Az elhelyezett stíluslapokat a stíluselemen belül a dokumentum fejlécébe helyezik. mint a következő mintaoldalon:

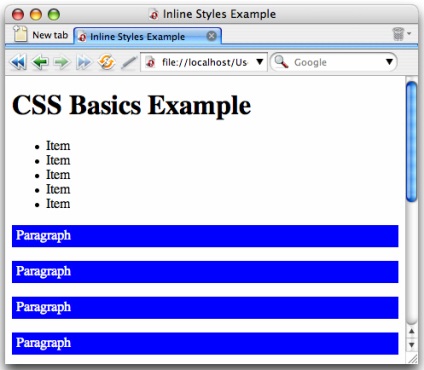
Ábra. 27.2. Az Opera böngésző minden olyan bekezdést megmutat, amelyben a beágyazott stíluslapban meghatározott stílusok vannak
Az egymásba ágyazott stíluslapok előnye, hogy nem kell minden egyes bekezdéshez hozzáadni egy stílusattribútumot - egyetlen definícióval rajzolhatja őket. Ez azt is jelenti, hogy ha meg kell változtatni a megjelenését minden szakasz, meg lehet csinálni egy helyen, de mindez, azonban csak az egyik dokumentum - mi van, ha meg szeretné határozni a megjelenés az egész oldal szakaszok? Használjon külső stíluslapokat.
Külső stíluslapok
A külső stíluslapok azt jelentik, hogy az összes CSS-definíciót külön fájlba helyezik el, mentve egy CSS-fájlkiterjesztéssel, majd a dokumentumfejléc link elemével HTML dokumentumokra való alkalmazásával.
Tekintsük a mintaoldal forráskódját:
és vegye figyelembe, hogy a fejléc tartalmazza a link elemet. amely hivatkozik erre a külső CSS fájlra,
és ellenőrizze, hogy a külső CSS-fájlban definiált tervezési stílusokat alkalmazzák-e a HTML kódra. Vessünk egy pillantást a link elemre:
A kurzus korábban a link elemről beszéltünk. Emlékezzünk vissza, hogy a href attribútum mutat a CSS fájlban, a média attribútum meghatározza, milyen információkat a média használja ezeket a stílusokat (ebben az esetben ez lesz a képernyőn (a képernyőn), így nem fogunk nyomtatni dokumentumokat ebben a formában), és a típus attribútum meghatározza , mint a csatolt erőforrás (a fájl kiterjesztése nem lesz elegendő ennek meghatározásához).

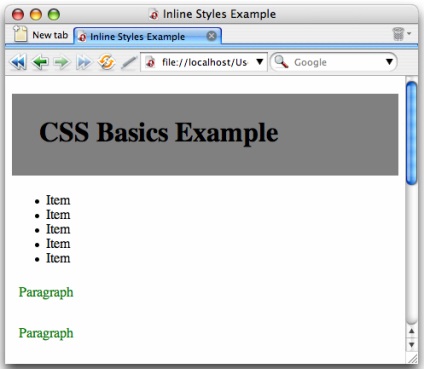
Ábra. 27.3. Az Opera böngésző olyan külső stílussal definiált stílusokat használ, amelyek kapcsolódnak a link elemhez
Ez a legjobb az összes módon: tartsa a meghatározási feldolgozás egyetlen fájl, ami azt jelenti, hogy tudod, hogy módosítja a teljes webhely által változó csak egy fájlt, és a böngésző letölthető egyszer majd cache minden más dokumentumokat, hogy utal, ami csökkenti a letöltött információk mennyiségét.
Stíluslapok importálása
Valójában másik mód van arra, hogy külső stíluslapokat importálj HTML fájlokba - a @import utasítás. A beágyazott stíluslapba kerül, ugyanúgy, ahogy a fenti beágyazott CSS kód. A szintaxis a következő:
Néha zárójelek nélkül láthatja az importbejelentéseket, de ez ugyanazt jelenti. Szükséges továbbá tudni, hogy az @ import kezelőnek mindig az elsőnek kell lennie a beágyazott stíluslapban. Végül megadhatja, hogy az importált stíluslap lesz csak bizonyos típusú média (média), beleértve a média típusát végétől az import utasítást (ez működik minden böngészőben, kivéve IE6 és az alsó verzió). A következő példa ugyanaz, mint az előző kódmintán:
Az első kérdés, amelyet kérdezel: "Miért van szükségem egy másik módra arra, hogy külső stíluslapokat alkalmazzak HTML dokumentumokra?" Valójában ez nem feltétlenül szükséges - a @importról itt olvasható a teljesség hiánya. Az @import vagy a linkelemek használata kisebb, kisebb előnyökkel / hátrányokkal jár. de nagyon kicsiek, így kiválaszthatja, hogy a legjobban tetszik. Annak ellenére, hogy a link elemek ma a legjobb megoldásnak tekinthetők.
- Az idősebb böngészők egyáltalán nem ismerik a @import alkalmazást. ezért teljesen figyelmen kívül hagyja (Netscape 4 és régebbi, és IE 4 és régebbi, ha kihagyja a zárójeleket a fájlnév körül). Ezért az @ import kezelővel elrejthet olyan stílust a régebbi böngészőkből, amelyek nem használják őket megfelelően. A modern formatervezési stílusokat külső stíluslapra helyezheti, és importálhatja őket @import használatával. majd nyújtsanak néhány alapvető designstílusot, amelyek nem okoznak problémát IE / Netscape 4. Ez hasznos, de ma már ritkán van szükség az IE / Netscape 4 kompatibilitás biztosítására!
- Amint korábban említettük, az IE6 nem támogatja a média típusának meghatározását a @import vonal végén. így ez nem a legjobb módja több stíluslap használatának a különböző médiákhoz.
- Meg lehet vitatni, hogy a @import utasítások kódja kisebb, mint a több linkelem kódja. de ez nagyon elhanyagolható.
következtetés
A következő bemutatóban megnézzük a CSS részleteit. figyelembe véve a szelektorképek lépcsőzetes és részletesebb jellemzőit.
Tesztes kérdések
- Mik a húrstílusok előnyei és problémái, és hogyan alkalmazzák őket egy elemre?
- Mi a stílus szabály? Ismertesse a különböző összetevőket és a szintaxist.
- Tegyük fel, hogy van egy sor szabályrendszer, mit kell tenned ahhoz, hogy külső stíluslapká alakíthassuk?
- Mi a következő CSS választó: ul # nav<>?
- Mi az az előnye, hogy egyes csoportokat választanak össze?
- Hogyan definiálhatok stíluslapot?
Chris Hylman tíz évig dolgozott a webes fejlesztőként a rádiós újságírás elhagyása után. Működik a Yahoo! az Egyesült Királyságban mint oktató és vezető fejlesztő, valamint felügyeli a külső bemutató-kód minőségét Európában és Ázsiában.