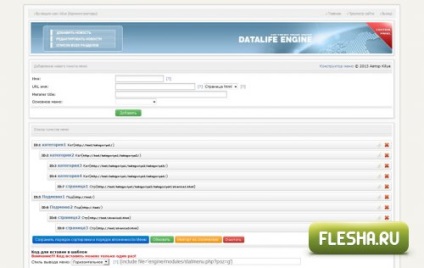
Modul helyszíni menükonstruktor

Először a tervekben volt - csak a statikus oldalakra kötelező, de a Designer kiderült.
Vannak vízszintesek és függőlegesek is. A sablonban ugyanazokat az elemeket kapcsolja össze.
A forráskódokat lezárták, ezért ingyenesen indítom - de zárt kóddal, aki nem szeretne letölteni.

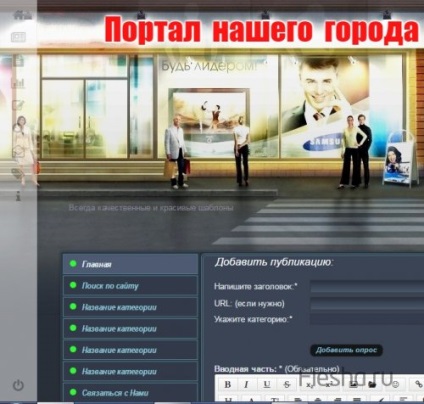
Hack Sidebar a DLE számára
A DLE oldalsávja csak a CSS és a Font Awesome stílusokat használja.

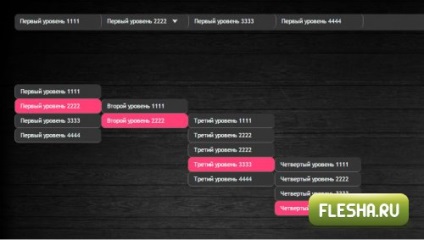
Hack Többszintű legördülő menü
Nincsenek új elképzelések erre a menüre önmagában, de megpróbáltam nagyon egyszerűen megfogalmazni a kódot és a megértést. HTML és CSS kódot nem

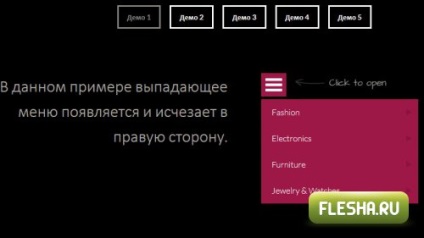
Függőleges többszintű menü
Ebben a leckében megnézzük, hogyan lehet létrehozni egy kreatív többszintű menüt, amellett, hogy adaptív, és stilizált hatásokkal rendelkezik.

Modul Kategóriák menü 2.2

Akkor tesszük a következőket. Keressük azt a fájlt, amelyről ez a kérés érkezik.
Úton van:
motor \ modules \ faq \ user_area \ showblock.php
Ebben keresünk egy sort:
$ where = "WHERE" .implode ("AND", $ ahol);
Változás:
$ ahol =! üres ($ ahol). "WHERE" .implode ("AND", $ hol). '';