Hogyan lehet lefoglalni a dátumot a wordpress és rendezni a css, blog Kostanovich Stepan
Hogyan kell megjeleníteni a dátumot a WordPressen és megszervezni a CSS-sel
Nem tudok rólad, de a cikkek szépen megtervezett időpontjaival mindig vonzódtam a weboldalakhoz. Úgy döntöttem, hogy megírom ezt a cikket.
Nos, ha tudja, csak egy kicsit a WordPress és a CSS, akkor legyőzik ezt a leckét, nincs semmi, és nem kell gondolni, csak másolja a kódot, és helyesen behelyezve a helyszínen fájlokat.
Tehát itt az eredmény, amit minden eljárás után el kell végeznie:
Nos, mit kezdünk?
Dátumkimenet a WordPressen.

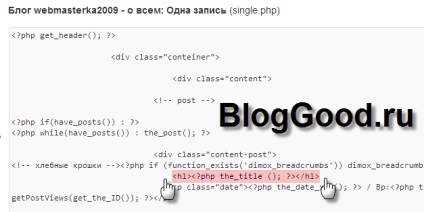
a kép nagyítható
Tehát következtetést adunk itt a kódra:
A hónap megjelenésének és a szám megjelenítésének formalizálása érdekében hozzárendelünk osztályokat (osztály) a CSS-hez.
div class = "hónap"
div class = "nap"
A HTML és a php webhelyek dátumkivitele.
Dátumformátum a CSS használatával
A fájl végén pedig illessze be ezt a kódot:
Ügyeljen rá (tételszám 5).
Itt állíthatja be a dátum helyét az Ön számára megfelelő helyen.
Itt van egy ilyen blokk:
Most megírjuk a stílust a CSS-ben a "nap"
Íme az eredmény:
Elvileg így hagyhatja, de alulról létrehozhat egy kis "farokot".
Ehhez illessze be a következő kódot a fájlba:
Itt van a hosszú és fájdalmas várakozások régóta várt eredménye
Tehát bemutatták a WordPress dátumának kimenetét és regisztrálását.
De ha akarod, akkor ez a kód más motorokon is használható. mint például a Joomla, a Drupal vagy a HTML, php. A különbség csak a dátumfunkció kimenetében van, így a CSS stílusok változatlanok maradnak.
Ez minden! A "bye" szóval fogok befejezni. Mindez most. 🙂