"Gumi" menü létrehozása a webhelyen css, vaden pro segítségével
A site menü meglehetősen gyakori elrendezése, amikor a tároló tartja az oldal teljes szélességét. Így az első pont a bal szélhez csatlakozik, az utolsó - a jobb oldalon, és az összes elem közötti távolság egyenlő. Ma elmondjuk, hogyan történik.

Hogyan lehet ezt megvalósítani?
A mi megoldásunk
Ajánlatunk szilárd alapokra épül a HTML5 és a CSS3 ismereteiből.
A folyamat lényege az ingatlan szöveges igazolásán alapul, az érték igazolásával. Azok számára, akik elfelejtették - emlékszem: ez a tulajdonság összehangolja a szöveg igazítását a tartály teljes szélességében.
A megoldás használata során két kötelező szabályt kell betartani. Az első az, hogy a menüelem szélességének vastagsága kisebb legyen, mint a szöveg. Ez nem egy sorban. A második fontos szabály az, hogy a szavakat egyenletesen feszítik, függetlenül attól, hogy egy pontig vagy sem.
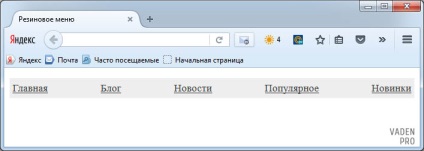
Az alábbiakban egy "gumi" menü létrehozásának példája szolgál:
Ahhoz, hogy a jó öreg Internet explorerben dolgozhasson, hozzá kell adnia a következő kódot a CSS-nek
A tulajdonságok és a kód szükséges értékeinek megírása után a következő gumi menüt kapjuk meg:

A módszer hátrányai
- A térfogatkód
- Az elem aktív állapotának meghatározása egy osztályválasztón keresztül. Ennek oka, hogy a bekezdésekben szereplő szavak szétszakadnak (ha az egy). A probléma megoldása, hogy még egy tartályt adjon hozzá a listaelemekhez.
- A legördülő menüben testreszabhatja a kódot a túlcsordulás negatív hatása miatt.