Groovy - gerendák
Geb a gyakorlatban
Itt vagyok, mondjuk, tetszik nekem, ha minden munkát nekem robotok végeznek. Ezért szükségesnek tartom a szkriptek, ellenőrzések, helyesírás-ellenőrök és természetesen az automatikus tesztek használatát. Egyébként, hogy tetszik ez a teszt:
Nekem úgy tűnik számomra, hogy az ilyen tesztek nagyfokú olvashatósággal rendelkeznek - nem számít, milyen nyelv. Még több hasonló tesztet írhatsz erre a mintára, anélkül, hogy Geb, Groovy és hogyan működik. De a teljes megértés érdekében nézzünk alaposabban az alapokat.
Körülbelül Geb és Selenium
Aki napjainkban nem hallott a szelénről. Valószínűleg az, aki még nem szippantotta a port, és még mindig úgy gondolja, hogy minden böngésző ugyanaz. Hosszú ideig nem fogok róla beszélni, csak tudom:
- A szelén lehetővé teszi, hogy futtasson automatikus teszteket a böngészőjében, reprodukálva mindenféle hibákat és funkciókat.
- Meg tudod csinálni mindazt, amit egy normál felhasználó tesz, nevezetesen, írja be a szöveget, görgessen, mozgassa az egeret stb. Annak ellenére, hogy figyelemmel kísérte az oldal viselkedését a böngészőben.
Valójában a Selenium egy teljes körű robot a körülményekhez való közelítéshez, amilyen közel áll a valósághoz. (Történelmileg emlékszel a Rational Robotra is, amelyet az Internet Explorer börtönöbe börtönbe rendelt, és meglehetõsen csekély lehetõsége volt az oldalhoz való kapcsolódásra.)
Maga a szelén számos lehetőséget kínál a tesztek készítéséhez:
Tehát a Geb egy másik tesztíró eszköz, amely WebDriver-t használ, és a Groovy nyelvén alapul. Használhatod a Geb-t a Groovy szkriptben a következő varázsszövekkel:
Groovy egyik jellemzője (valamint az összes dinamikus nyelv) az, hogy könnyedén új, teljesen felismerhetetlenné vált nyelv - minden igényt kielégítve.
A mi esetünkben a Geb böngészővezérlő nyelvet biztosít. Megtennél mindent, amit egy emberi felhasználó megtehet:
- Keresse meg az URL-t
- Töltse ki az űrlapokat
- Vigye az egeret
- Kattintson a linkre
- Interakció mindenféle felbukkanó ablakokkal és keretekkel.
Amint láthatja, a Geb lehetővé teszi a jQueryhez hasonló szintaxis alkalmazását (de nem teljesen egybeesik vele). Ez hasznos az oldal megfelelő elemeinek megtalálásához. A click () módszer lehetővé teszi a DOM elemekre való kattintást, a műveletet <<— отправлять браузеру текст, и так далее.
Oldalak és modulok
és átváltott a gramant.com webhelyre. Most elolvashatja ezt az oldalt. elemezni és hibákat találni. Tehát? Valójában nem. Ha egy böngésző eléri az oldalt, akkor ez megtörténhet:
Úgy gondoljuk, hogy ugyanazon az oldalon vagyunk, de a másik oldalon. Ezután a tesztek rossz úton haladnak. Ezért nagyon fontos megérteni, hogy milyen logikai oldalunk vagyunk.
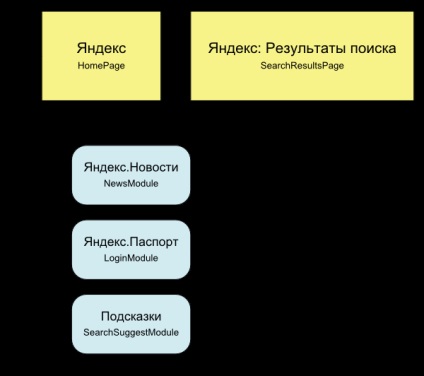
A Geb javasolja a logikai oldalak (Page) és az úgynevezett modulok (modul) használatát. Próbáljuk illusztrálni ezt a következő példával:

Miért van szükségünk egy olyan absztrakcióra, mint egy oldal. Úgy tűnik, csak nézd meg a jelenlegi URL-t, és megtudjuk. Ez például:
De előfordul, hogy ugyanaz a logikai oldal sok különböző URL-címmel és állapotgal rendelkezik, és nem mindig van helyes megadni egy oldalt URL alapján (amely előre nem látható módon megváltoztathatja). Ezt megteheti például a cím:
Vannak más lehetőségek az aktuális oldal meghatározásához; Amint látja, mindez nagyban függ az alkalmazástól. Néha sok különböző URL egyezést mutat ugyanazon az oldalon; néha egy és ugyanazon URL a belső összefüggésektől függően több különböző oldalat is megjelenhet. Általánosságban elmondható, hogy a pszeudo-at tulajdonság logikát tartalmaz annak meghatározására, hogy a böngésző jelenleg ezen az oldalon van-e.
Néhány szó a modulokról. Az ábra azt mutatja, hogy a modul az oldal (blokk) része, és vannak olyan modulok, amelyek több oldalra vannak jelen. Például a Yandex keresőszöveg a portál oldalon és a keresési eredmények fölött is elérhető. A modulok jelentése a tesztkód újrafelhasználása.
A modulok például:
És használja őket így:
Természetesen lehetőség van arra, hogy a modul számos példányát definiáljuk az oldalon belül - ez a különböző listák esetében releváns. Például a keresési eredmények - az egyes eredmények modulként deklarálhatók. Ez a moduleList konstrukcióval történik. amelyen nem fogok megállni.
AJAX és minden, mindent, mindent
A modern időkben sok csodálatos dolog történhet a böngészőben:
- AJAX kérések
- élénkség
- ellenállás csepp
- Különböző előugró ablakok
Az ilyen darabok tesztelése csak a böngésző tesztek segítségével lehetséges. A Geb számos eszközt kínál:
Globális funkciókat is használhat:
Az egér események utánozni kényelmesen használhatja a jQuery alkalmazást. A Geb speciális jQuery tulajdonságot nyújt ilyen típusú hívásokhoz:
Ez a sor csak akkor működik, ha a vizsgált oldalra jQuery 1.4-es és újabb verziók vannak betöltve. Valójában ez a kód jsexec () -re változik.
Várakozási feltétel
Ez a szkript egy beágyazási kódot kap a YouTube videóhoz, néhány gomb megnyomásával, és várja meg az animáció befejezését.
Persze, örökké várakozásA módszer nem fog várni, és miután elérte az időtúllépés, összeomlik, megszakítva a tesztet. Az alapértelmezett érték 5 másodperc.
WebElement és műveletek használata
Megemlítettük a Drag-ot Dobja. Abban a pillanatban (a 0.6.2 verzióban) a Geb nem rendelkezik kényelmes absztrakcióval ilyen műveletekhez. Mindazonáltal mindig használhatja a Selenium-ot közvetlenül egy WebDriver példány elérésével (a browser.driver segítségével):
Geb belül Grails
Ha a Geb-t a Grails-ban szeretné használni, kényelmes a Spock plug-in használata. Nem sok időt töltenek a Spock-keretrendszeren, elég információ van róla. A Spock sokkal kényelmesebb, mint a szabványos JUnit, elsősorban azért, mert lehetővé teszi számukra a meta-nyelvű specifikációk tesztelését (ismét Groovy alapján). Ez rövidebb és kifejezőbb.
Néhány szó a Geb for Grails 1.3.x konfigurálásáról. Példa egy ilyen projektre. A BuildConfig.groovy szükséges része így fog kinézni:
A jelenlegi gebVersion 0.6.2, helyettesíti azt.
Tudjuk, hogy a Grails - test / unit és a teszt / integráció kétféle vizsgálattal rendelkezik. A Spock többet és teszt / funkcionális - "funkcionális" teszteket ad hozzá.
A funkcionális teszteken belül a Geb (Spock specifikációk) hasonló a szokásoshoz, de nem kell elindítania a böngészőt és konfigurálnia kell a vezetőt a teszten belül - már mindent megtett. Egy példa egy egyszerű specifikációra (feltételezzük, hogy a már leírt osztályok HomePage, LoginPage):
Természetesen léteznek Geb konfigurációs fájlok is, amelyek meghatározzák:
- Melyik böngészőt használni és mely illesztőprogramot
- Különböző Geb beállítások (például időtúllépés).
A demóban van egy példa GebConfig.groovy fájlra.
Úgy tűnik, ez elég. Írjuk be:
és nézze meg, hogy a robot mi próbál valamit tesztelni.
Gyorsan kiderül, hogy Chrome és IE tesztjeink nem működnek. Ennek az az oka, hogy valóban lehetséges a HtmlUnit (vagyis a tesztelés számára haszontalan) futása vagy a Firefox használata. A Firefox esetében automatikusan létrehoz egy új profilt, amely a böngészőt "kiterjeszti" a későbbi kezelésre a FirefoxDriver segítségével. Igen, a Selenium / Geb nagyszerűen működik a Firefoxban, mert a Firefox esetében eredetileg fejlesztették ki.
Ami az IE-t és a Chrome-ot illeti, mindegyik bonyolultabb. Az általános helyzet az alábbi táblázatban látható:
6,7,8,9. Támogatja a böngésző egy példányát.
Amint láthatja, a Chrome illesztőprogram nem támogatja a Műveleteket! Ami elég kellemetlen.
Mi más hivatalosan támogatja a Seleniumot (és ennek következtében Gebet)?
- IPhone böngésző
- Android böngésző
Böngészési teszteket írjak?
A böngésző tesztek bája a böngésző garantált viselkedésében.
A böngésző tesztjei azonban:
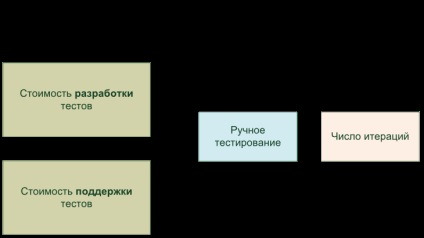
A legegyszerűbb formula, amely leírja az automatizált tesztek írásának szükségességét, így néz ki:

A képlet gyönyörű, de értelmetlen, mivel nagyon nehéz megbecsülni a támogatás komplexitását és a manuális iterációs tesztelés költségeit. De nyilvánvaló, hogy az egyre növekvő számú iterációval egyre gyakrabban jut eszedbe a tesztelés automatizálásának gondolata. A böngészési tesztek alacsony sebességénél nem sok figyelmet fordíthat - még mindig gyorsabb, mint a kézi tesztelés. Igaz, a képlet nem veszi figyelembe azt a tényt, hogy nem minden kézi munka automatizálható - próbáld meg elmagyarázni a robot számára, hogy mit jelent az "elrendezés elindítása".
Van néhány finomság a böngésző tesztelésében. Például a Selenium nem mindig tudja önmagában meghatározni, hogy a böngésző által meglátogatott webhely egyáltalán rendelkezésre áll-e. Valóban, abban az esetben, ha az Internetet lecsökkentjük, úgy tűnik, hogy a böngésző valamit mutat. De ez nem a várt oldal, hanem egy belső böngészőüzenet, amelynek stílusa "ellenőrizze az internetbeállításait". Mindezeket a helyzeteket meg kell határoznia és be kell vonnia a tesztcsomagba. Ezenkívül néha be kell igazítanod az alkalmazást automatikus tesztelésre, kompromisszumokra.
Általánosságban ez szokatlannak tűnhet, de az automatikus teszt egy program. Ezért néha fejlesztése és támogatása programozókhoz rendelhető. Ez a megközelítés kiküszöböli a szigorú munkamegosztást a programozó és a tesztelő között. Egy megalapozott gyülekezési és tesztelési rendszer keretében néhányan alkalmazzák azt az elvet, hogy "ő maga megtörte a próbát, ő maga és a többiek". Vagyis nagyjából elmondható, hogy nem számít, ki írta a tesztet - kezdete óta közös tulajdonba került, és a tesztért a tesztelő és a programozó viseli a felelősséget.