Betűméret css
A CSS betűméretének megadásához meg kell adnia a megfelelő tulajdonságot és annak értékét. A betűméretet a betűméret tulajdonság határozza meg. amelyhez több lehetséges érték közül lehet választani. Beállíthatjuk, hogy a betűméretet pixel, százalékban, a kulcsszavak, stb Mindez nézzük meg később ebben az alfejezetben, és most néhány példát beállításával betűméret ..:
Betűméret képpontban
A legegyszerűbb és legegyszerűbb módja a betűméret beállítása a px egység használata. Megadja a betűtípus magasságát. Tegyük fel, hogy 24 képpontos betűméret szükséges. Ehhez írja le a CSS stílusát:
Betűméret százalékban
Valószínűleg már találkoztál egy olyan helyzetben, ahol a CSS betűmérete nincs beállítva, így a böngészőnek meg kell határoznia a betűméretet "saját belátása szerint". Pontosabban, az alapértelmezett előre beállított érték kerül. Attól függ, hogy a megadott százalékok. Például a test szövegének alapmérete p. mint általában 16 pixel. A 100% -os érték megegyezik az alapértelmezett betűmérettel, amelyet a böngésző előtelepített. ezért:
Ha ebben az esetben állítsa be a betűméretet 50% -ra. akkor ez lesz az alapméret fele. Az érték 200%. Ellenkezőleg, megkétszerezi a betűtípust.
Fontos: a betűméret százalékos értéke öröklődik. Ha például a szülõcímke 150% betûméretre van beállítva, akkor az összes beágyazott címke is örökli ezt az értéket.
Mértékegység em
A működési elv szerint a mérési egység em hasonló a százalékhoz. Az 1em értéke 100% -nak felel meg, és alapértelmezés szerint megfelel az alapszintű betűméretnek. Ennek megfelelően 0,6em = 60%. 3em = 300% és így tovább. Példa bejegyzések:
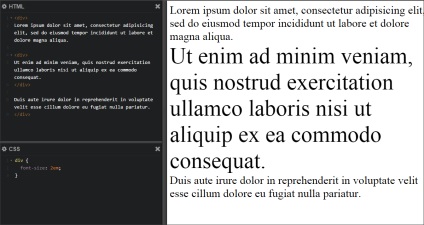
Az em. örökölt (és érdekes). Ez nehézségeket okoz a CSS használatakor. Például, ha a betűtípus szülőeleme 2em-re van állítva. akkor a betűtípust meg kell duplázni ugyanabba a div elembe beágyazva. Jó példa a képernyőképen:

Képernyőkép: Betűméret-értékek öröklődése
Alternatív megoldásként használhatja a CSS3-rem-ban bevezetett új mérési egységet is. amely mindig az alap betűméreten nyugszik. Ha a példánkban megváltoztatjuk div div értékét 2em-ről 2remre. akkor a zárt div elem betűmérete azonos lesz, tehát a szülőelem azonos betűmérettel rendelkezik. A rem egység hátránya, hogy bizonyos böngészők nem támogatják, nevezetesen az Internet Explorer 8. verzióját (és korábbi verzióit), valamint az Opera Mini 8-at is.
Kulcsszavak
A CSS szövegének méretét speciális kulcsszavak segítségével is beállíthatja, amelyek szintén függenek a böngésző alapszintű betűméretétől. Ha elsősorban a standard betűméretet a fő szöveg (16 pixel), és nem veszi figyelembe az esetekben, ahol az alap felbontás megváltozott, az alábbi táblázat mutatja az összefüggés a kulcsszó és a betűméret pixel:
Méret pixelben
Amint láthatja, a média értéke megfelel a 16 bázisos betűméretnek. A kulcsszavak használata korlátozza a lehetőségeket, és megfosztja a rugalmasságot, így a szakmai fejlesztők nem alkalmazzák őket.
befejezés
Ebben az alfejezetben megtudta, hogyan állíthatja be a betűméretet a CSS-ben. Megvizsgáltuk azokat a mérési egységeket is, amelyeket leggyakrabban használunk a betűméret stíluslapok készítéséhez. Ebből a célból más CSS mérési egységek is használhatók, mint pl. centiméter cm. milliméter mm. De nem túl jóak a monitoron megjelenített weboldalakon található szöveg méretének meghatározásához.