Ebben a cikkben tippeket és tippeket találsz, amelyek után létrehozhatod az első weboldalt. Teljesen a semmiből. Ezért az összes anyagot részletesebben ismertetjük.
Csak annyit kell
Szintén beépíthet olyan bővítményeket, amelyek elkerülik a sok manuális munkát, de először meg kell töltenünk a kezünket és több száz méter kódot kell írni manuálisan, hogy minden jobb lesz. Ezért még nem gondolunk a plug-inekre.
Emlékszel arra, hogy az 1. évfolyamban egy-egy levélben ugyanazt a levélsort írtuk külön lapokba? 🙂 Vegye figyelembe, hogy most kérem, hogy írjátok ezeket a leveleket, tk. ez javítani fogja a kód megértését és memorizálását.
A Sublime Text nagyon kényelmes, mert megmutatja a címkéket (automatikus kitöltés), beilleszti magát, lezárja a címkéket és még sok másat. Egyszóval nagymértékben leegyszerűsíti a HTML-dokumentumban végzett munkát, de azt javaslom, hogy később használd, ha legalább megtanulod legalább a fő címkéket és megérted a szintaxis legfontosabb szabályait. Igaz, ha nincs Windows és egy másik operációs rendszer, azonnal tegye a Sublime-et.
Itt válassza ki az Önnek és a swingnek megfelelő rendszert. A program ingyen használható, de ha törölni akarja a "regisztrálatlan" felirat - akkor 70 dollárt kell fizetnie.
Használja az ízlését. De a legtöbb webfejlesztő fejlesztő használja a Chrome, amely számos olyan eszközzel rendelkezik, amelyek megkönnyítik az életet a fejlesztő számára. Ne feledje, hogy néhány böngésző különböző módon jelenítheti meg ugyanazt a kódot, ezért komoly webhely létrehozása esetén minden népszerű böngészőben ellenőrizni kell.
Tehát a munkatervezéssel úgy döntöttünk.
Most hozzon létre egy mappát bármilyen névvel, például "HTML_Start", és mentse el az első HTML-dokumentumot:
- Nyissa meg a Notepad ++ alkalmazást
- A bal felső sarokban kattintson a "Fájl" - "mentés másként" lehetőségre, válassza ki a mappát
- A "index.html" fájlt vagy egyszerűen "indexet" nevezzük, és a "fájltípus" sorban válasszuk a Hyper Text Markup Language fájlt.
- Nyomjuk meg a "mentés" gombot.
Természetesen az első fájlt is megadhatja, de azt javaslom, hogy azonnal megtanulják, hogyan kell csinálni.
Miért chooseindex.html?
De először néhány szót a címkékről
A HTML kód mindig a szögtartók közé kerül.
Például,
Most, hogy jobban lehessen leírni a többi, párosított címkéket, nézzük őket másképp.
Elemek - olyanok, mint a konténerek. Kinyitjuk a dobozt (írjuk a címkét), tegyünk valamit benne, és zárjuk le (írjuk a záró címkét).
Mindig zárja be a címkéket. Gyakran a böngészők hibás szolgáltatásokat nyújtanak nekünk, és ha elfelejtettük bezárni a címkét - maguk zárják le. Ezért hiba történt a kódban, ez történik: a böngészőben ellenőrzött, minden szép, nyereség! De a böngésző még nem olyan okos, hogy pontosan tudja, hol zárja be az adott címkét. Néha "találgat". Ha például elfelejtettük bezárni a címkét
, a címke kezdete előtt bezárta volna , mert ez a szabványos dokumentumszerkezet. És ha más címkékről van szó, akkor már nehezebb, és teljesen bezárhatja azt, ahol nem szükséges, és ez "megy" az egész dokumentumot. Ezért vegyen egy szabályt:
Pár címkék készítésénél célszerű azonnal felírni és bezárni a címkéket, így nem fogsz elfelejteni semmit.
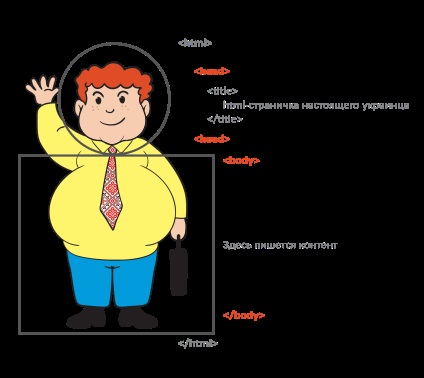
Vessünk egy pillantást a dokumentum szerkezetére:
Szándékosan tévedtünk a képen. Hol találja meg? 🙂
Itt van egy másik címke
Annak megértéséhez, hogy mi az, próbálj meg HTML-dokumentumot létrehozni nélküle. Nyissuk meg a notepad ++-et a mentett index.html-en keresztül, és írjuk be a kódot
Mentse el a fájlt, frissítse az oldalt, voila! Oldalunk neve)
Jó ötlet, hogy minden bemeneti elemet behúzva (lapos kulcs, két vagy négy szóköz) írjon. Példánkban
és az elem belsejében vannak , úgyhogy azok egy betűvel vannak megírva. elem
befektettek <head>, ezért beillesztjük ezt az elemet. Ha beírása nélkül ír, a böngésző mindent meg fog érteni. De ti, egy kódlapot írsz - nem valószínű. És egy harmadik fél webfejlesztőjének, még nehezebb megérteni a kódot.</p>
<h4>elem <head></h4>
<p><meta charset = "utf-8"></p>
<p>Már beállítottuk a kívánt kódolást a noteszgépbe, de ajánlatos megmondani a böngészőt is, mert néhány félreérthet. A meta tageket nem kell bezárni.</p>
<p>Javítsuk a memóriában a HTML-dokumentumunk szerkezetét:</p>
<p>A jövőben csak a benne található kódot jelenítjük meg <body>, de soha ne vesszen el a fejed! 😉<br> Szóval, dokumentumunk vázával rendeztük ki. Építsünk néhány izomot rajta? 😉</p>
<h4>Ismerje meg a címeket és a bekezdést</h4>
<p> - Az első szint címe, az angol címtől. Alapértelmezés szerint a böngésző félkövér betűkkel kiemelve 24 pont méretű. A szemantikai terhelést az oldal legfontosabb címeként viseli, gyakran az oldal címét. Ez az, hogy a kereső robotok azonosítják az oldalt.</p>
<p><h2></h2> - a második szint fejléce, itt az alapértelmezett betű kevesebb, mint a be <h1>. Méret 18 p. Ez a cím azoknak a nagy részeknek a nevét jelöli, amelyekre az oldal meg van osztva. Van kisebb szemantikai súlya, mint a h1.</p>
<p><h6></h6> - a hatodik szint címe. Ez a fejléc a legkevésbé szemantikus súlyú. Alapértelmezés szerint a legkisebb betűtípussal rendelkezik.</p>
<p><p></p> - bekezdés, az angol. Bekezdés. A böngésző automatikusan hozzáadja a bekezdések közötti távolságot, és több címkét használva írja be az új sorokat <p></p>
<p>És most nézzük meg, hogyan néz ki minden:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/212/kaksozdatpervuyuvebstranitsuvertexacadem-5c912b98.png" title="Az első weboldal létrehozása - vertex akadémia (először)" alt="Az első weboldal létrehozása - vertex akadémia" /></div></p>
<p>Hm, valahogy nem nagyon sikerült. Bár minden mondatot új sorból írtunk, a böngésző valahogy nem értette ezt. Az a tény, hogy a HTML-kódban a terek nem jelennek meg, és a böngésző értelmezte mindazt, ami a tartályba kerül <p> egy bekezdésként. És mi van, ha beírjuk az egyes mondatokat a címkére <p>?</p>
<p>Több címkét használtunk <p>, és végül a böngésző minden egyes elemet új sorral 🙂 írta</p>
<h4>címke <br></h4>
<p>Van egy címke is <br> az angoloktól. A szünet egy szünet. Ez egy új sorra történő áthelyezés. Egyébként ez csak egy címke, nem kell bezárnia. nem tartalmaz magában semmit.<br> Lássuk, mi fog kinézni a szöveg, ha nem adtunk be minden kifejezést <p>, de a végén a mondatokat <br></p>
<p>Ez is meglehetősen olvasható, bár nincs több idő a sorok között, amikor több volt <p>. Attól függően, hogy milyen tartalmat kell írni, eldöntheti, hogy melyik módon osztja meg a szöveget.</p>
<h4>címke <pre></h4>
<p>címke <pre> a szöveg valamilyen előzetes formázását jelzi, leggyakrabban a Courier formátumban. Legegyszerűbb a versek használatával. Lássuk, hogyan működik:</p>
<h4>címke <hr></h4>
<p>A falatozáshoz egy másik címke, amelyet feltörni próbálnak <hr>. Páratlan, nem kell zárni, mint például <br>. Alapvetően több különböző értelemben vett szöveg felosztására használják (például helyes lenne több anekdoták közötti alkalmazást alkalmazni). Bár egyszerűen csak az oldal megjelenítésére szolgál.</p>
<p>Megtanultuk a HTML dokumentum szerkezetét és a gyakran használt címkéket. Ezután megtudjuk, hogy a szépség a weboldalainkon 🙂</p>
<ul>
<li>Íme a W3C ajánlásai, azaz itt a leginkább helyes információ a HTML5-ről</li>
<li>Ezzel párhuzamosan megszigoríthatja angol nyelvtudását, ha mégsem tökéletesek</li>
<li>Itt vannak gyakorlatok kezdőknek, ahol azonnal ellenőrizheti a kód helyességét. Próbáld ki például ezt a gyakorlatot</li>
</ul>
<h4>Lehet, hogy tetszik.</h4>
</div>
<div class="extra">
<div class="info"><a href="/szakerto-212/ga-de-ja-de-beallltott-hullamok-egy-ajandek.html">előző</a> ◈ <a href="/szakerto-212/angora-horcsog.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<h4>Hasznos cikkek</h4>
<p>
<li><a href="/szakerto-117/mi-a-hatar-keszpenzfelvetel.html">Mi a határ készpénzfelvétel</a></li>
<li><a href="/szakerto-186/novekvo-luntik-vasarolni-szallltas.html">Növekvő - Luntik vásárolni szállítás</a></li>
<li><a href="/articles/arts-bovul.html">Arts bővül</a></li>
<li><a href="/szakerto-158/hogyan-es-hol-kell-lrni-egy-kerelmet-a-csere-a.html">Hogyan és hol kell írni egy kérelmet a csere a mérő</a></li>
<li><a href="/articles/mi-a-funkcionalis-programozas-verem-tulcsordulas.html">Mi a funkcionális programozás verem túlcsordulás az orosz</a></li>
<li><a href="/articles/lezeres-pszoriazis-kezelesere-a-modszer-lenyege.html">Lézeres pszoriázis kezelésére - A módszer lényege, ellenjavallatok</a></li>
<li><a href="/szakerto-170/az-elso-bekezdes.html">Az első bekezdés</a></li>
</p>
<p>Copyright © 2025</p>
</div>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</footer></div>
</body>
</html>